
WEBに強くないデザイナーのゆるゆるHPこうしん【ホーム編】
こんにちは!藤木つみねです。
HPテコ入れシリーズ第二弾(終)!
前回の「ギャラリー編」に続いてホームの更新をした時のお話をします。
例によって私がやったことをなぞっただけの備忘録に近い内容なので、みなさんのHPを編集するときはお好きにアレンジしてみてくださいね。
そして終始テンションが高めなのでしんどい方はお控えくださいね…
ホームをなんかいい感じにしたい!!!
相変わらずHPからの新規のお問い合わせはゼロです。泣きそうだけど泣きません。そういうもんだと思うので…
HPを作ったときから感じていたのですが、私のサイト、「動きがない」んですよね。というのもWordPressのデフォルトの機能ではそういうのが無いので、ほぼデフォ機能だけで作った私のページは画像のフェードインとかテキストのスライドインとかそういうのが無いのですよ。
WEBに強くないと言えど、サイトはネットにおける私の顔!表情豊かに動いてほしい!ということでサクッと改訂を決めました。
ちなみにこちらが旧トップページです。不動。
あとスマホから見た時の不格好さも気になっていました。

画像やテキストをフェードインさせたい
またもやいくつかのイラストレーターさんの参考にしながら、トップページをどのような構成にしているかを観察し、自分のサイトではどうしたいかを妄想します。
その中でも多かったのは「こんな悩みありませんか?」→「私にお任せあれ!」という構成。分かりやすく訴求できるし得意なことをアピールしやすいので、私も元々この構成で作っていました。やはり方向性はこのままでいいな、ということでこの構成の場合、どこを見せたいか?と考えると「私にお任せあれ!」のところなんですよね。(多分)
そして、そこがバーン!と出ると俺!俺!俺俺俺俺!感があって頼りやすいような気がしました。下からグイッとパンしてタイトルロゴがドーン!!
無名なので名前は目立たせたいし…。
ちなみに冒頭でお伝えしたように問い合わせはゼロなので効果の程はわかりません。(逆のことをすればアクセスされるとかあるかも笑)

ちなみに、こちらが新旧同じ私のトップページの画像なのですが、「立ち飲み屋のようなイメージで店でお迎えする私」→「のれんをくぐって入ってくるお客さん」の流れになるように描いています。
これに合わせて、のれんをくぐるような感じで画像が下からフェードインしたきらそれっぽいかな〜と思いました。
ということで。
プラグインを探そう!!
やりたいと思ったことは大抵プラグインで叶えられるのがすごいところなんですよね、WordPress。
「ランディングページ WordPress プラグイン」でググりました。
なぜランディングページかというと、こういう動きをするのってランディングページのイメージが強いからです。それ以外のいいキーワードも思い浮かびませんでした。(本音)
ということで、上記のサイトなどを参考に無料で使えてカスタマイズがしやすそうな「Elementor Page Builder」を導入しました。
世の中には便利なものがいっぱいある。すごい。ありがとうございます。
プラグインの導入は前回もやったので割愛しますね!
Elementor Page Builderでページを作ろう!
正直Elementor Page Builderの使い方はとても分かりやすく、ここから先は自分の作りたいページを作るだけなので、私はここで困った〜というのを載せたいと思います。
実際の置き方や動き方は試してみるのが一番です!
