
【StudioTips】絶対位置のセンター配置
こんばんは。
今回はちょっとしたStudio機能のTipsになります。
HTMLは基本的にボックスを上から置いてレイアウトを作成しますよね。
ボックスの外側の関係性で配置を決めていく置き方を
「相対配置」と言いますが
これに対して
親ボックスをフレームとして考えた場合の
フレームからの距離で配置を決める置き方が
「絶対配置」と言えるでしょう。
画像の上に画像を重ねたい場合なんかにも
よく使うのではないでしょうか。
今回は絶対位置の特徴とセンター配置への対応を
Tipsとして整理してみました。
難しい内容ではなく
Studioを使い慣れている方であれば
普段から実施されていることかと思いますので
初心者向けのTutorial的に書き進めてみたいと思います。
Tutorial1 デザインから実装を検討する
以下のようなデザインカンプを受領しました。
背景となっている画像は元の画像に透過したカラーboxをフィルターとして重ねているようです。
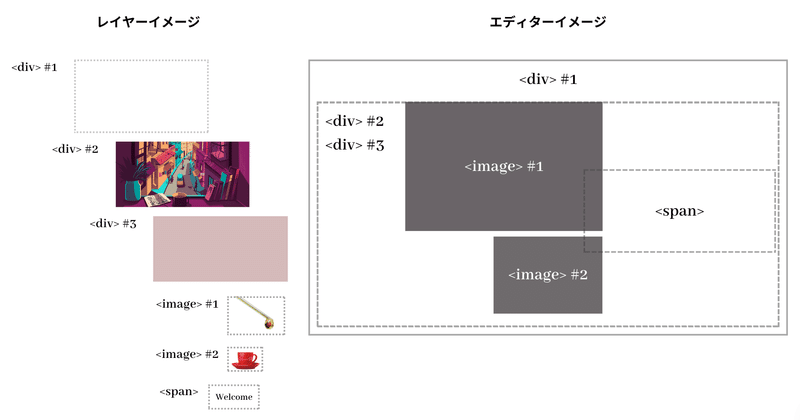
Studioではどのようにレイヤー構造を作るでしょうか?

一例としては
以下のようなレイヤーとエディターのイメージになります。

この時<image>の2つは
背景画像に合わせて配置を調整したいので
相対ではなく絶対配置を使用することを考えます。
はじめに<image>以外の要素で親子階層を作っていき
<div> #3を親として<image>の2つを絶対配置で置く
という手順で行うとシンプルでしょう。
Tutorial2 背景に合わせた位置を調整する
いろんな要素を置きましたが
ターゲットとしたいのは赤枠で囲った<image> #2となります。
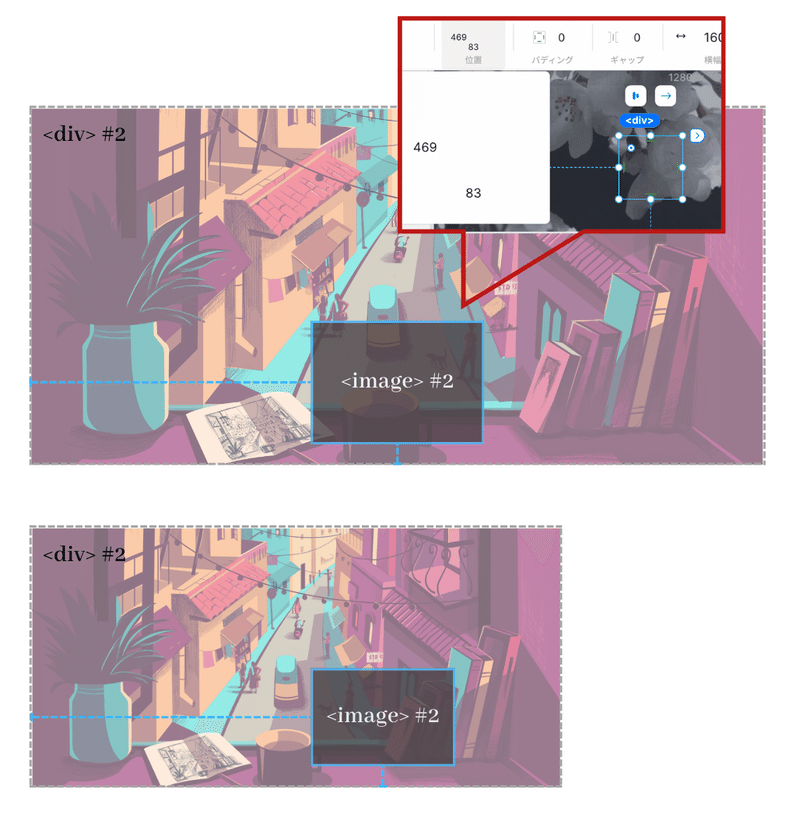
<image> #2は赤いカップの画像になるので
背景となる画像の左右中央に
机に置いたような配置となるようにします。
どのように設定するのが良いでしょうか?

絶対位置の設定時には、
親ボックスの4辺からの距離を指定する必要がありますね。
親ボックスの「中央に配置する」というのは
親ボックスに対する相対的な位置関係となるため
絶対位置では使えません。
そうなるとどのようなことが起こるか?
頑張って画面のサイズから
中央っぽいところに配置したとしても
画面サイズの変化に応じて背景が縮小する場合
背景に合わせておきたかったカップの位置はずれてしまいます。

上が基準画面でセンターっぽいところに配置した例です。
背景画像を画面幅に対して100%で配置していた場合、
ブラウザを縮小すると下のように
背景に対してカップがずれた位置にきてしまいます。
Tutorial3 画面サイズの変更に強い設定を考える
画面サイズを変えた場合にも
センター配置を崩さないようにするには
どのような設定をしたら良いでしょうか?
考え方としては
横の配置については
親ボックスに対して相対で中央で配置できるようにすれば良い
ということになります。

<image>#2に関係する要素のみをピックアップしていますが
結論からすれば
<div>#4というボックスを<image>の親に設定します。
この<div>#4の横幅を
親ボックスである<div>#3の100%とし
コンテンツの配置を中央にすると
実質<div>#3の中央に配置が可能となります。
レイヤーで見ると以下の通りです。

おわりに
今回の内容は実際の案件での例を基にしています。
あまり階層を増やしたくなかったので
はじめ画像自体の横幅を100%にして
スケールを0.x倍にする方法で実装していました。
その結果
プレビューでは問題なかったのですが
公開後に場合によっては
カップが机から浮いてしまうような
縦の位置の問題が発生したため
結局階層を1つ増やした実装に修正しました。
実装方法自体は簡単な内容ではありますが
特に画像系は結構都度の調整要素が多いなとも思うので
いろんなバリエーションを
経験から学ぶって大事だなと思い
Tipsに入れてみました。
それでは。
お読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
