
今日のデザイン#03
今日は「反復」の練習で
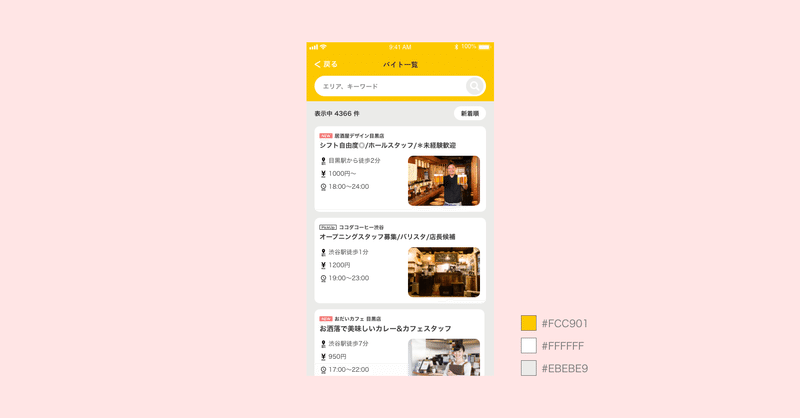
バイト検索サイトのUIをデザインしました

◉考えたことメモ
縦スクロールしてバイトを探すサイト
なので1つ1つの募集情報を表すカードが
スマホの縦幅ぴったりで切れてしまわないように(語彙力)
した方がいいと思いました
これでいうと3枚目のカードが途中で切れるようになっています
ぴったりで切れてしまうと
もうスクロールするものがないのかな?と思わせてしまうかも。
まだまだ続きがある、というのを見せるために
カードが途中で切れています
◉制作中に気をつけた点
カード内の余白を綺麗に。
文字の上、左、画像の下、右の余白を綺麗に意識しました
◉見本と変えた点
カードの幅をいじりました(小さくした)
デフォルトのヘッダーの検索欄とその他のコンテンツの幅を揃えた方がいいかなと思ったので
指示とは変えて幅を小さくしました。
◉改善点
「表示中」が若干決めたコンテンツ幅よりも飛び出して見える。。。
あと1.2pt左だったかも。
今回は「新着順」しかないけれど、
「おすすめ順」と切り替えられるサービスも多いので
その切り替えをどう表すかも作ってみたいです。
あとは今回もリピートグリッド を使って制作
しかし、
リピートした要素のなかで一つだけ編集するときに
グリッドを解除し忘れて
一つだけ編集したいのに全部編集されちゃった!
というミスをしました(よくやってしまう)
よろしければサポートお願いします!いただいたサポートは書籍代に使わせていただきます!
