
【RPG評価_09】つくる・迷い・考えた・記録
関東も梅雨入りをし、じめじめとしきましたね。
乾燥に対して激よわ なので、コンディション的には良いのですが、カビだけは本当に嫌ですね。どこから現れた!?というぐらい、気付いたらあるんですよね。さて、
前回は・・
・レイアウトを決めた
・画面の洗い出しとメニューの洗い出し
骨組みとなる部分の作業を進めていました。
UX 部分に気を付けていたため時間がかかっていますが、時間かけた割には、あんまり目新しいものにはならなかったな・・という感じです。
さて、今週の作業は・・
コンポーネントの作成に着手をしました。
また、同じタイミングで色決めも行っていました。
コンポーネントとしては、入力フォームとボタンぐらいしか作れていないので、進捗としてはかなり遅いです。
最近の流行りといいますか・・。
入力用のラベル(<label>)と入力領域(<input>)を近くにするという風潮があります。
input の placeholder にどういった値を入力するのかを書くのが、用途としては正しいのですが、label と同じことを書くことも多い。なら、いっそplaceholder を使わずに、label で表現すれば良いよね。
といった流れでしょうか(詳しいことまでは分かりませんが、理に適っていると思います)。
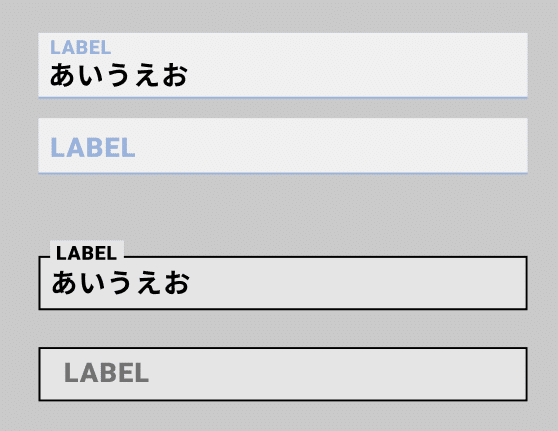
この見せ方、大きく三つのデザインがありました。
その中で、二択まで絞ったのが下記になります。

一つ目のパターンであれば、入力部分が画面に埋め込まれている。
例えば、穴埋め問題のように入力をしていくような使用感であれば、とても良いな…と感じました。
今回は二つ目のパターンを採用しました。
黒基調の色味にしたため、入力部分を枠で区切らないと何だかふわっとした感じになり、本来やりたいことが分かり辛くなりそうだな・・と思ったのが理由です。
入力フォームのデザインが決まったので、component として定義をしました。Alt キーでクリックしながらコピーしたり、とても操作としてはやりやすいですね。
その後は、ボタン作成になったのですが、そこで色どうしようか問題が発生しました。
私は色の組み合わせのセンスが皆無なので、サイトに頼りました!
色々なパターンが探せて、見ることができる!素晴らしい世の中だ・・。
試しに入力フォームとボタンを置いてみて、色も決まりました。
前回、何をどこに置くのかだけ決めよう的なことを書いていたのに・・。
そんなことはなく、作りこんでいるじゃん!というのが反省点ですね。
細かい 余白やサイズは調整していないので、完成形ではないのですが。やはり動きを含めたある程度の内容が決まっていないと、進められないと感じました。
どこまでの作業が最低限で、
どこまでの作業が後回しにしてOKなのか。
特に気を付けて作業をしていきたいと思います。
次週の作業は
今回メインとなるのが、スキルを習得する部分になりますので、ライブラリ含めてどういう風になるかを選定・デザインしていきたいと思います。
それが終わり次第、とりあえず動く部分までの画面のデザインを作って、コーディングに戻りたいな・・と思っています。
ただ、次週からはあまり時間が取れないかもしれません。
(PCに向かって作業ができる時間が少ない・・)
作業自体は進められる範囲でやっていきますが、あまり期待した進捗になっていないかもしれません。今回みたいに、キャプチャが一つの可能性もありますが、長いシリーズものの読みものとして、気長にお楽しみください。
ここまで読んでいただき、ありがとうございます。
機会がありましたら、別の記事でお会いしましょう。
前へ 次へ(2021/06/26 ??)
いただいたサポートは、今後の創作活動に役立てさせていただきます。
