
今日のデザイン#04
今日のCocoda!は、コントラスト
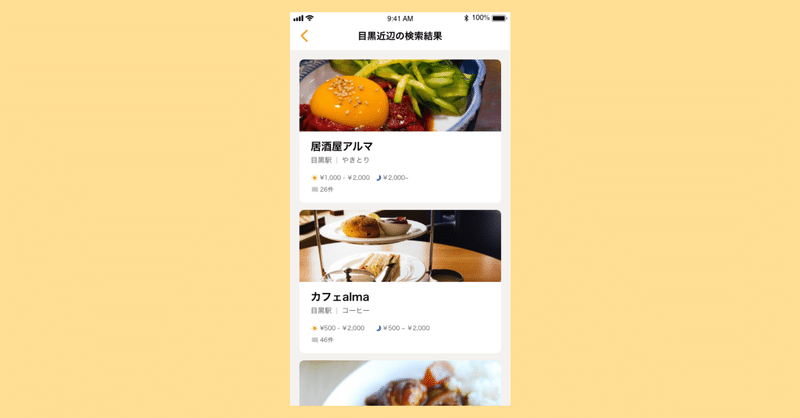
グルメ検索サイトの検索結果一覧のUI
やっとデザインの4原則が終わりです(遅い)
今日はサクサク終わりました!

◉見本と変えた点
店名以外の文字色をグレーに。
見本を見て、まだ少し優先順位がわかりにくいというか、
圧が強いように感じました。
そこで似たようなグルメ検索サイトのUIを見たところ
店名以外のフォントはグレーになっていた!ので
私も真似してグレーにしました
スマホアプリは使えるフォントサイズの幅が小さいので
これ以上小さくすると潰れたり物理的に読みにくくなるかなーと思い、
フォントサイズではなく色でコントラストを私なりにつけました。
もう一点
目黒駅・コーヒーの間の縦線、口コミのアイコンを同じ色に
口コミのアイコンの色が、「ビミョーに他のどことも揃っていない」というのが
若干気持ち悪かったので、縦線と同じグレーにしてみました。
◉気づいた点
「タップできそう」と思わせることが大事。
(これもコントラストの一種か、なるほど)
イマイチ例の解説に、詳細を見るにはタップするというのが伝わってない、と書いてありました。
アプリのUIでこのようにコンテンツがカードになっているのは
よく見かけますが
なぜカードになっているのかは考えたことがなく
こうすることでタップできることが伝わる(角丸だとなお一層)
ということが身をもって感じることができました。
◉改善点
コンテンツ内の文字、全体的にもう少し左の方が良さそう
左の余白が若干広くて違和感あり?
よろしければサポートお願いします!いただいたサポートは書籍代に使わせていただきます!
