
リンクをSlackに送る🚀 というChrome拡張を作った
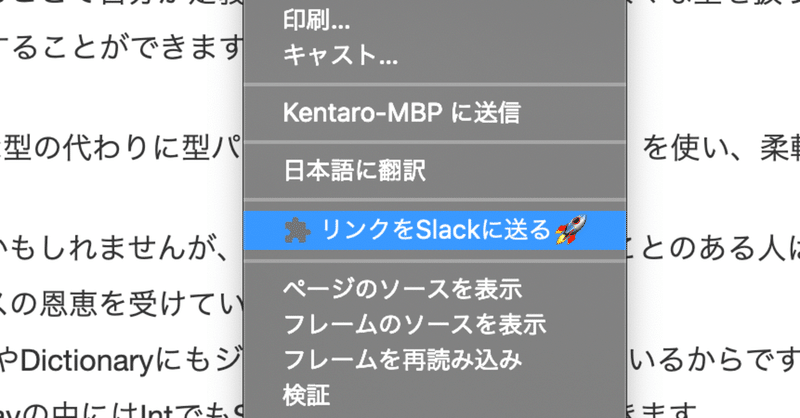
ブックマークしたいページで右クリック → リンクをSlackに送る🚀 を選択すると、Slackの特定のチャンネルにリンクを送るChrome拡張を作りました。
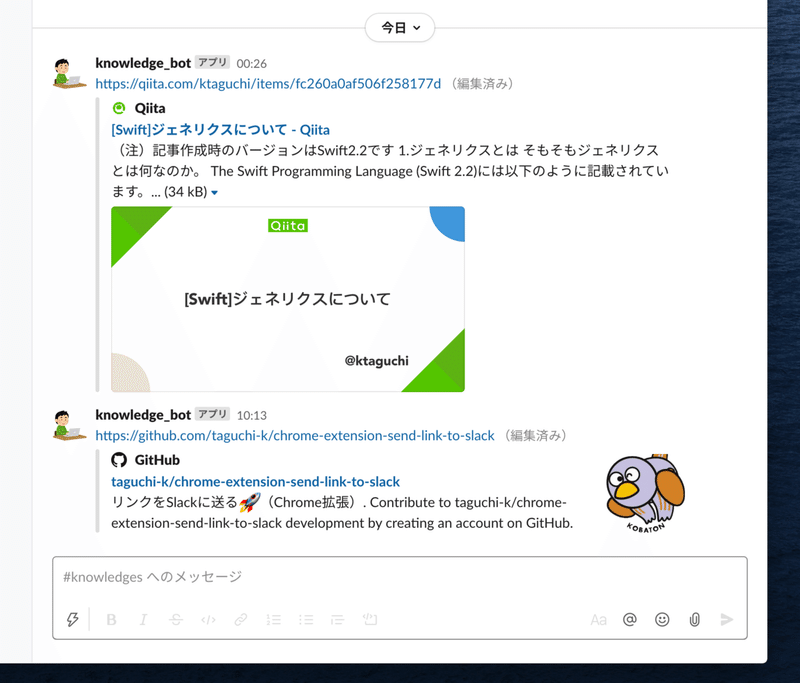
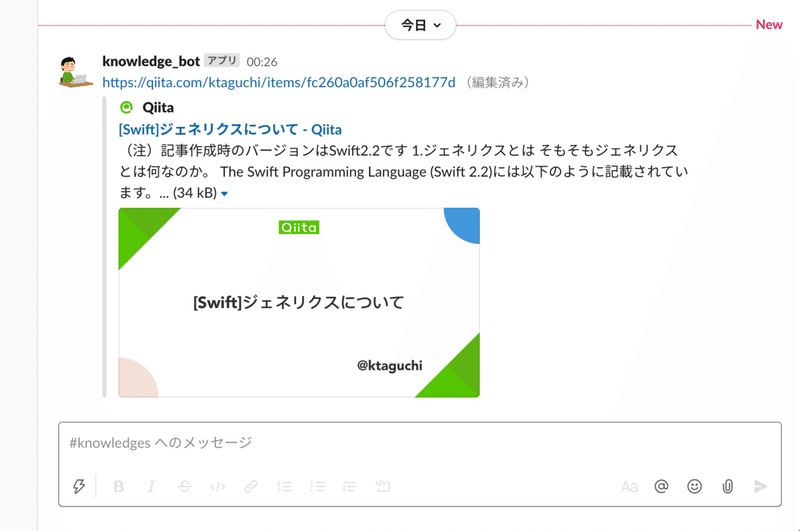
SlackはOGP(Webページ側で設定された画像やタイトル・説明文)が表示されるので、とりあえずリンクを送っておくだけでも後から何のページだったかが簡単に把握できます。
そのため気になる記事のリンク置き場として利用すると捗ります。