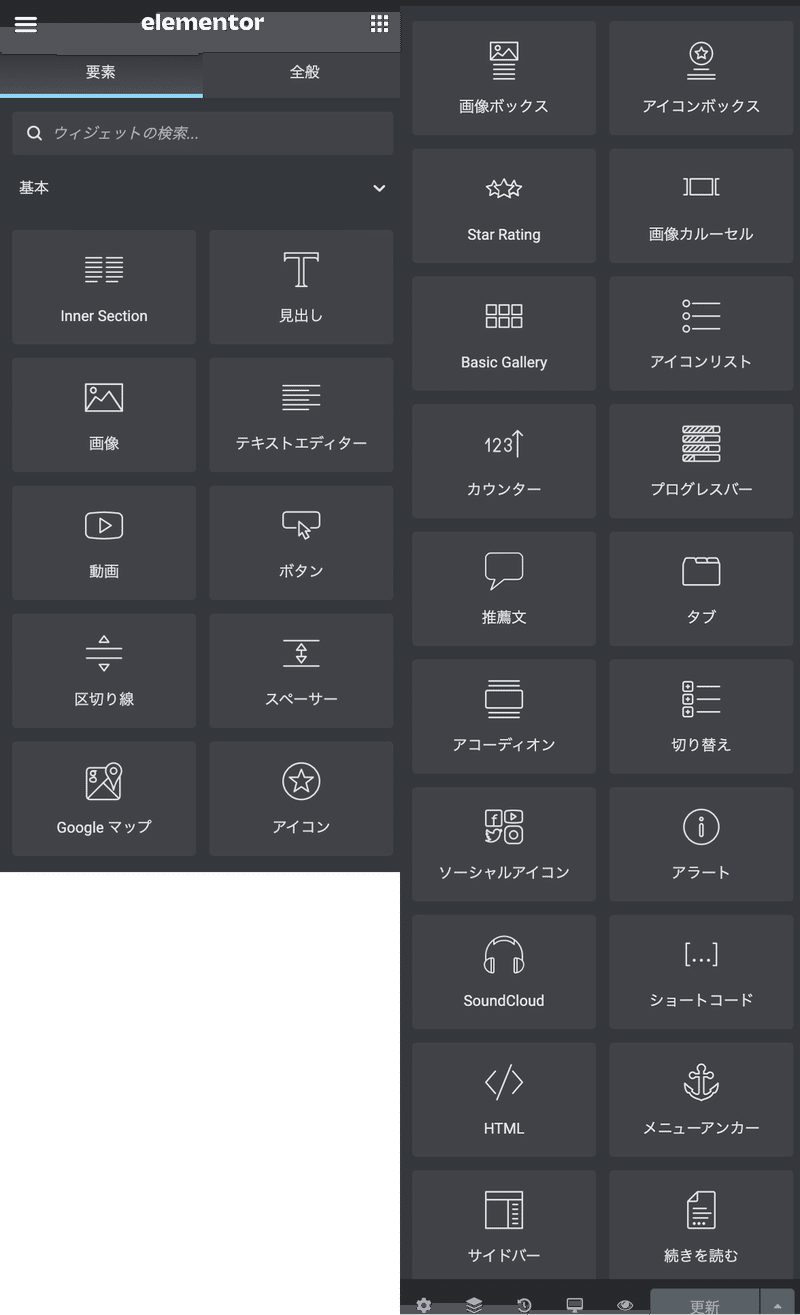
↓無料版で使える全機能がこちら↓

つまづいたいたところ1 アニメーションつける所どこ

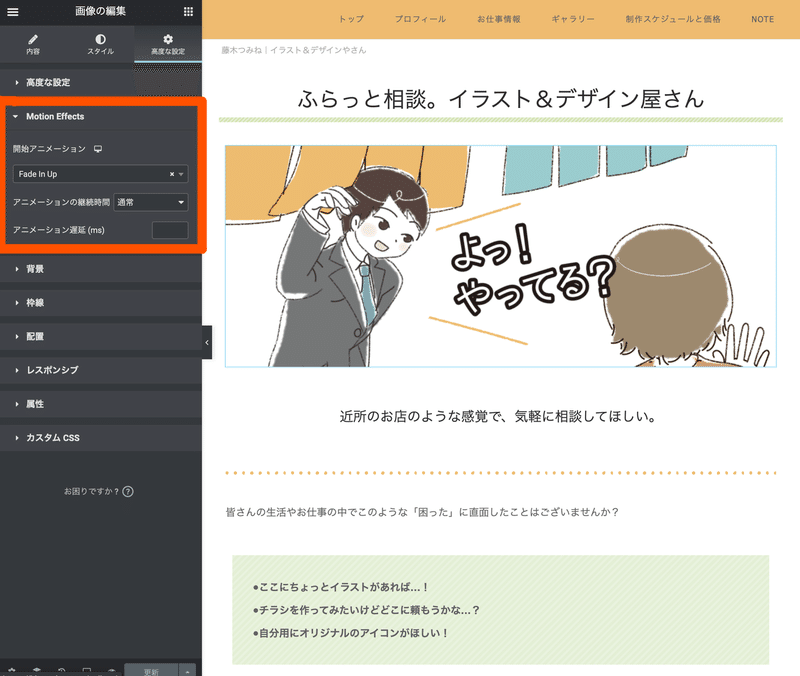
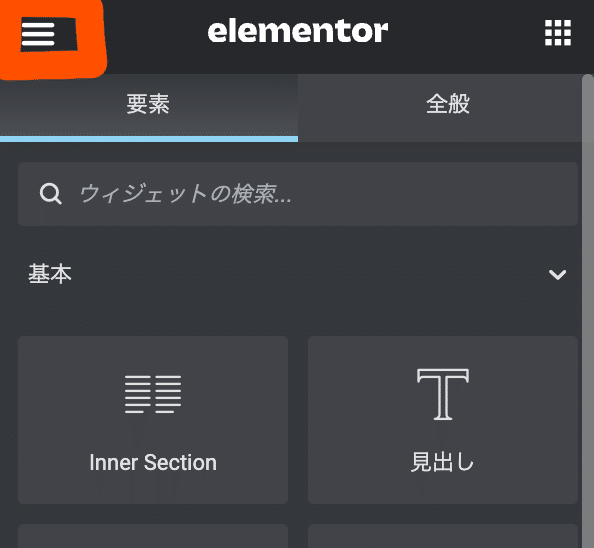
ここです。
「高度な設定」とか自分は使わないでしょ〜と思ってたらその中にありました。パワポに似た感じでたくさんのアニメーションが入っているので、好みに合わせて使いましょう!1ページにたくさんの種類を入れると素人がアニメーションにはしゃいでる感が出てしまいそうなので(笑)、私は全て「Fade In Up」(フェードインしながら下から上がってくる)に統一しました。継続時間やスクロールに対する遅延も変えられるようです!
つまづいたところ2 再利用ブロックが使えない
