
ペイントツールとしてのAffinity Designer for iPad
つい最近、Affinity Designerというツールの存在を知りました。
周りに使用者がいないため耳にする機会がなかったことなどから、
たまたまTwitterのタイムラインで見かけるまで全く馴染みのない名前のツールでした。
この頃「脱Adobe」などといってAdobe製品の代替ツールを模索する動きが活発化していることが、
私のアンテナに引っかかった要因と思われます。それは置いておいて。
Affinity Designerはグラフィック制作を用途としたツールですが、今回は主に「お絵描き」を目的とした使用について述べていきます。
また、iPad版+Apple Pencilを使用した私の環境を前提とした所感となります。
PC版については購入しておらず試用版しか触ったことがないのでそちらにはあまり触れません。
余談:そもそもなぜベジェ曲線でイラストを描くのか
ベジェ曲線で描く絵の強みとして挙げられる点といえば、
・一度描いた線の細かな修正や調整が容易
・正確で美しい曲線を描くことができる
・ベクターなのでリサイズに強い(別の大きさのメディアに転用するなどが容易)
などでしょうか。
一方で、ビットマップで描画できるような繊細なグラデーションや、緻密な線画などを描くことは難しいです。
繊細で緻密で美麗なイラストを描きたいと思っている人にとっては、そもそもベジェ曲線にはほぼ用がありません。
そういった人は別に無理してベジェ曲線を扱う必要はないでしょう。
(線画だけ描くのにペンツールやベクターレイヤーを使っている、という人などもいらっしゃるとは思いますが割愛します)
ただ、そうではなく例えばデフォルメされたイラストに魅力を感じていてそういう表現を求める人や、
webの素材やアイコンなどのちょっとしたイラストだけ描ければいい人なども多数いるかと思います。
私もそのうちの一人です。

私がillustratorで描いた絵の例
そのような人にぜひ一考してもらいたいのがベジェ曲線に強いベクターグラフィックソフトという選択肢であり、
その中でも今回Affinity Designer for iPadをピックアップしていきたいというわけです。
iPadでベクターならDrawがあるじゃんという声もあるかと思います。全くもってその通りです。
ただ、私の場合ベジェ曲線大好き人間なため、Drawは全く触っておらず……。今回は割愛させて下さい。すみません。
ただ、それもまたひとつの選択肢であるということは言っておきたいと思います。
ペイントツールとしてのAffinity Designer for iPad
さて、といっても別に私がこれからパスの引き方についての講座を書いていくわけでもないのですが。
インターネットにはペンツールの使い方をレクチャーする良い記事や動画がたくさんありますので。
Affinity Designer for iPadについての話に戻ります。
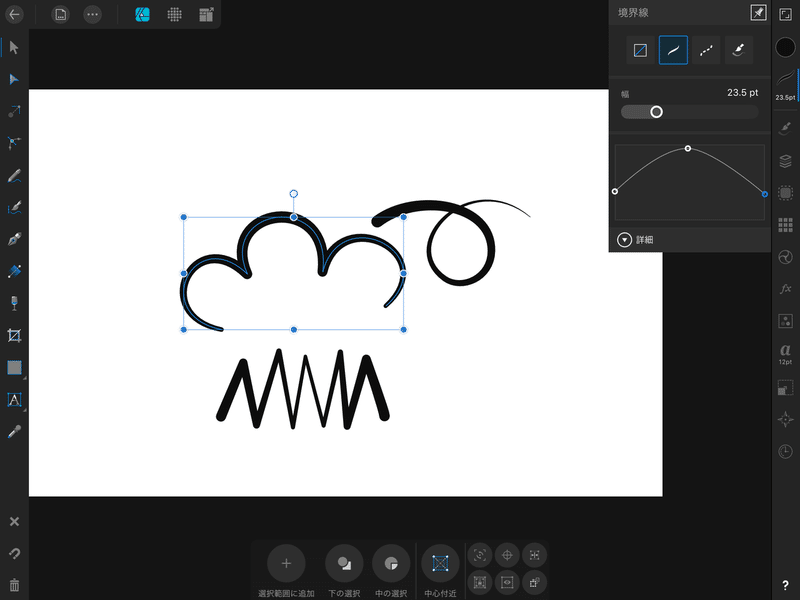
Affinity Designer for iPadで描いたイラスト


