
【個人noteの再設計をした話】バナーやマガジンはどうするか。
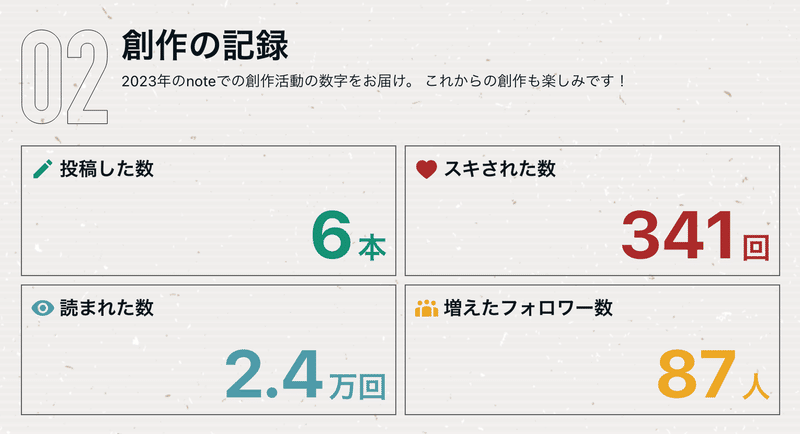
こんにちわ。堤です。今年も1年が終わり、noteでは恒例の活動記録を振り返るページが出来ていました。自分の場合、よく読まれていたのはここらへん。「やっぱAI関連がよく読まれたなぁ」という印象です。

発信の目的としては、節目ごとに体験や知識をまとめることを意識していました。2ヶ月に1本という、ゆっくりとしたペースだったのですが、考えを整理する良い習慣になっていたなと思います。

ハウツーに近い記事ばかり発信していたからというのもあるのですが、検索であとから読まれることが多くて。記事発信していない月も毎月2,000〜3,000回くらいコンスタントに読まれるようになりました。note自体のSEOの強さも感じます。
そんなわけで、読みにきてくれている人が少し増えてきたのと、年の瀬の棚卸しも兼ねて、あらためてクリエイターページや記事を整理することにしました。
整理の流れとしては、こんな感じでやっていきました。
・1. これまでの記事を全部見直し
・2. もういらない記事を非公開に変更
・3. いま見ると違和感あるキャッチ画像は変更
・4. 記事を大きなカテゴリで切り分け
・5. カテゴリごとにマガジン機能で分類
・6. クリエイターページのバナー作成
1〜3までの過程で、既存の記事はいったん全部 整理して。その上で、記事のカテゴリを「音声社内報のコツ」「ブランディング / PR設計のコツ」「AI活用のコツ」「ベンチャー生活」の4つに切り分けました。
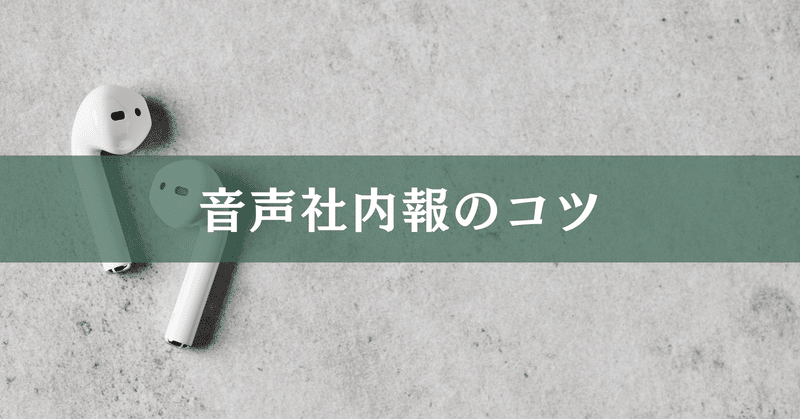
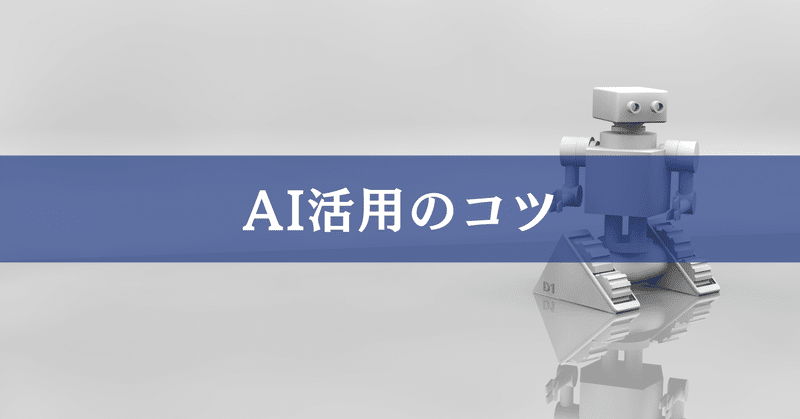
いろいろと切り分け方は検討したんですが、note上の表示を考えると4つ以内におさえた方が認識しやすそうだったのと、今後の発信の方向性を考えてこの4つにしました。マガジンのカバー画像はこんな感じです。




