
【RPG評価_08】つくる・迷い・考えた・記録
最近暑くなり、冷房をつけたいという欲望ともったいないという葛藤の狭間で扇風機で凌いでいる今日この頃です。
一週間というのは、長い時もあれば短い時もあり・・。
楽しい作業をしているとあっという間ですし、
辛い作業やつまらない作業をしていると超長く感じます。
この作成作業はとてもあっという間で、もっと時間が欲しくなりますね。
前回は・・
・デザインのための情報収集
・素材集め
・レイアウトを考え始める
全部の作業の中で、準備運動みたいな前回でした。
さて、今週の作業は・・
Figma を利用して、レイアウトを考える続きですね。
そもそもレイアウトとは。
画面の中で、どこにどういった内容を書くのか。そういう作業です。


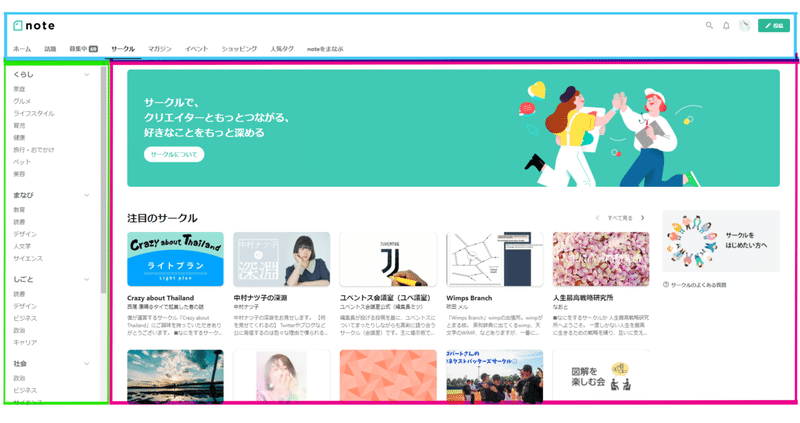
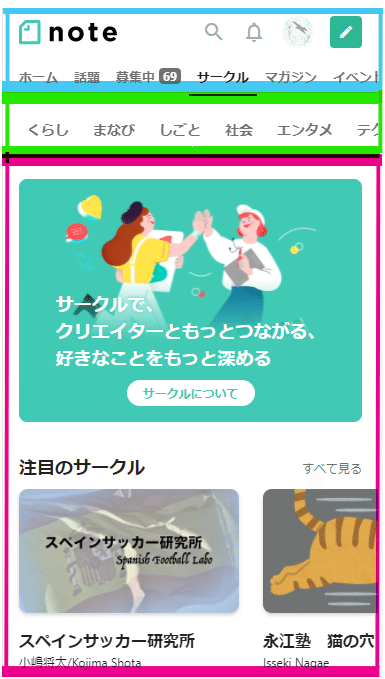
note ですと、大まかなレイアウトはこんな感じかと思います。
一番上がメニュー。
左にサブメニューがあって、右側がメインコンテンツですね。
他にも、3分割する場合もありますし、丸っと1つだけということもありますね。
私も同じようにレイアウトどれにするか考えていたのですが、実際に物を置いてみないとよく分からない…となったので、大雑把に配置してみました。
その中でこんな感じの案がありました。


