
kintoneのレコード詳細画面からデータを取得する簡易的なブックマークレット
今回の記事は「「すごくない」kintone その2 Advent Calendar 2023」の16日目の記事となります。
その1 Advent Calendarはこちら↓
私の自己紹介はこちら↓
kintoneのアプリからExcelや他のシステムにデータを転記する際、大量のデータを処理する場合や定期的に処理を行う必要がある場合には、kintone REST APIやkintone JavaScript APIを活用することで作業の効率化が図れますが、“APIを使うほどではないけど手作業で転記するのも面倒くさい”といった場合も多いと思います。
今回はそんなときに活用できそうな、レコード詳細画面からデータを取得する簡易的なブックマークレットを紹介します。
ブックマークレットのコード
さっそくコードの紹介です。
javascript: (function () {
let s = [], kr = kintone.app.record.get(), o = typeof cybozu.data.page.FORM_DATA.layout === "string" ? JSON.parse(cybozu.data.page.FORM_DATA.layout) : cybozu.data.page.FORM_DATA.layout;
try {
o.map((v) => {
v.controlList.map((c) => {
s.push(r.record[c.var].value);
});
});
} catch(e) {
}
prompt("表示中のレコードの情報は下記の通りです。", s.join("\t"));
})();以前、私のブログでkintoneアプリのフィールドコード一覧を取得するブックマークレットを紹介しましたが(下記記事ご参照)、これを応用したコードになっています。
ブックマークレット用に短くしたものが下記コードになります。
javascript:(function(){let s=[],r=kintone.app.record.get(),o=typeof cybozu.data.page.FORM_DATA.layout==="string"?JSON.parse(cybozu.data.page.FORM_DATA.layout):cybozu.data.page.FORM_DATA.layout;try{o.map((v)=>{v.controlList.map((c)=>{s.push(r.record[c.var].value)})})}catch(e){} prompt("表示中のレコードの情報は下記の通りです。",s.join("\t"))})();ブックマークレットの追加方法(Google Chromeの場合)
(1)Google Chromeを開きます。
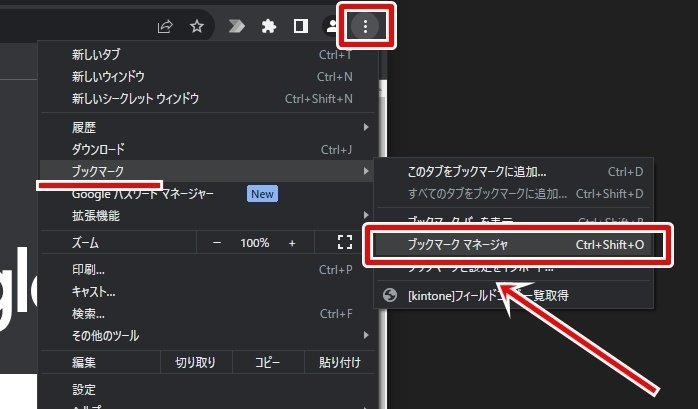
(2)右上のその他アイコンから「ブックマーク」を開き、「ブックマーク マネージャ」をクリックします。

(3)「ブックマーク バー」を選択した状態で、右上の管理アイコンから「新しいブックマークを追加」をクリックします。

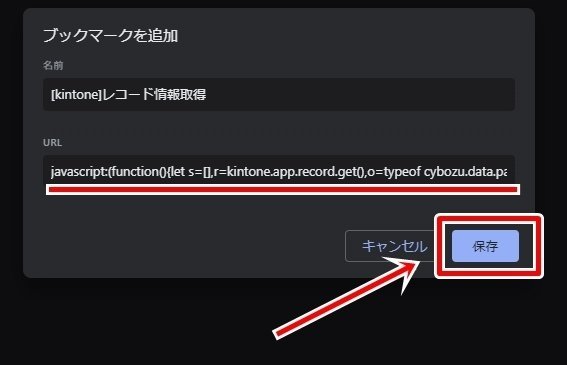
(4)適当な名前を入力し、「URL」欄に上記コードを貼り付けた後、「保存」ボタンをクリックします。

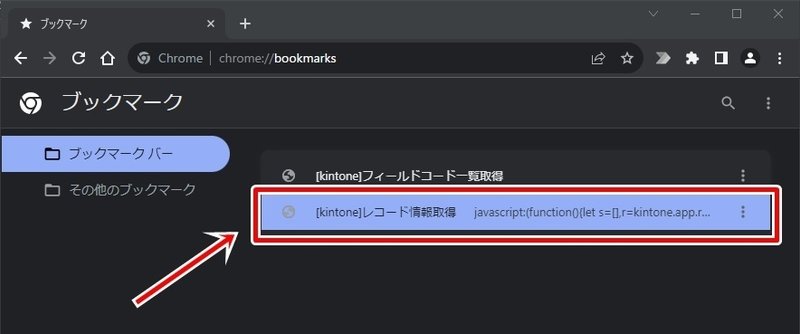
以上でブックマークの追加は完了です。

ブックマーク バーが表示されていない場合は、「ブックマーク バーを表示」をオンにしてください。
上記説明はChromeをもとにしていますが、Microsoft Edgeの場合は「お気に入りページを開く」からブックマークを追加できます。
動作確認
ブックマークレットが追加できたら動作確認してみます。
レコードの詳細画面を開いた状態でブックマークをクリックすると、各フィールドの値が入力ダイアログ上に表示されます。

タブ区切りになっているので、下の動画のようにそのままExcelで貼り付けることもできます。
「「すごくない」kintone その2 Advent Calendar 2023」、16日目の記事を書かせていただきました。
— きぬあさ (@kinuasa) December 15, 2023
kintoneのレコード詳細画面からデータを取得する簡易的なブックマークレットの紹介です。 https://t.co/9GMc5KXr5E #kintone #アドベントカレンダー #きったんベントカレンダー pic.twitter.com/TARFPtAsdm
おわりに
あくまでも簡易的なスクリプトなので、テーブル(サブテーブル)の値を取得する場合はもうちょっと処理を付け加える必要がありますが、テーブルが無いアプリの場合は上記コードで十分に対応できます。
また、ブログ記事で書いている通り、公式に公開されているAPIを使用しているわけではないので今後のkintoneの仕様変更によっては動作しなくなる可能性がありますので、その点はご注意ください。
参考Webサイト
この記事が気に入ったらサポートをしてみませんか?