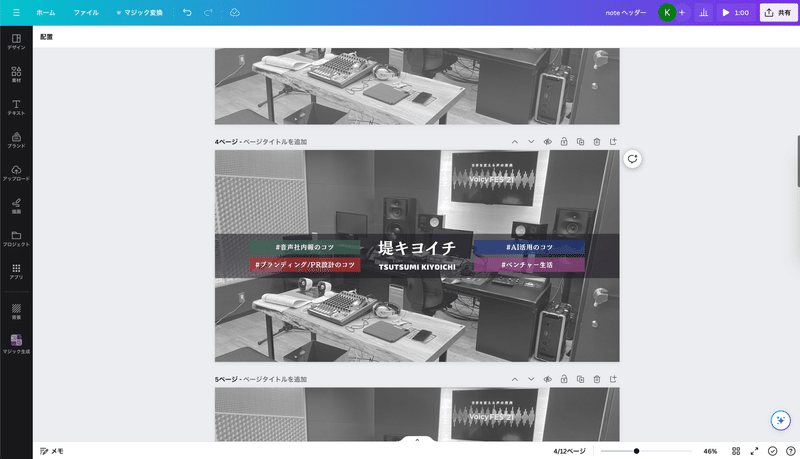
整理した4つの記事カテゴリにあわせて、せっかくなのでクリエイターページのバナーも作ることにしました。作成ツールはCanva使ってます。

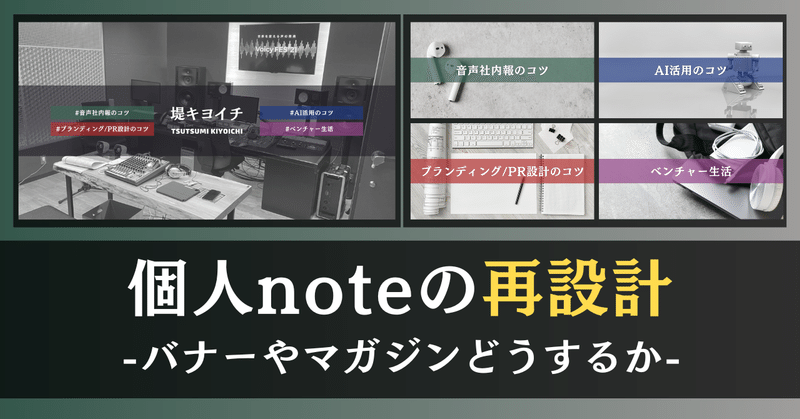
クリエイターページのバナーは、用途として「①ページ上部での表示」「②シェアしたときのOGP表示」の2つがあって。ページに表示されるときは中央で切り取られてしまうので、バツッと真ん中で区切るデザインにしました。
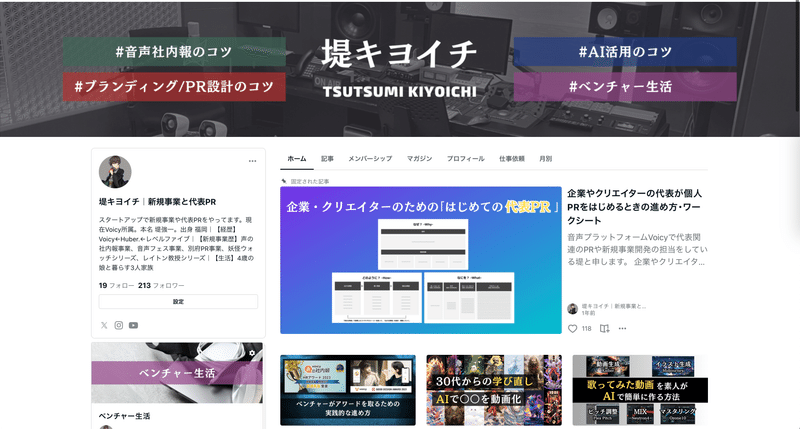
これを実際にクリエイターページで表示すると、こうなり。

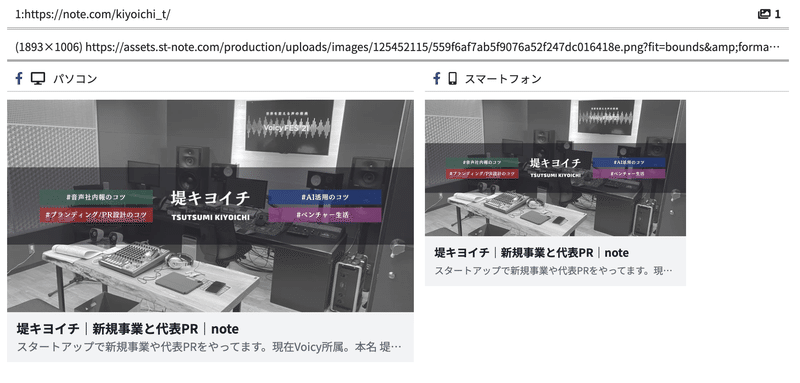
シェアしたときには、こんな感じのOGP表示になります。

分かりやすく整理されて、なかなかよくなったんじゃないかなと思います。
棚卸しして振り返ってみると、大掃除や部屋の片付けと同じでやっぱり気持ちがいいもので。カテゴリを整理する過程で「どういう方向で発信していくとよさそうか」と考えるきっかけにもなりました。
来年もゆっくりしたペースになると思いますが、定期的に発信していきますので、今後もよろしくお願いします。以上、堤でした。ではまた。
別途 音声付きで動画にもまとめているので、ながら聞きしたい方はこちらも参考してみてください。
この記事が気に入ったらサポートをしてみませんか?