現在のWordPressエディターには「再利用ブロック」という、複数のページにまたがって使用するかたまりを登録して呼び出すことで何度も作ったり修正したりする手間を省くという機能があります。
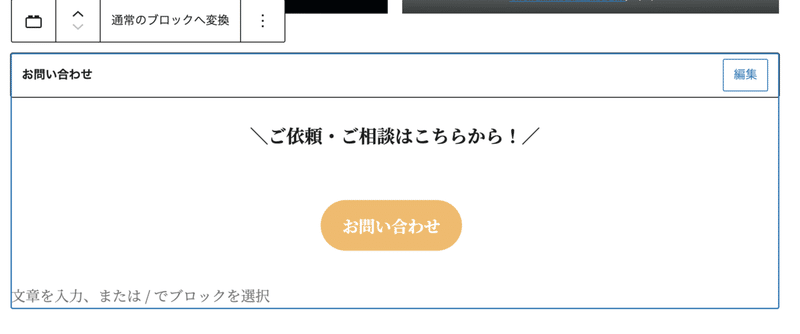
私はこの機能を「お問い合わせボタン」に使っています。
(デフォエディターで作ったボタン(エディターでの見え方))

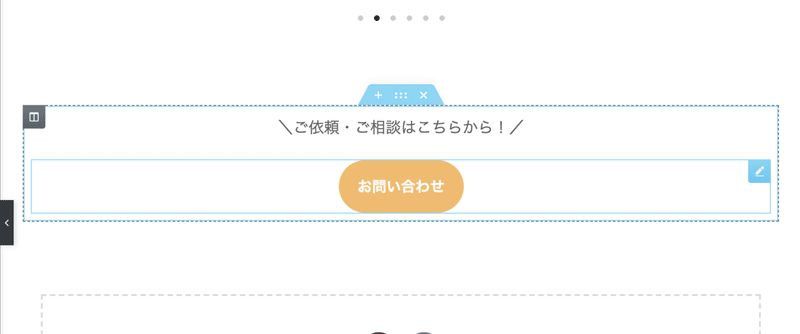
しかし!Elementor Page Builderでは別のエディターで作ることになり、こちらの機能が使えないため似たものを作ることで対応しました。なので微妙にボタンの大きさとかが違います。
(Elementorで作ったボタン)

まあ別に完全に一緒じゃなくてもリンク先さえ間違って無ければいいからね。
つまづいたところ3 見出しの設定が変わる?
