
今日のデザイン#07
今日は、
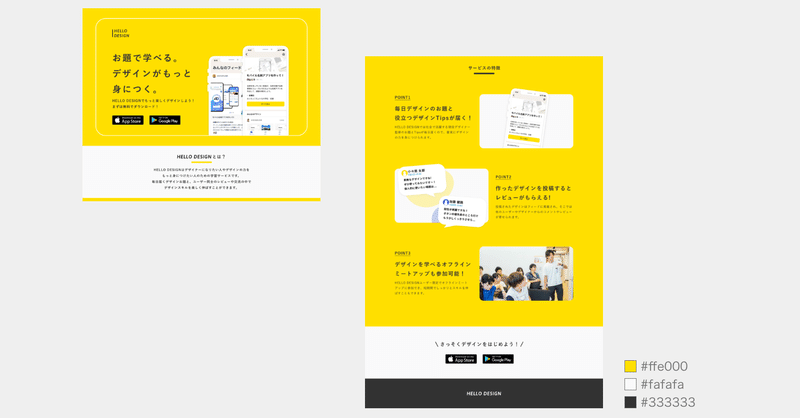
情報の優先順位を反映させたレイアウトの練習のLPでした
情報に優先順位をつけて整理
伝えたい情報が1番に伝わり、
目線の動きに合わせたレイアウトを学びました。
◉気づき
目線の動きにあってる!!
サービスの特徴の見出しの下で
STEP1はテキストが左、画像が右
STEP2はテキストが右、画像が左、、、
というのがとても見やすかったです。
この左右が逆だったらなんとなく違和感があって
右に画像があったほうが安定感があるのかな、と思いました
見出しのフォントサイズは大きすぎない
見出しって必要だけど、
見出し自体より、見出しの内容が大事ですよね
(”STEP1”よりSTEP1が”何か”が大事)
スライドを作成するときもこれは感じていたことなのですが
今回LP上で改めてそれを実感できました

テキストの配置
違うフォントサイズのテキスト同士の配置って
どれぐらい間隔がいいの?
ってずっと思っていました
これの答えというか少し学びがあったのでメモ
(もしかして当たり前のことかも)
上の写真でいうと
「毎日デザインの~~~」と「HELLO DESIGでは~~~」の間隔について
色々試していたところ
「HELLO DESIGでは~~~」の方の行間以上はあける
このようにしないと
文の区切れ、情報の区切れがわからないという発見が。
テキスト同士の配置の間隔は、行間以上はあける
これが今日の学びです!
◉見本と変えた点
配置は見本と同じような配置ですが
「細かいところまで見本と全く同じ」という作り方はしなくなりました
前は動画を細かく見て、各所間隔までpxをぴったり揃えていたのですが
ある程度真似は大事(とても大事)と思いつつ
真似しすぎてなんの感覚も養えないなと思ったので
ざっくり見本を見ながら作って
「なんかダサいな」って思ったら
見本の細かいところを動画で確認して原因を見つけて直す!
みたいなスタンスで作っています
ただこれがとても難しく
特に今回は情報量が多かったので時間もかかりました
大きく変えた点はないです
(どっかあった気がするけど忘れた)
◉改善点
見出しの下の角丸が太い??
飾りにしてはでぶっちょすぎてますね、、、

よろしければサポートお願いします!いただいたサポートは書籍代に使わせていただきます!
