
ベクターレイヤー使って、ちびキャラ絵メイキング
どうも!こんばんは!けんちじです!どうも!
先日の記事でもちょっと触れたのですが、ネットショップを作ろうとしてます。
こんな感じのネットショップを作り中🔨
— けんちじ (@KNchiji) December 1, 2023
アイコン屋さん兼、占い屋さんの予定です
1〜3か月以内に開店できたらいいな……イイナ…… pic.twitter.com/BLcsZUpu21
進捗6割くらいですっかりサボってしまってたので、年も明けたしそろそろ再開しようと思います。私はいつも気分屋です。
今、作りかけの「オリジナル鑑定書フォーマット」(タロット占い用)を放ったらかしにしてます。(下記Xポスト参照)
このフォーマットにワンポイント、ちびキャラをもうチョロっと加えてかわいくしようと思ってます。
ネットショップの準備進捗
— けんちじ (@KNchiji) December 5, 2023
占いの鑑定書フォーマットを作り中……📃
こんなかんじにPDFで納品したい😀 pic.twitter.com/b6DE99acyw
こういうキャラクターイラストは、Illustratorで描き起こすのが一番よいのだと思いますが、私はIllustratorを持ってません。学生時代は使ってましたが、全然使い慣れなくて匙を投げました。堪え性がない。
ということで、今回は下記のお絵かきソフトを使いました。
ラフ → MediBang Paint
ペン入れ〜完成 → CLIP STUDIO PAINT
今回はというか、いつもこんな感じなんですが……。
クリスタはまだ使い始めて一年くらいしか経っていません。それ以前はメディバン一本でやってました。移行期なのでいちいちラフをメディバンで分けてやってます。使い慣れているメディバンペイントを一枚噛ませると安心するよママァ〜!!
ベクターレイヤーって何よ?
クリップスタジオでは、ベクターレイヤーというのを用いて線画が作画できます。これを使うと、Illustratorみたいに描いた線を後から細かくいじることができ、縮尺を変えてもガタつきません。
あとから線の太さも調整できたり、何かと便利なようです。サラサラ〜な髪の毛を描きたいときとかに、ベクターレイヤーを使う方もいるみたいですね。
ちなみに、通常のフリーハンドで描くのは、「ラスターレイヤー」と言います。
何かと便利なようです。……と、他人事のように書いたのは、私が今まで使っていたメディバンペイントには「ベクターレイヤー」という機能がなかったからです!!さすが天下のクリップスタジオ様だよ。
先ほど書いた通り、ベクターレイヤーを使って作画すれば縮尺を変えても画質が劣化しないので、「はじめワンポイント用に描いたイラストを、今度はグッズ(Tシャツとか)にプリントしたいわ〜!」となったときに便利であろう。
ということで、早速ちびキャラを描いてみよ〜。
ちびキャライラスト制作工程

