
Photo by
ibaraki_nakai
そのボタン、その色で大丈夫? ― コントラスト比でみる配色のコツ
今回は配色で重要となるコントラスト(= 明度差)のお話です。
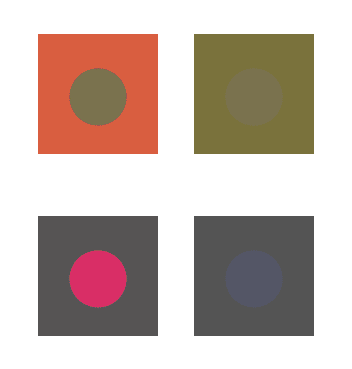
人の色の見え方には個性があります。ある人にとっては判別可能な色の違いであっても、ある人にとっては似たような色に見えたり、色に差がないように感じることがあります。

どんな人にとっても見やすい配色の代表格は、白と黒のように極端に違う色ですね。白と黒まではいかなくともコントラストがはっきりした色同士で組み合わされていることが、誰にとってもやさしいデザインである、といえます。
あなたが作ろうとしているボタンはどうでしょうか? 今回は色のコントラスト比に着目して、どんなボタンがより望ましいのか、を実際に見ていきます。
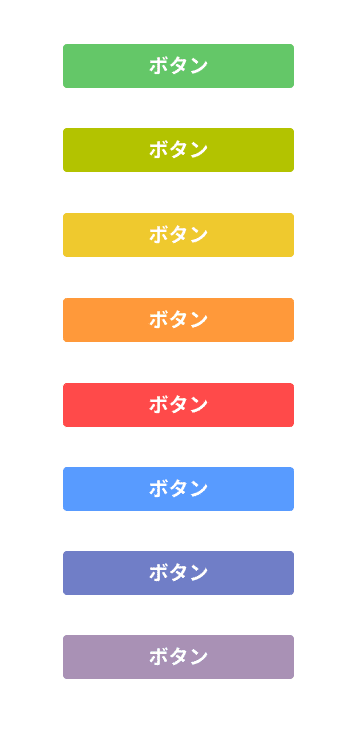
どんなボタンならOK?
こちらのなかで適切なコントラスト比で配色されているボタンはどれでしょうか。

コントラスト比 「 4.5 : 1 」 を意識して配色する
文字色と背景色に適切なコントラスト比は「 4.5 : 1 」です。少なくとも 4.5 : 1、大きなテキストなら 3 : 1 を意識して配色します。
色のコントラスト比を調べるには「コントラストチェッカー」を使用することができます。検索するといろいろでてきますよ!
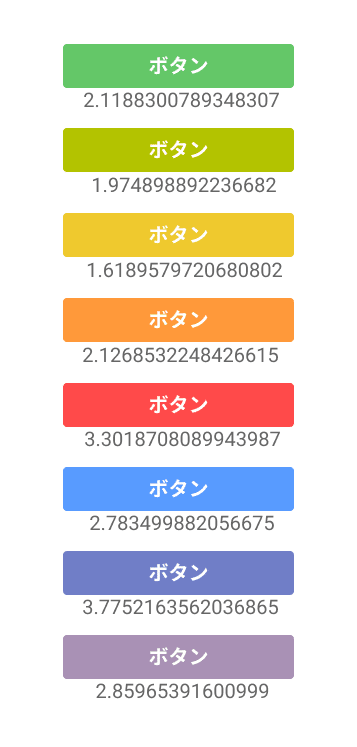
では、以下、どれもありそうなボタンです。コントラスト比で調べてみると次のようになりました。

実はこれらのボタン… 4.5 : 1 を元に考えるとすべてNGだったのですね。
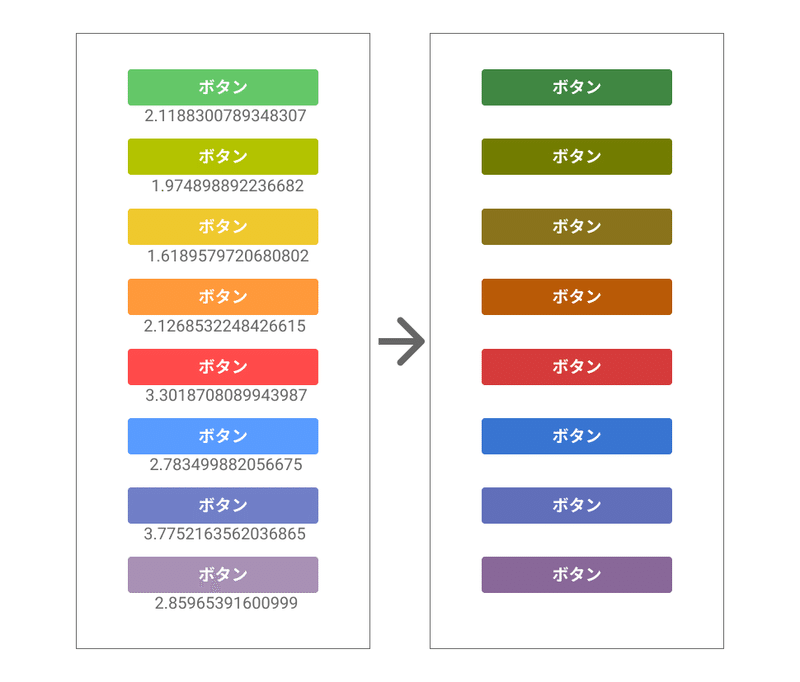
コントラスト比を意識すると、たとえば、このくらい… になります。

思ったよりも明度差をつけなくてはならないことがわかりますね。
この記事が気に入ったらサポートをしてみませんか?