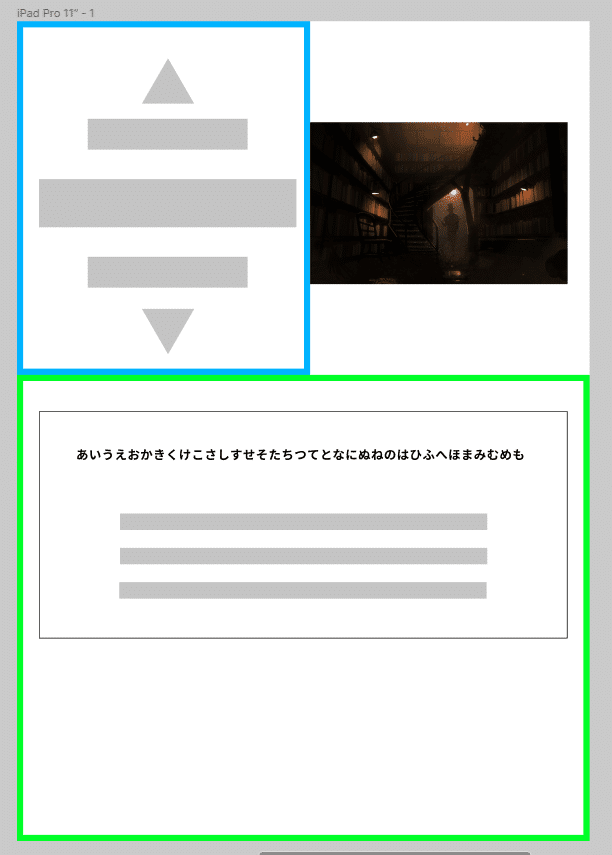
スマートフォンを優先で考えつつ、
タブレット以上であればゲームのガチャ画面のようなレイアウト。
とか思っていましたが、この案は却下しました。
やってみると面白いと思いますが、タブレット以上の時に上部の部分を一つの背景で統一を図る必要があり、実装自体も面倒そうなのでやめました。
もしかしたらもう少し力がついて、ブラッシュアップできたらこの案に変わっているかもしれませんが、今回は別の案にすることにしました。
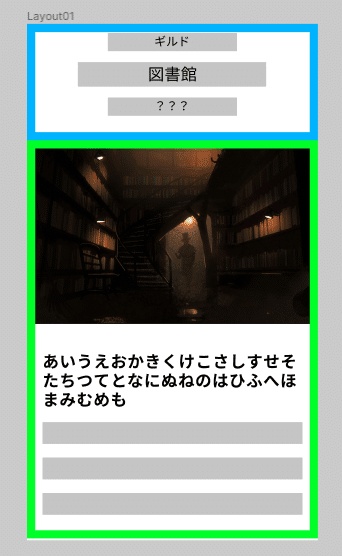
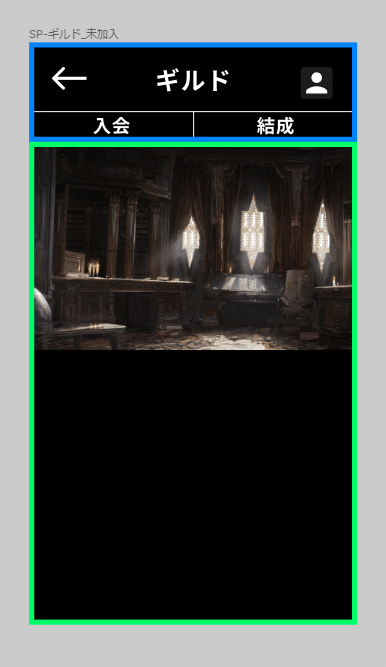
それで進めているのがこんな感じです。

かな~り、シンプルにすることにしました。
まだメニューとか見た目が変わる可能性がありますが、スマートフォンでもタブレットでも、レイアウトが変わらない形にすることにしました。
ゲームボーイみたいに、私にとっては懐かしい縦レイアウトですね。
他にやった作業としては、
・どういう画面を作るのか。
・どの画面のどこを押したらどの画面に行くのか。
・行きたい画面に到達するまでの手順数を少なくするにはどうしようか。
画面の洗い出しを行っていました。
次週の作業は
各画面に何を置くのか。メインコンテンツ部分のレイアウトも考えないといけないですね。
また、コンポーネント(ボタンなど)のデザインを作成していきたいですね。ただ、かなり遅いのは自覚しています。
配置する場所だけ決まってしまえば、あとはcss で配置とかデザインを変えれば良いだけなので、どういう風に置いていくかを考えていきましょうか。
各部分を完璧に作ってから組み合わせても良いのですが、
全然実装もできない状態になってしまいます。
このデザインで全て完了!というわけにはいかない。
アプリケーションとして動いて、初めて完了になるので、荒くても良いので、作っていこうと思います。
・・正直、載せられるものがなかったらどうしよう…と思っていましたが、超途中のものでも載せられて良かったです(本職のデザイナーさんには見せられるようなものではないですが・・)。
ここまで読んでいただき、ありがとうございます。
機会がありましたら、別の記事でお会いしましょう。
いただいたサポートは、今後の創作活動に役立てさせていただきます。
