
伝えるポスターを作る④
伝えるポスターの作り方第4回、最後は「4.実際に作る」です。前編・後編にわけてご説明します。
前回デザインを考えたので、あとはもう作っていくだけです。もう一踏ん張り!
「伝えるポスターを作る」の記事では、ポスターの作り方というよりは「こうすると伝えやすいものができるよ!」といったアドバイス的なものに重点を置いて説明を行っていきますね。
ではいよいよポスターを作っていきましょう。
作り方の流れは人によって異なると思いますが、今回は比較的作りやすそうな方法を説明していきます。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
● 簡単かも!ポスターの作り方 ●
1.ラフをもとに全体をサクッと作る
2.細かい形を整える
3.写真を入れたり色を付けて完成
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
■ ラフをもとに全体をサクッと作る ■
前回作成したポスターのラフデザインをもとに、文字を入れたり全体的な形を作っていきます。
作りたいものの形はもう決まっているので、ここは手を動かしていくだけでサクサク作れると思います。
作る際のコツは『白黒で作成する』ことです。
白黒で全体を作成することで色や写真などの画像に惑わされず、全体の形づくりや文字の配置に専念することができます。
白黒で作成してなんだか物足りない気がしたら、濃いグレーや薄いグレーを使ってみるのもOKです。
ただし、いろんな濃度のグレーを使ってしまうとかえってややこしく見えるので、白黒含めて3、4種類くらいがいいと思います。
■ 細かい形を整える ■
ここ、結構重要です。
いくら下書きのデザインがいい感じでも、ここがうまくいかないと読みづらいポスターができてしまいます。
細かい形を整えるって具体的にどういうことでしょう?
気をつけたほうがいいポイントをまとめてみました。
★ 四辺にスペースを設ける ★

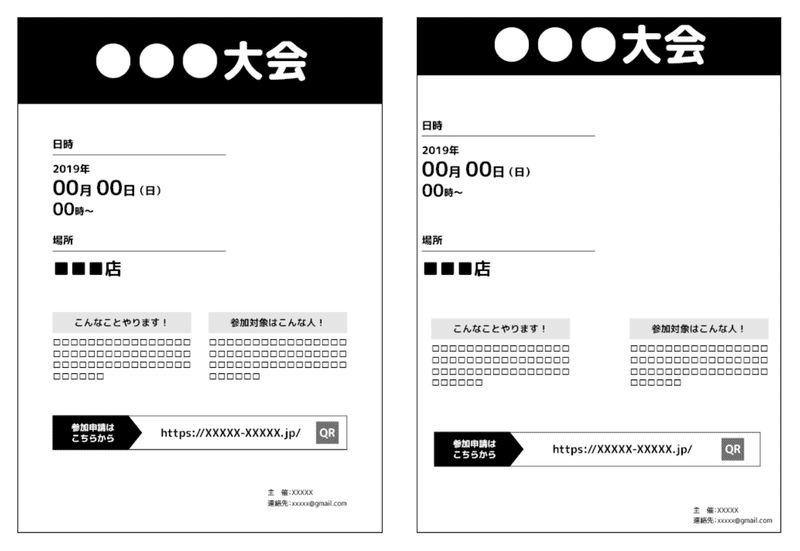
A4サイズ(縦297mm×横210mm)でポスターを作ったとします。
四辺のスペースを気にした左側と、気にしていない右側を比べてみましょう。
なんだか左側のほうが見やすい気がしませんか?
右側の四辺のスペース気にしていないものは、情報を読むためにA4全体を見なければいけなくなるので、見なければいけない空間が多い=たくさん目を動かすので疲れるため、なんだか見づらく感じます。
四辺にスペースを気にした左側ですが、紙の大きさはA4でも四辺にスペースがあるぶん見なければいけない空間が少なくなる=目をあまり動かさなくていいので疲れないため、見やすく感じるのです。
また、四辺にスペースがない場合、印刷をした際に四辺の端が印刷されず文字などが見切れてしまい、肝心の情報がそもそも読めなくなってしまう可能性があります。
プリンターなどで何かを印刷したときって四辺の端まで綺麗に印刷されないことがありますよね。
それを防ぐためにも四辺にスペースを設けたほうがいいのです。
ちなみにA4であれば四辺にそれぞれ10~15mm程度のスペースがあるとちょうどいいと思います。もう少しスペースが欲しければ様子を見つつ20mmくらいまでは空けてもいいですね。
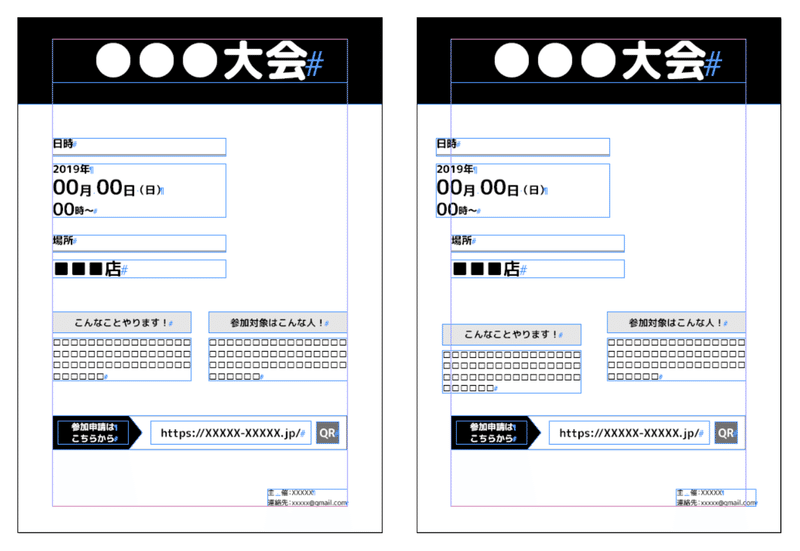
★ 文字の位置を揃える ★