事前準備(Slack)
・ブックマーク用のSlackワークスペースを作成する
・リンクを送信するためのチャンネルを作成する
App作成 → Tokenを取得する
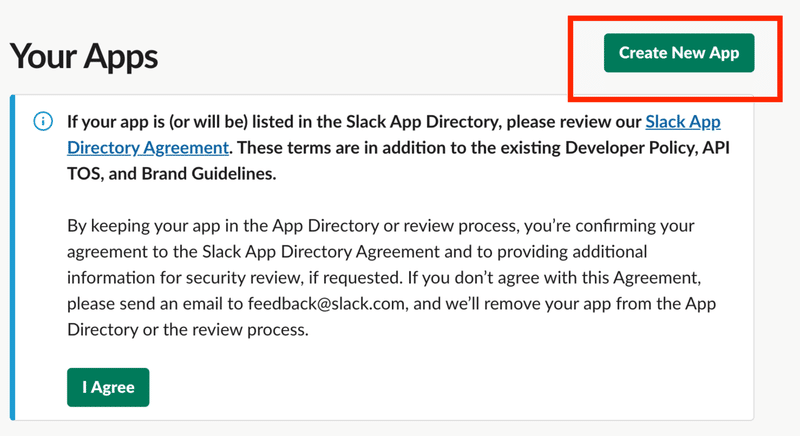
・https://api.slack.com/apps にアクセスする
・Create New App をクリック

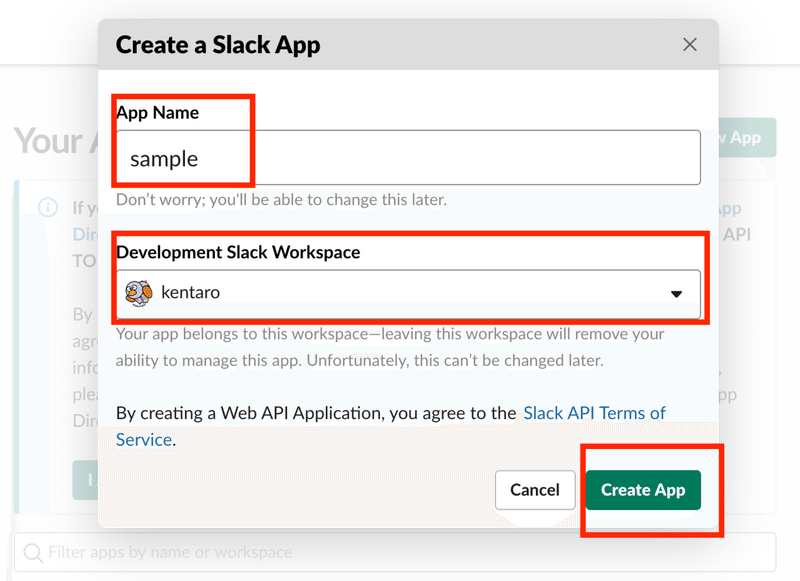
・App Name にapp名を入力する
・Development Slack Team で用意したワークスペースを選択する
・Create App をクリック