これは本当に不思議なのですが、Elementorの見出し機能を使って作った見出し(H1〜H6)のいくつかが、他のページを違う見え方になってしまいました。私の場合は下のH2が特に深刻で、なぜか上下のマージンが0になっており、なんじゃこりゃ…となりました。
↓通常(テーマ)のH2見え方↓

↓Elementorで作ったH2の見え方↓

これも手動で設定をいじることで無理やり解決しました。
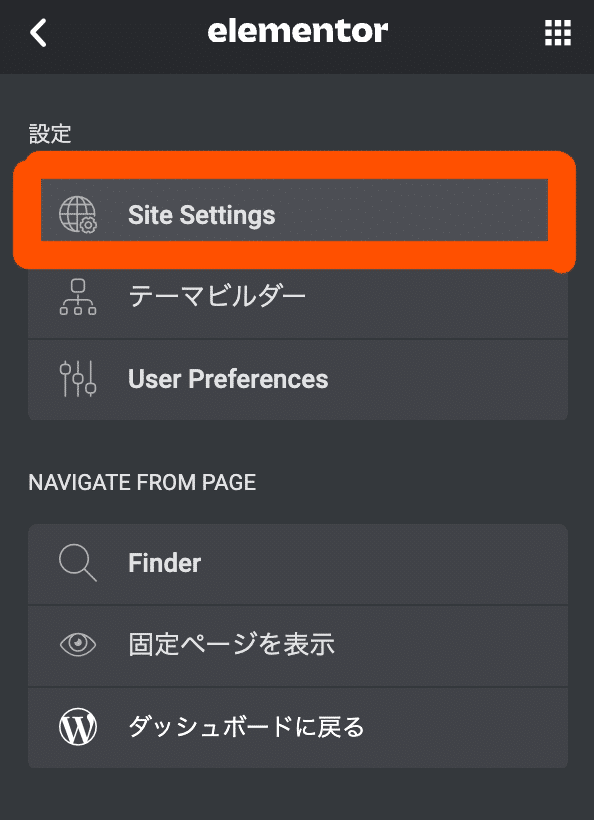
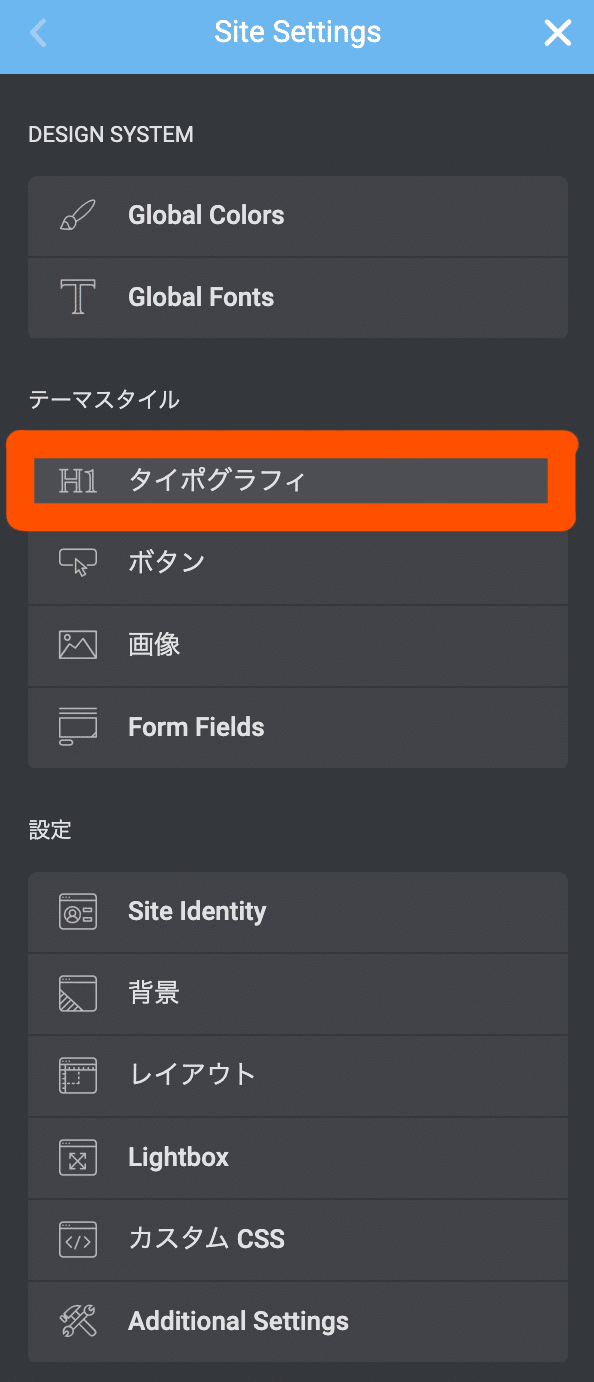