まずひとつ、illustrator上でマウスを使ってパスを引くのに対して、スタイラスペンを用いてパスを引くのは操作性が断然良いです。
これは元々私が多少絵をかじっていて、スタイラスペンの扱いにも慣れていたことが要因と思われるため主観でしかないのですが。
しかしiPadで絵を描いている人も多いですし、この気持ちに共感し得る人は少なくないはずという前提で進めていきます。
例えばillustratorとマウスでちょっとしたイラスト(矩形ツール・パスファインダー・ダイレクト選択ツール等で簡単に作れる単純なものは除く)を描こうと思った場合、
元になる下書きを用意して、それに沿ってペンツールでパスを引いていくという人が多いのではないかと思います。
下書きなしで、マウスとペンツールだけで複雑かつ正確なベジェ曲線を引くのはちょっとしんどいですよね。
しかしスタイラスペンを使うと、まるで紙にペンで絵を描くのと同じ感覚でパスを引くことができるのです。
あくまでペンツールなので完全に同じではなく、そういう感覚、です。
元々絵が描ける人なら、下書きせずともそのまま自由なパスを引くことが十分可能だと思います。
これによって下書きを描く→取り込む、という動作が減り、よりダイレクトにアウトプットすることができるようになります。
もうひとつ。線幅を編集するのがillustratorに比べて圧倒的に楽です。

illustratorの線幅ツールと違って、Affinity Designerはツールパネル上のグラフで線幅を変えることができます。
一見、「線幅ツールより編集性が低いのでは?」と思うかもしれません。
しかし、線幅ツールって細かく編集しようと思うとなんだかデコボコな線になりがちだったり、折れ曲がった線や先端の描画が変になってしまうことが多いです。
Affinity Designerにおける線幅編集で特徴的なのは、何より二次曲線の滑らかなグラフで編集できる点にあります。より自然な線幅の描画は、おそらくこちらの方が優れています。イラストを描くにあたっては尚更そうではないかなと思います。
あと、ジェスチャがとても優秀です。
Ctrl(command)・Alt(option)・Shift+クリック のショートカット機能を代替しているだけでなく、それ自体がひとつの新しい機能であるかのように見せます。
ApplePencilで線を描きながらもう片方の手の指をワチャワチャさせるのが、何というか気持ち良いです。
これはiPad版ならではの楽しい体験なのではないでしょうか。
余談2
最後にひとつ、今私が考えていることがありまして。
今年末にリリースを控えている、Adobe Fresco(旧 Project Gemini)というツールがあります。
その詳細についてはまだ判明していることが少ないですが、ベクターも水彩表現も扱えるという触れ込みとなっています。
簡単に、illustratorとphotoshopの良いとこ取りで、なおかつこれまでにない新しい水彩表現ができる、という理解でいます。
これには私はとても期待していて、このFrescoによって今までにないイラスト表現が今後出てくるはずだと信じています。
それで何が言いたいのかというと、Frescoに備えて、今までベクターを扱ったことのない人は一度触ってみてもいいんじゃないかなということです。
この場合ですと、別にAffinity Designerではなくてもよいです。ベクターブラシやベクターレイヤーを搭載しているツールなんて山ほどありますし。先述でもチラッと出てきたDrawもいいでしょう。
ただ、やっぱり単純なベクターブラシで描いた線よりもベジェ曲線を使って描いた線の方が美しいと思っていますし(もちろん用途にもよります)、それに特化したツールに触れていただくというのが一番ではないか、と思うのです。
(あとこれも保険ですが、Frescoでベジェ曲線が扱えるかどうかは現段階で分かりません。illustratorよりDraw寄りで来る可能性も高いです)
そんな時にちょっと注目していただきたいのが今回お話ししたAffinity Designer for iPadで、これまで述べてきたとおり、目標とするイラストによってはかなり強いペイントツールとして活用することができます。重ねて、強くお勧めしていきたいです。
というわけでAffinity Designer for iPadの話でした。どっちかというとベジェ曲線の話ばっかりしてないか?
ペイントツールは色々あってどれを選べばいいのか分からない、現状使っているツールに満足していないという方々に、少しでも新たな選択肢を提示できたなら幸いです。
この記事が気に入ったらサポートをしてみませんか?