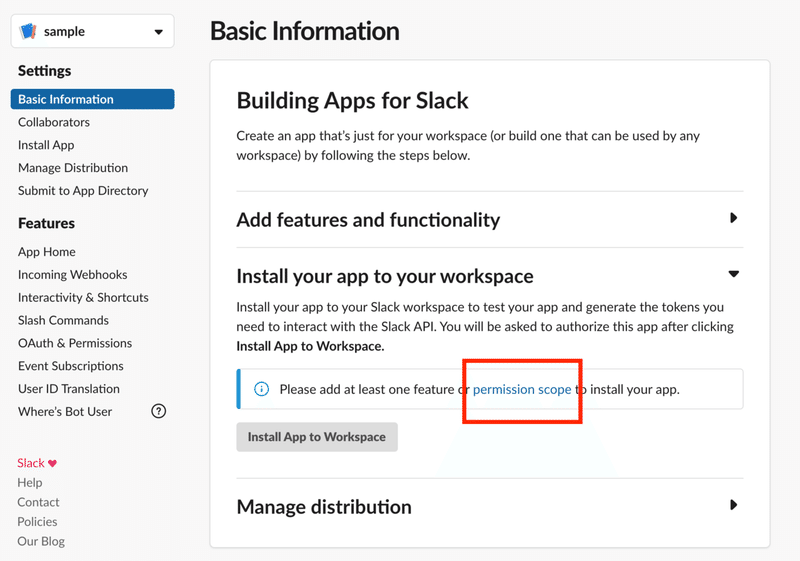
・permission scopeをクリック

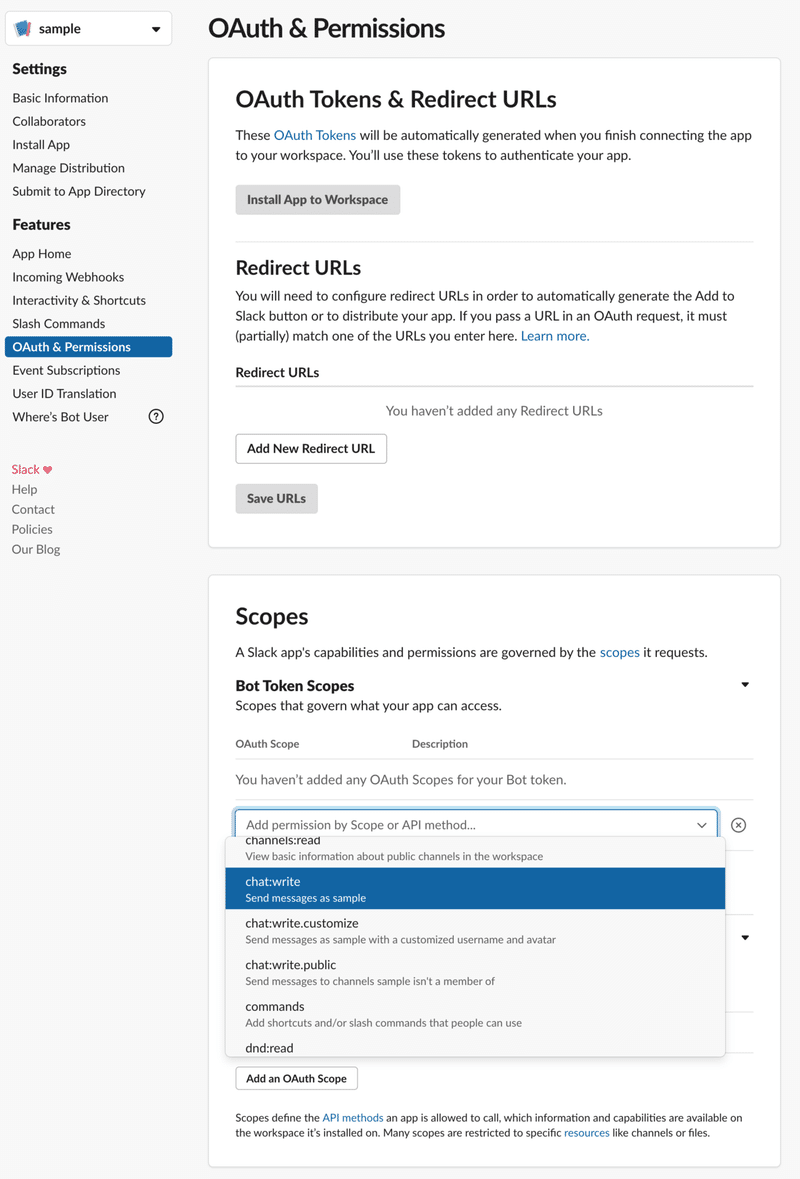
・chat:write(Send messages as sample)のスコープにする