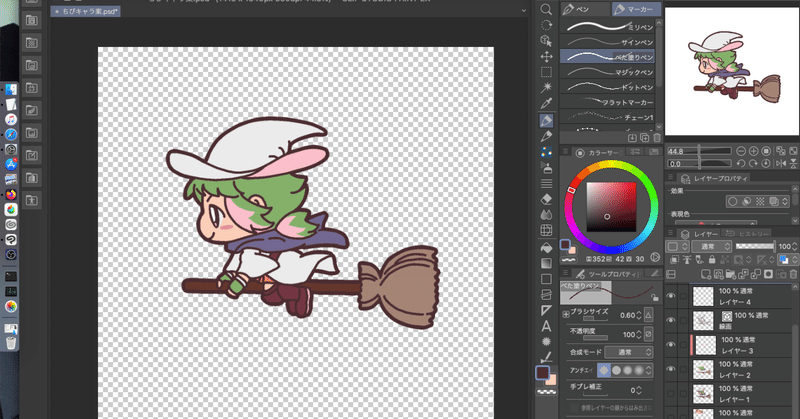
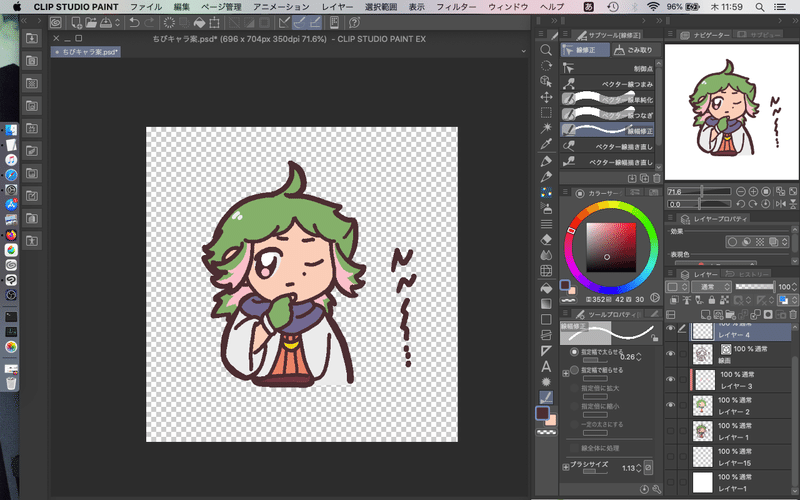
メディバンペイントで描いたちびキャララフのデータを、psd形式で保存し、クリスタに持ってきました。
赤枠内の子(2キャラ)をペン入れしていきます。
中央のひょっこり娘とthank you娘は、もう完成済の子です。
ラフの段階で他のちびキャラと見比べながら描くことで、画風が大きくかけ離れないようにするためです。その割には肩幅違いすぎるのがいるが、気にするんじゃない。肩幅で人を判断するんじゃないぞ。君たち。
めちゃくちゃゴチャゴチャしてて見づらいですね。ちなみに私は、部屋をゴチャゴチャに汚くするのも大得意です。

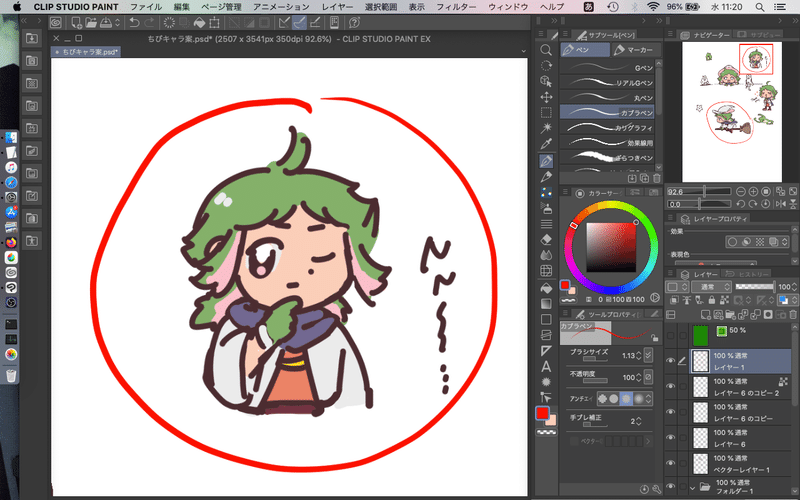
1枚目は遠くから見たので、下絵と完成品の違いがわかりづらいですが……このように拡大すると、下絵のままでは線がガッタガタなのがわかりますね。
これを見れるレベルに整えてやりたいと思います。寝癖をとるぐらいの微妙な作業ですが、大事です。寝癖をつけたまま出社する社員と、寝癖を直してサラサラの髪で出社する社員では、外見から伝わる“しごでき感”が違いますのでね……。

「レイヤー」→「新規レイヤー」→「ベクターレイヤー」で、このような窓が出てきました。レイヤーの名称を入れてOKを押すと、ベクターレイヤーが追加されます。
いつもはレイヤーに名前とか付けないものぐさですが、今回は名前ある方がわかりやすいと思って「線画」と付けてみました。えらいぞ。
線画を描くにあたって、ぼやぼやしない均一で明快な線を描きたかったので、ペンは下画像の「べた塗りペン」を使います。

