
Web front チェックポイント
(´・ω・)
「HTMLの学習を始めてみたいけれど、何をすれば良いか分からない。」
(; ・`д・´)
「学習サイトを見ても、何が大事か分からない…。」
(。´・ω・)?
「初めてでも、実践で使えるような学習の進め方とは?」
私 (*^▽^*)『少しでもお力になれるように導きましょう!』
では、何を学習すれば良いのか。その順番から見ていきましょう。
チェックポイントまとめ
1. HTMLのタグ(要素)ってなに?
2. HTMLタグの種類と何ができるかを知る
3. div と section と nav や header や main や asideタグとは?
4. 実際にHTML を書いてみよう
5. HTMLタグの属性 ってなに?
6. CSS ってなに?
7. CSS の種類と何ができるかを知る
8. 余白(margin, padding)を知る
9. flex を知る
10. display の種類を知る
11. position の種類を知る
12. セレクタ の種類を知る
13. figmaツールでプロトタイプを作ってみる
14. CSSライブラリを使ってみる
15. 実際にHTMLとCSS でHPを作る
(必須ではなく、よりスキルアップをしたい方用です)
・ emmet記法 を使えるようになろう
・ scss を使えるようになろう
・ JavaScript を使って、動きのある画面を作ってみよう
・HTML参考サイト: https://reference.hyper-text.org
・CSS参考サイト: https://reference.hyper-text.org/css/
・emmet参考サイト: https://docs.emmet.io/abbreviations/syntax/
・scss参考サイト: https://sass-lang.com/documentation
・JavaScript参考サイト: https://developer.mozilla.org/ja/docs/Learn/JavaScript/First_steps
※ 進め方のイメージ
・ 1 ~ 5 でラフスケッチをする
・ 6 ~ 12 で表現方法、書き方を知る
・13 ~ 14 で構想を練る
・15 で完成させていく
今回の本題は以上です。
以降は、基礎知識を私なりにまとめていきますので、よろしければご覧下さい。
HTMLって?
「Hyper Text Markup Language の略」というのが調べると出てきます。
確かにその通り!
でも、よく分からないですよね。
名は体を表します。つまり、HTMLがどういうものなのかは、この名前が教えてくれています。
「Markup Language」
学ぼうとしているのは、マークアップ言語というものです。
つまり、「言語を利用して構造を表現する、書いていく」ものです。
※ この構造をブラウザが読み込んで、一枚の画面として表示してくれています。
・・Hyper Text が忘れられているって?
覚える必要ないので一旦、置いておきましょう。 (/・ω・)/
…さて、ここからはより具体的な説明をしていきます。
HTMLが構造を表すとは?
具体的にHTMLを書いてみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>さんぷるぺーじ</title>
</head>
<body>
<header>
<h1>さんぷる</h1>
</header>
<div>
<nav>
<h2>めにゅー</h2>
<ul>
<li><a>画面1</a></li>
</ul>
</nav>
<main>
<h2>めいん</h2>
<section>
<p>せつめー<p/>
</section>
</main>
<footer>
<small>まるしー</small>
</footer>
</div>
</body>
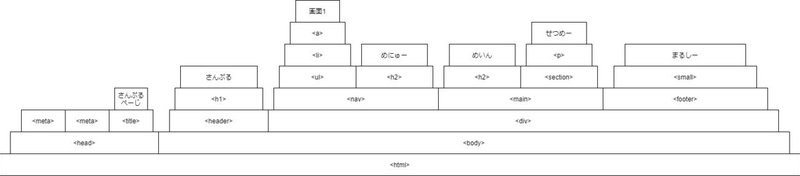
</html>これを「構造を表す」というのが分かりやすいようなイメージ図にしてみます。すると、下記のようになります。

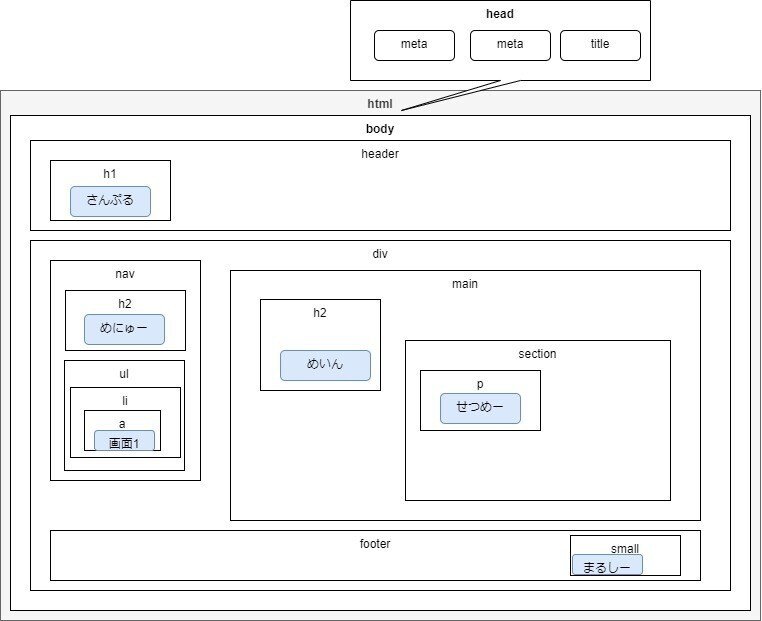
これだと分かり辛い方も居ると思いますので、別のイメージだとこういう感じです。
(部屋の間取りみたいですね)

このイメージを大事にしてください。
何かの上に何かを乗せていく、配置させていくイメージです。
復習になりますが、
この構造を表すための方法が、タグ(要素)と呼ばれるものです。
これには種類が沢山あります。
全部覚える必要は、全くありません!
(調べながら使えればOKですので、覚える必要もありませんw)
さいごにひとこと
学習を始めてみようと思っている方の手助けになれば幸いです。
また、勉強を進めて躓いた時に見返すと、新たな発見があるかもしれません(忘れることはよくあります、その度に覚えていけば良いのです)。
・・連載をする予定はありません。
反響があれば、ご助力できるような記事を書く可能性はありますが、ご容赦ください。
いただいたサポートは、今後の創作活動に役立てさせていただきます。