続いてこちら。
左側と右側の違いについて見ていきましょう。
まずは四辺のスペースですが、どちらもある程度スペースがあるのでパッと見はどちらも見やすいと思います。
でもどちらかというと右側のほうに違和感を感じると思います。
では、この2つのデザインにグリッド線(罫線)を引いてみますね。

いかがでしょうか?
こうして線を引いてみると、右側の文字は端が揃っていなかったり、高さが揃っていなかったりしますね。
これが右側のデザインに感じた違和感の正体です。
文字の端が揃っていなかったり、同じ大きさのパーツなのに高さが揃っていないと、全体的に整った印象があまりなくなってしまいます。
これを気にするだけで仕上がりがグッとよくなります。
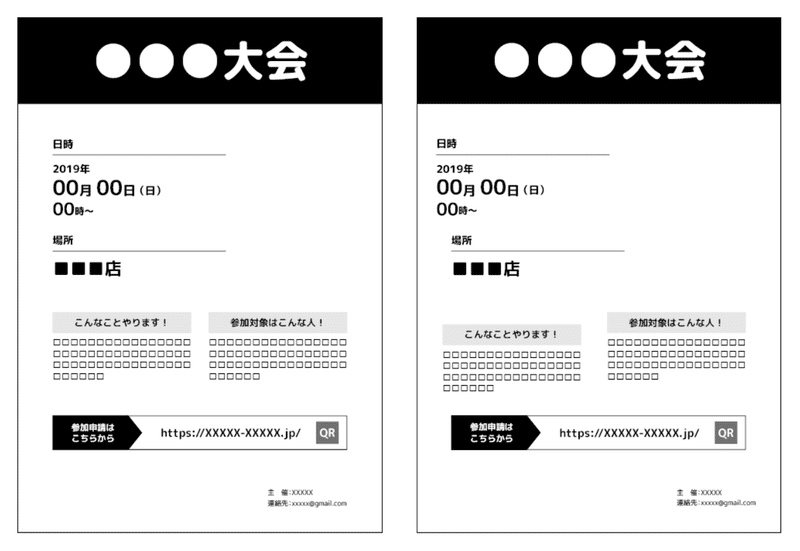
★ フォントの種類を絞る ★
最後はこちら。

左側と右側で大きな違いが少なくなってきたのでちょっと難しいかもしれません。
左側はタイトルだけ別のフォント、それ以外の文字は太さは違いますが同じフォントを使っています。
対して右側はパーツごとに色々なフォントを使っています。賑やかな感じですね。
別に色々なフォントをたくさん使っても楽しそうに見えるし大丈夫じゃん?と感じる方もいると思います。
でもなるべくなら1つのポスター内で使うフォントは2、3種類程度に絞ったほうが伝えやすいのです。
①使うフォントを絞ることで、全体的に統一感が出てよりまとまっているように見える
「かわいいポスターを作りたい!」や「かっこいいやつを作る!」など、自分が考えたイメージに沿ったデザインを作るためにも、全体の統一感って大事な要素になってきます。
かわいいポスターを作るのに、ゴシックの太字や筆文字みたいなフォントが丸い文字の中に混ざってたりすると『かわいい』というイメージがちょっぴりズレてきてしまいますよね。
使うフォントを絞ると、そういったズレが少なくなります。
②情報の内容がフォントの賑やかさに負けないので、内容を理解してもらいやすくなる
色々なフォントを使うことで、全体が賑やかな雰囲気になります。
そんなフォントの賑やかな『見た目』が気になってしまい、本当に伝えたい『中身(情報)』の部分が伝えづらくなってしまうのです。
情報を伝えるために見た目を整えていたのに、その見た目に引きずられて情報を伝える力が弱くなってしまうのは本末転倒ですよね。
見た目は情報のサポート的存在であることを改めて認識しておきましょう。
今回はフォントの種類の多さでデザインの比較を作りましたが、同じフォントでも文字の大きさや太さの違いのグループをたくさん作ってしまうと、フォントの種類の違いまではいきませんが同じように賑やかになってしまいます。
今はフリーフォントも素敵なものがいっぱいあるのでたくさん使ってしまいたくなりますが、情報を伝えやすくするためにも絞ることを意識してみましょう。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
少し長くなってしまいましたので、最後の仕上げ「写真を入れたり色を付けて完成」についてはまた次回ご説明します。
「見やすい配色ってどう考えたらいいの?」「こういう絵が欲しいけどイラストなんて描けないよ!」といったものの対応策や、素材を使ううえでの注意点などを書こうと思います。
この記事が気に入ったらサポートをしてみませんか?