筆圧を感知しない設定で、「アンチエイリアス」は一番左の丸にすると線がパリパリになります。この擬音語で伝われ。

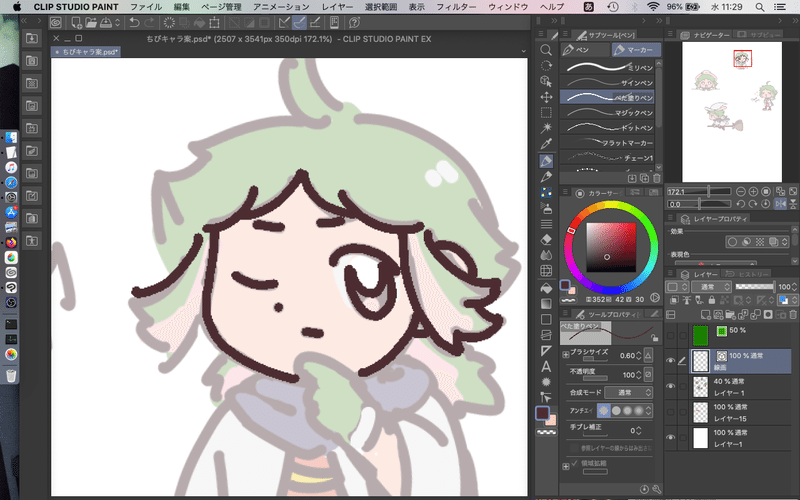
線の歪みは後から調整できるので、こだわりすぎずサクサクと線を引いていきます。
あとは絵の全体バランスについて、下絵自体が歪んでいることに気づかないことがあるので、ときどき左右反転をしながら違和感なきようにバランスみて線を引きます。

線画を一通り描けたら、線の微調整をします。
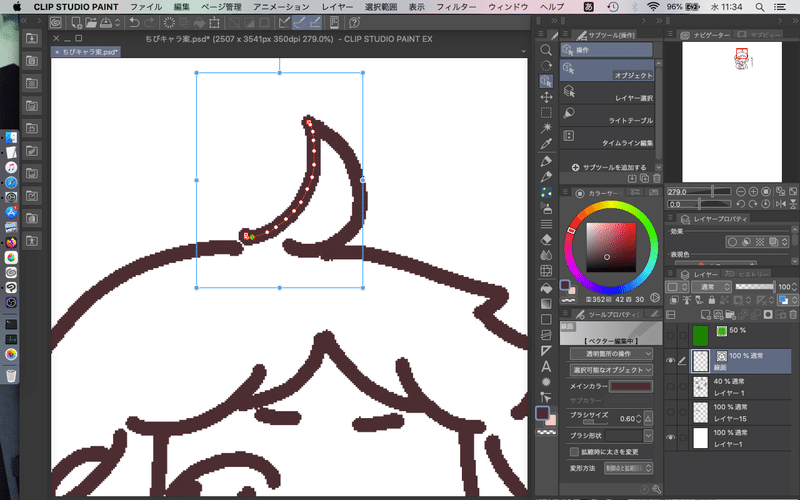
オブジェクトツールというのを使って線をクリックすると、上画像のようなポイントが出てくるので、これを引っ張ったり動かしたりして調整しましょう。拡大縮小、移動もできるよ。

これで線画が完成しました。
あとは色をつけていきます。配色は下絵と一緒です。

線画の下にラスターレイヤーを作り、塗り潰しツールで色をポン!ポン!ポン!と置いていきました。
ほとんど同一レイヤーで塗り分けていますが、髪の毛のピンクのところは、色のレイヤーの上に新規ラスターレイヤーを作ってクリッピングし、ペタペタと塗りました。
あと、髪のツヤ、瞳の光は更に上にラスターレイヤーを1つ作って描き入れてます。
ベクターレイヤーだと塗りつぶしができないので、彩色はラスターレイヤーを使いました。