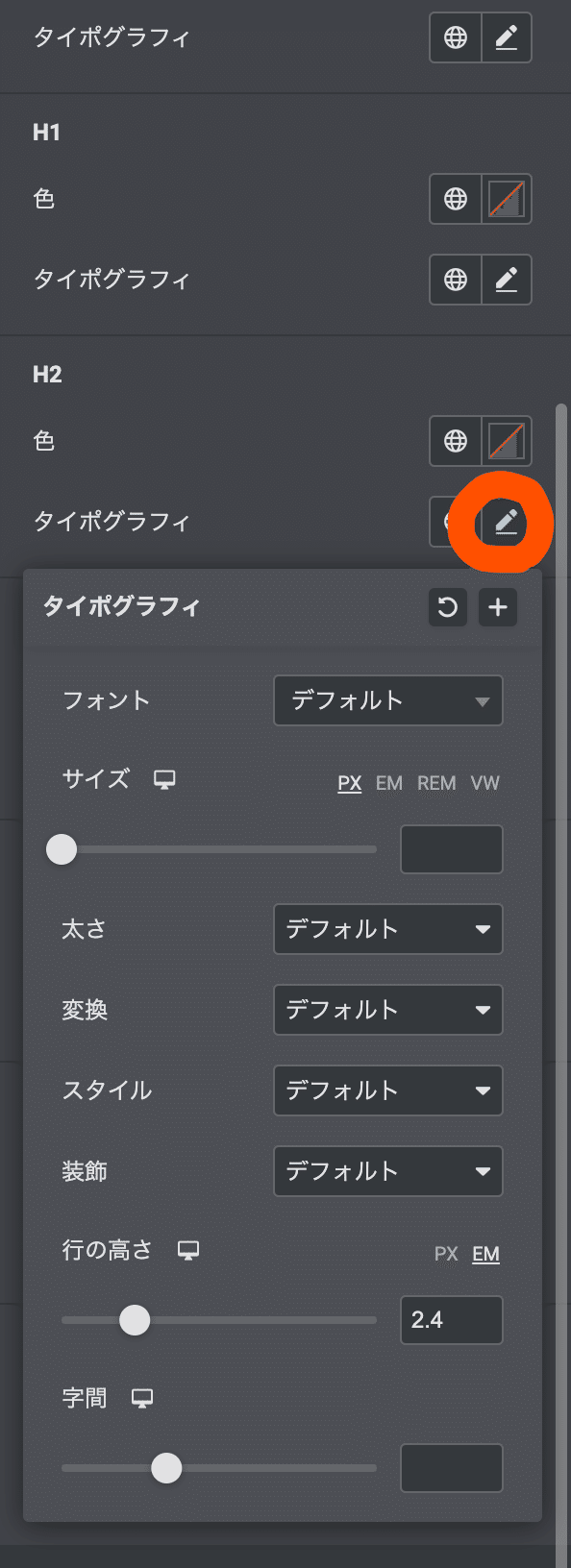
下の画像で赤枠のところを順にクリックしていくことで、文字の設定ページに行くことができます。




行の高さをいじって通常ページと見た目がほぼ同じになるように調節します。今見たらpxでも指定できたので、設定したCSSから拾ってきて入力するとさらに正確ですね!(やってない人の顔)
setting画面では他にも色々な部分が調整できるので、なんだかうまく行かないな〜というときはここを見てみると良いかもしれません。
プロ版に誘導される項目もあります。もちろん、さらに機能を使いたい!という方はプロ版の購入を検討してもいいかもしれません。
公開!