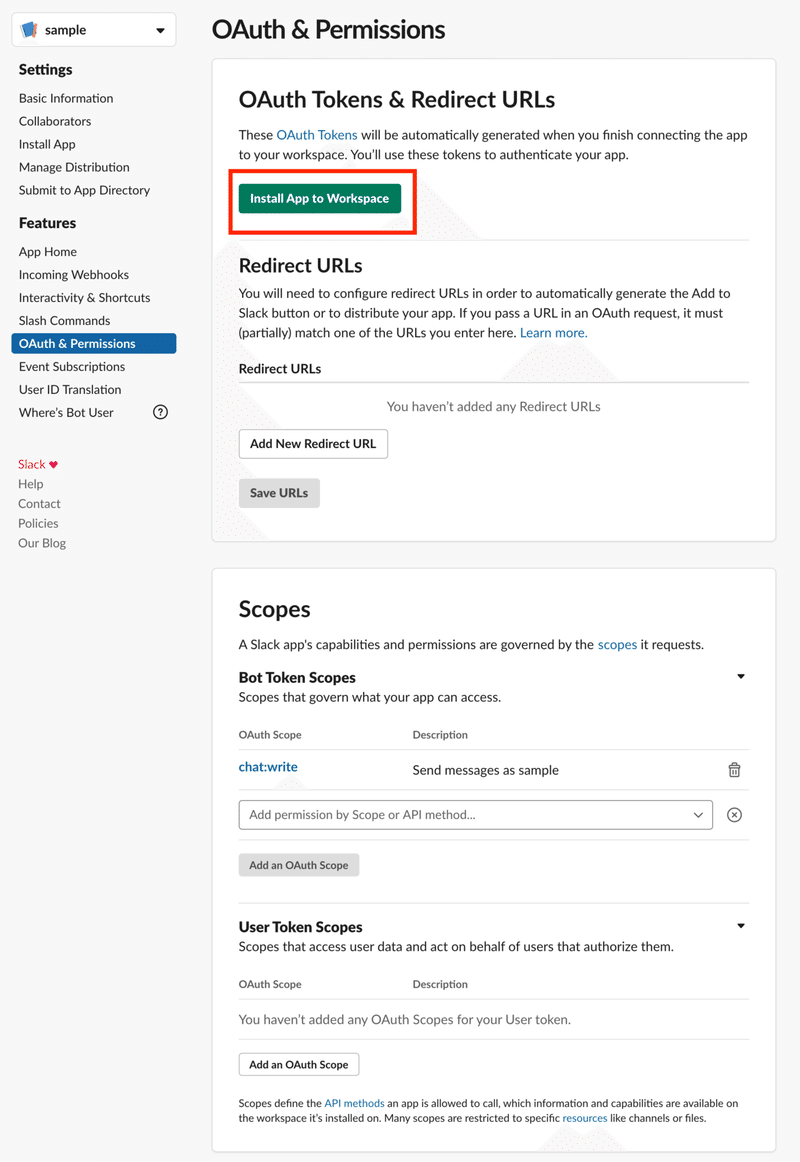
・Install App To WorkSpace クリック

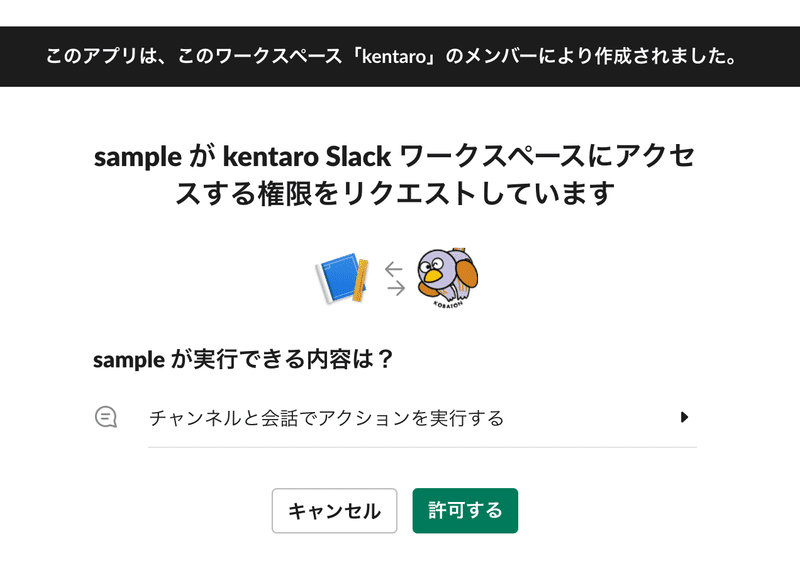
・許可する

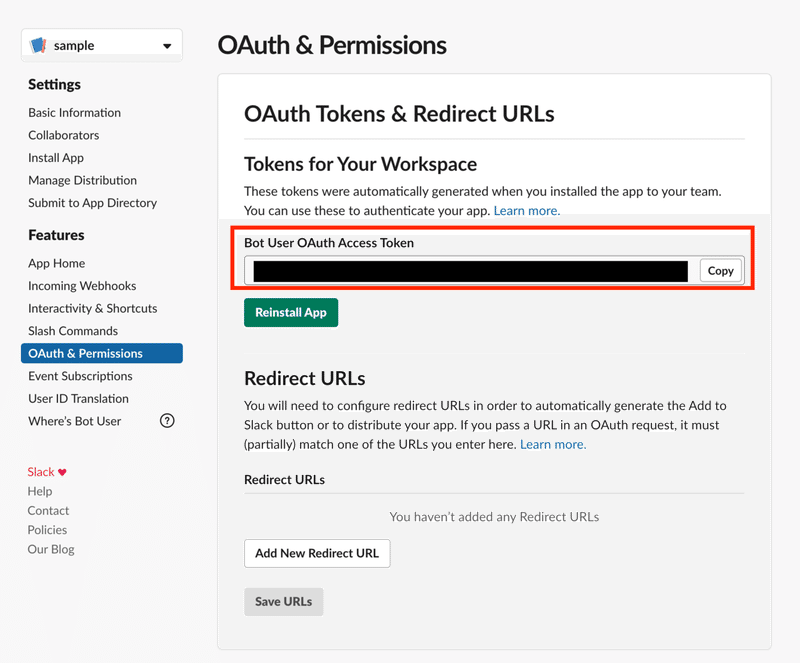
・リダイレクト先でTokenをコピーしてどこかに控えておく

・参考
チャンネルID
・以下の①②いずれかの方法でチャンネルIDを確認してどこかにテキストを保存しておく
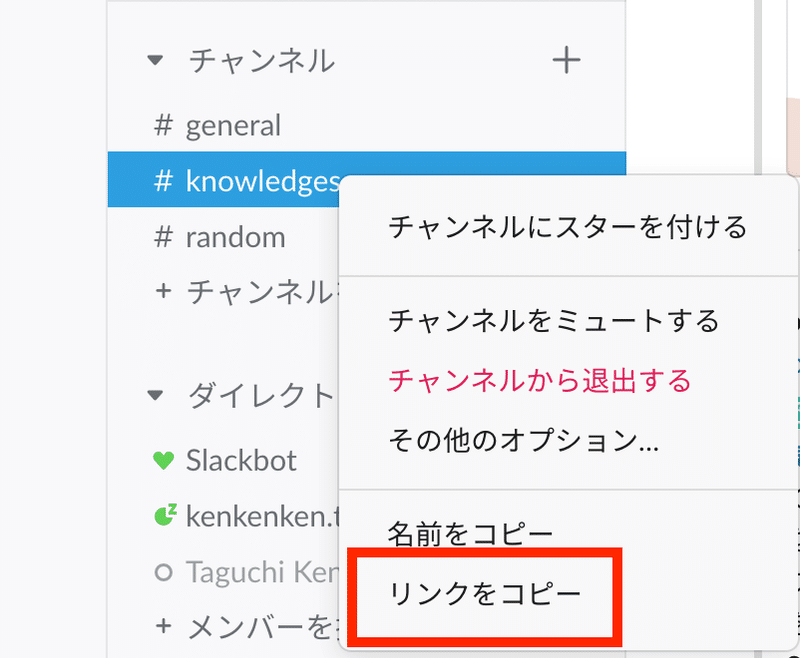
①PC版Slackのチャンネル名右クリック → リンクをコピー でコピーしたリンクの末尾

②ブラウザでSlackのチャンネルを開いたURLの末尾
導入・設定手順
・chrome://extensions/ にアクセスする
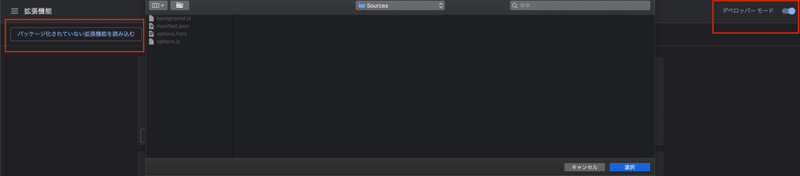
・デベロッパーモードをONにする
・「パッケージ化されていない拡張機能を読み込む」で https://github.com/taguchi-k/chrome-extension-send-link-to-slack/tree/0.1.0/Sources のSourcesディレクトリを読み込む(事前にローカルにもってきておく)