アイコン用にいいかな〜と思いながら描いたんですが、アイコンにするなら体のラインを太めにした方が見栄えがいいと思いました。
そのため、線画のベクターレイヤーを体の周りだけ、先ほどのようにオブジェクトツールで選択して、「ブラシサイズ」を太く変更しました。
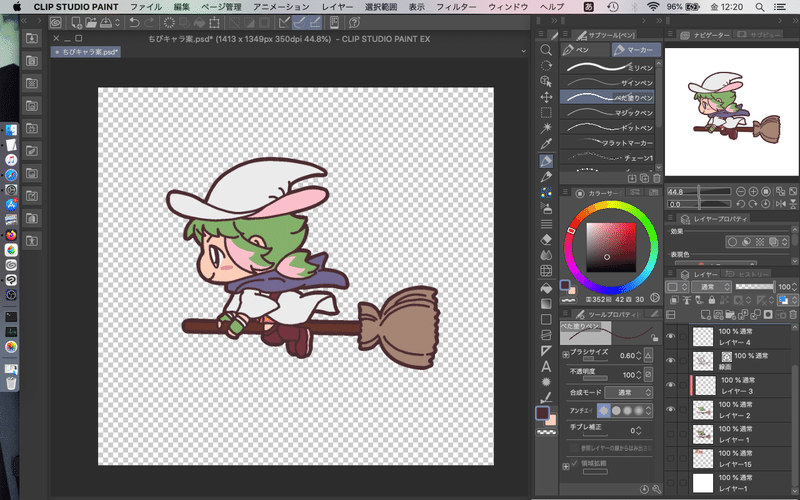
仕上げに白背景のレイヤーを非表示にして、同キャンバス内の他のイラストをカットします。
長方形選択ツールで完成したちびキャラを囲む
「編集」→「キャンバスサイズを選択範囲に合わせる」
完成〜〜!!!!!!イエッッッ!!!!!!

残りのほうき娘もやってしまいます。順序は一緒。

今更だけど、「線画」レイヤー以降はレイヤーに名前つけるのもうサボってるじゃん。まあいっか(適当)
普通に一枚絵イラストを描くときは、塗りのレイヤーを部位ごとに分けたりするけど、今回は一色ベタ塗りなので分けずに塗ってる。影も付けないし。楽ですね。

仕上げに線画をまた外枠だけ太くしようと思ったんですが、
更に上からベクターレイヤーを作り、
キャンバスの白地部分を自動選択 → 選択範囲を反転 してから、
「編集」→「選択範囲をフチ取り」で太くしました。
こっちの方が簡単。

それぞれのちびキャラをpng形式で書き出ししたら、終わりです。
あとで再編集したくなったとき用に、元のpsdデータも別で保存しておきましょう。
アイコン、ヘッダーの設定
鑑定書ワンポイント用に作ったちびキャラですが、せっかく作ったのだし、noteのアイコンとヘッダーを変えてみます。
ヘッダーはCanvaで編集しました。こんな感じに↓

ググったらnoteのヘッダーは1280 × 216 pxとあったので、そのサイズで作ったんだけど、配置するときサイズ合わんやんけ!と気づいた……ah……
再度調べて、下記の記事を参考に「1894 × 1006px」で作り直しました。
大切な情報をありがとうございます。
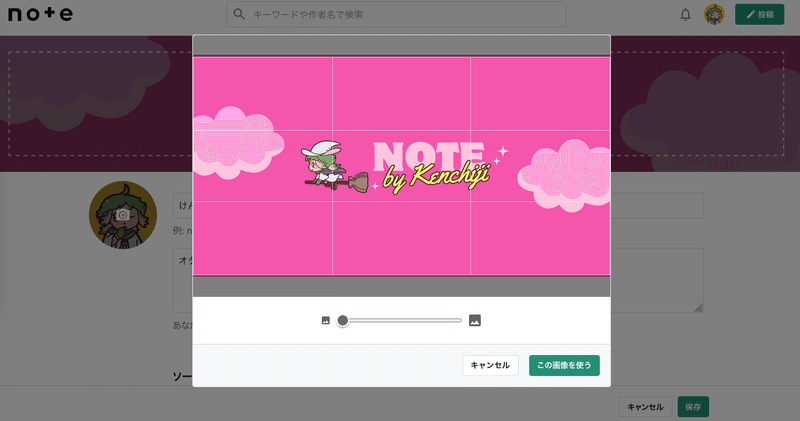
気を取り直して、配置してみます。ドキドキ。

みてこれ!
いける!いけるぞ!!

できた〜〜〜〜!!!!!!
ドンパフ!!ドンパフ!!
ということで、ちびキャライラストメイキングでした。
これ系のデフォルメイラストは結構苦手だったのですが、優秀なベクターレイヤーのおかげでだんだん描くのが楽しくなってきました。
この手のイラストで、いずれグッズも作ってみたいと目論んでいます。たぶんそのうち。