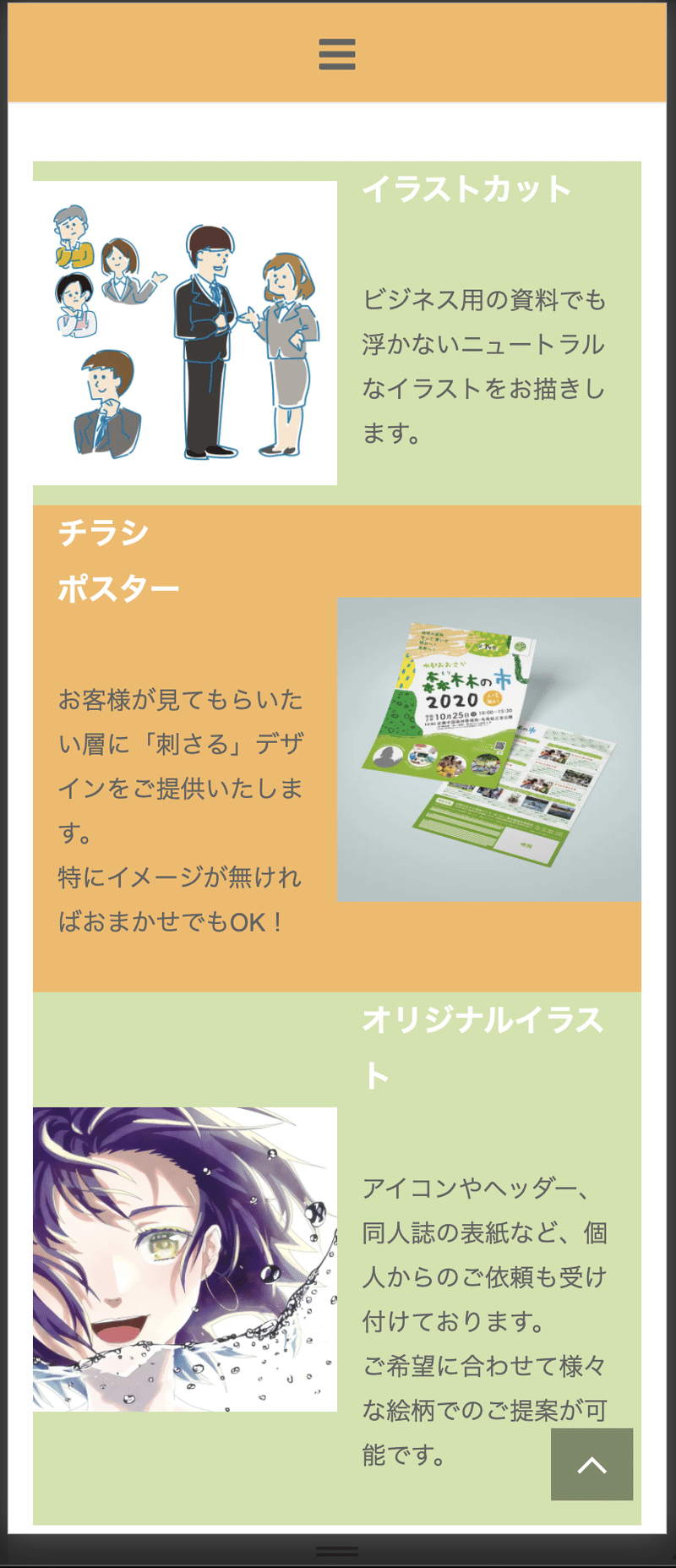
スクロールに合わせて画像やテキストがフェードインし、カルーセルUIで複数のサンプルイラストがぐるぐるとする、動きのあるページになりました。
サンプル画像をホームで複数見せることで、ギャラリーに行かなくても大体の絵柄や方向性を掴んで頂くことができるかと思います。直帰率もまあまあ高いので、1ページめでわかっていただく工夫も必要かなと思いましたので…。
ここまで見ていただいてありがとうございました!
また何か大きなテコ入れをするときは同じタグにて紹介させていただきますね。
お仕事も随時募集中でございます!HPでもDMでもお問い合わせOKです。
SNSも随時更新中!フォローお待ちしております!
Linktree
HP:https://kitsumine.com/
Twitter:https://twitter.com/kitsumine2525
Instagram:https://www.instagram.com/kitsumine2525/
この記事が気に入ったらサポートをしてみませんか?