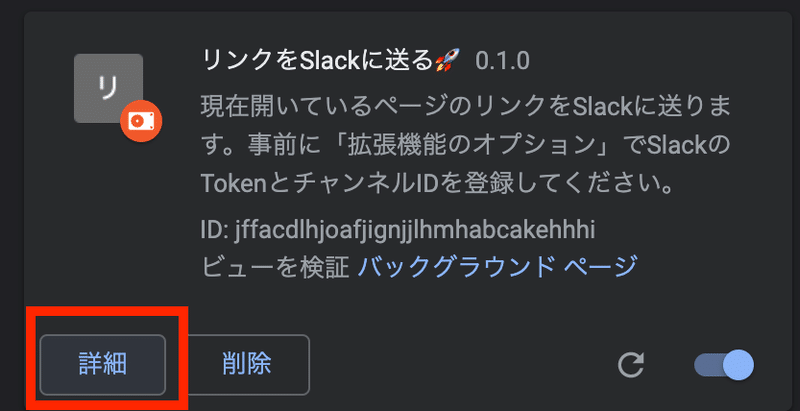
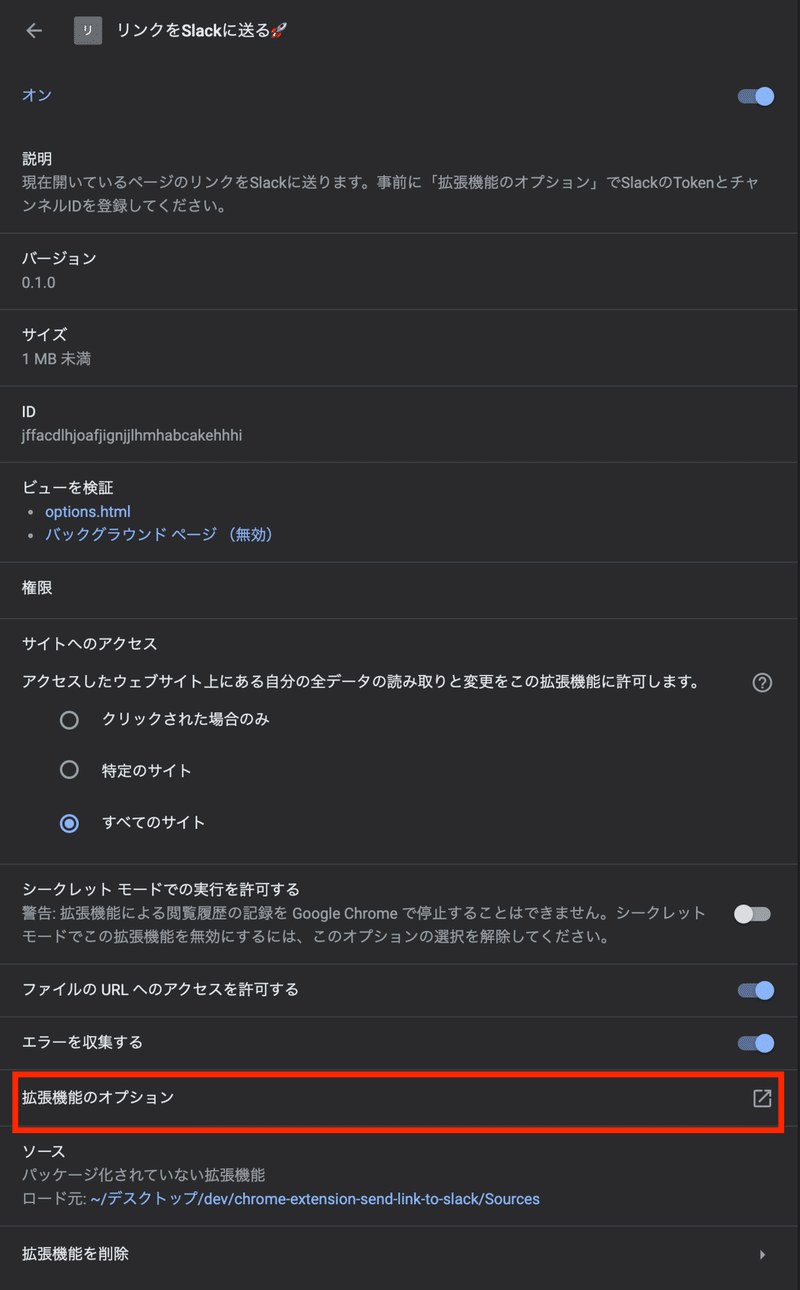
・「リンクをSlackに送る🚀」の詳細ボタンから詳細に遷移する

