
今日のデザイン#06
今日は
カフェの雰囲気を伝えてお店に興味を持ってもらうwebでした
◉気づいたこと(メモ)
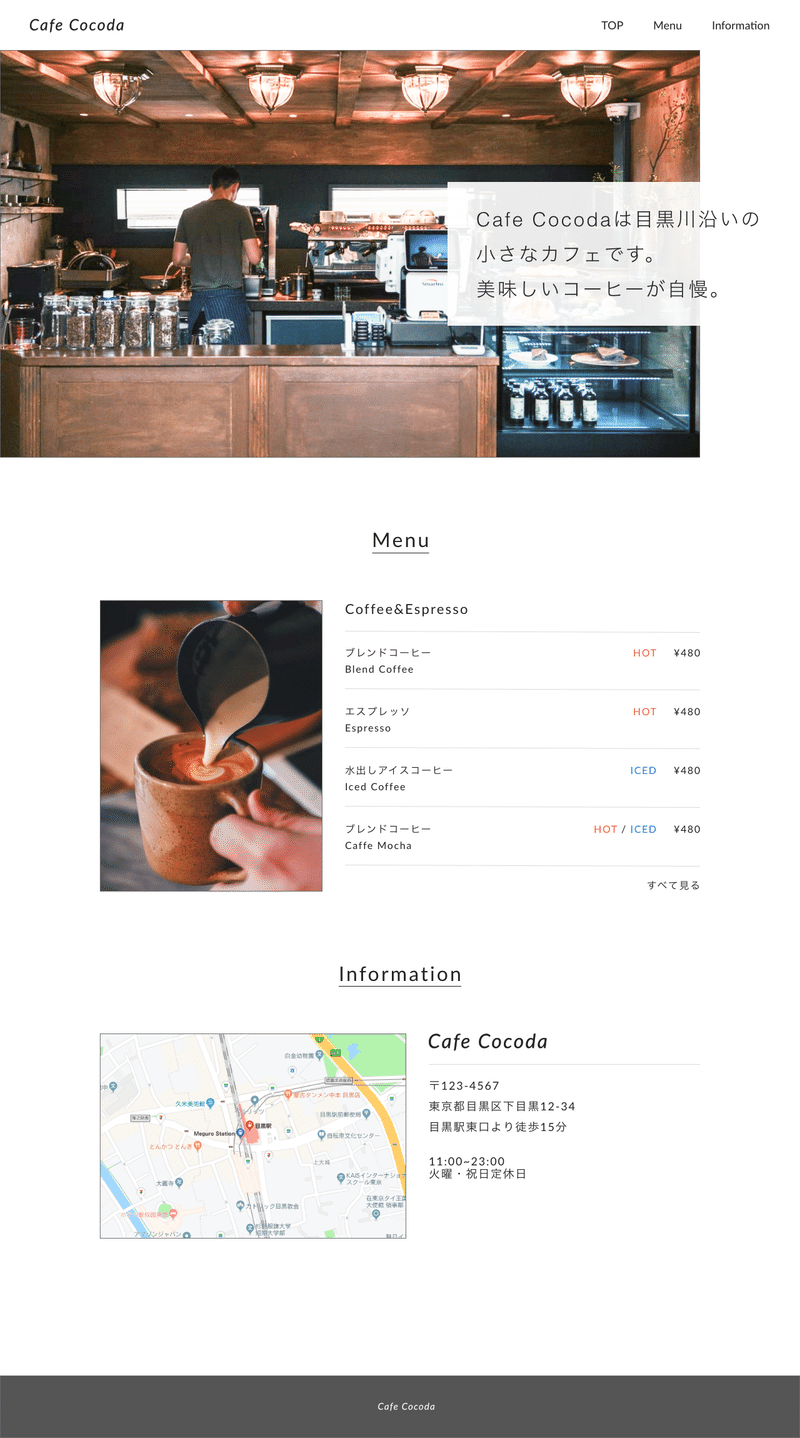
ファーストビューで写真を大きく使っていること、
そして写真の数が少ない(たくさん写真を使いすぎていない)ところでも
このカフェの雰囲気が出ていると思いました。
ヘッダーはH80px
コンテンツエリアはW1280pxに対して960pxでした。
◉見本と変えた点
写真の幅の右端をコンテンツエリアと揃えてみました
また、ファーストビューのテキストの後ろに敷く四角を半透明にしました。
見本は白のベタ塗りだったのですが、
写真が結構な面積で隠れてしまうことが気になって
四角の不透明度を下げてみました。
柔らかくて落ち着いた雰囲気も出ていて個人的には気に入っています。
そのほか気をつけた点は
各コンテンツの間隔、コンテンツ内のルールを統一して作りました
ファーストビューの写真からMenuの文字までの距離と
Menuのコンテンツの終わりからInformationの文字までの距離は同じに。
また、コンテンツタイトルとコンテンツが始まるところまでの距離
写真と文章の距離も統一しています。
◉改善点
1番の課題はMenuの中身
ブレンドコーヒーとBlend Coffeeのフォントサイズは同じでいいのか?
もともと英字はボディが小さいので今も少し小さく見えますが、
フォントサイズをもう少し小さくした方が目線が定まっていいかな〜と思ったり。
HOTとICEDの位置はここでいいのかな
値段は「ブレンドコーヒー」と同じ高さでいいのかな
(ブレンドコーヒーとBlend Coffeeの間ぐらいとか、どうだろう、、)
迷いがたくさん。
作りながら少しカフェのメニューを調べてみたのですが
あまりわからず、、、、
今度からカフェに行くときはよく見ようと思いました

よろしければサポートお願いします!いただいたサポートは書籍代に使わせていただきます!