・「拡張機能のオプション」 に遷移する

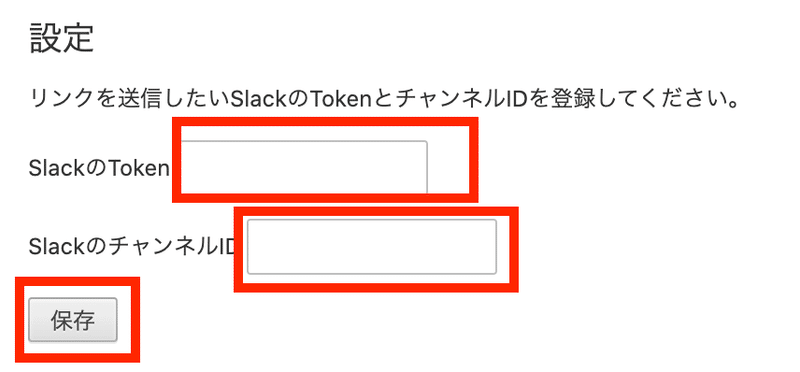
・リンクを送信したいSlackのTokenとチャンネルIDをそれぞれのテキストボックスに入力する
・保存ボタンを押す

以上で設定完了です🎉
使い方
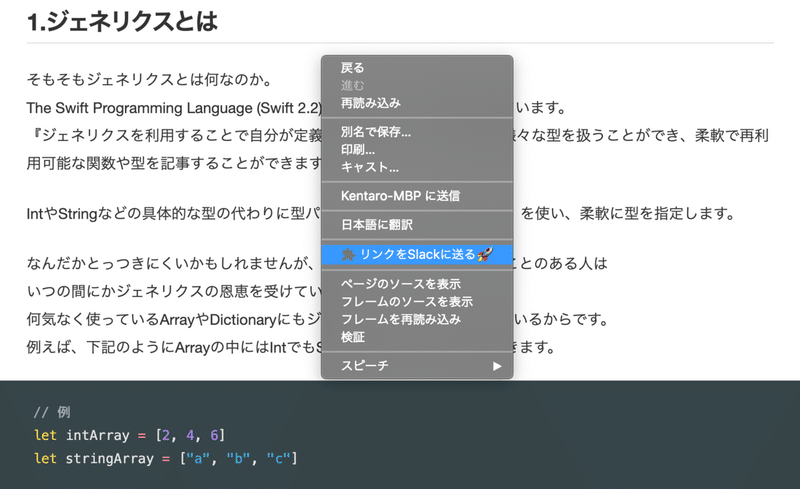
・ブックマークしたいWebページをChromeで開く
・右クリック → リンクをSlackに送る🚀 を選択

設定したSlackのチャンネルにリンクが送られます🎉

課題
・Chromeウェブストアに公開していないので、他の人が導入するのに手間がかかる
とりあえず自分で使うために作ったので、配布についてはあまり考えていませんでした。
開発小話
・普段Swiftを書いているので、JavaScriptを書いていて;をつけ忘れまくった
・あと、ifの条件に()をつけ忘れる
・細かい「こうしたいんだけど、どうしたらいいんだろう」が多かった
これを作ろうと思ったきっかけ
この記事を読んで、iPhoneにショートカットを追加しました。
もともとは通勤時間も長くiPhone・iPadを眺める時間も多かったのでこれはよさそう!とやってみたのですが…
いざショートカットを入れてみて、自分がスマホを眺めている時間が減っていることに気がづきました。
今年はじめあたりから基本的にリモートワークとなっていたため、PCを触っている時間のほうが増えていたのです。
(息抜きでiTwitterを眺めながらよさげな技術記事等をブックマークする、というのはiPhoneでやってますが)
そのためPCからも同様の体験をしたいと思ったのがきっかけです。
調べてみるとChrome拡張が手軽にできそうだったのでその方向でいくことにしました。
おかげでいいブックマークライフが送れそうです。
また、ちょうどJavaScriptも勉強中なのでそれも活かせるいい機会になりました。(JavaScript数十行しか書いていないですが)
これを機にWebフロントエンドの技術も身につけていきたいです。
この記事が気に入ったらサポートをしてみませんか?
