
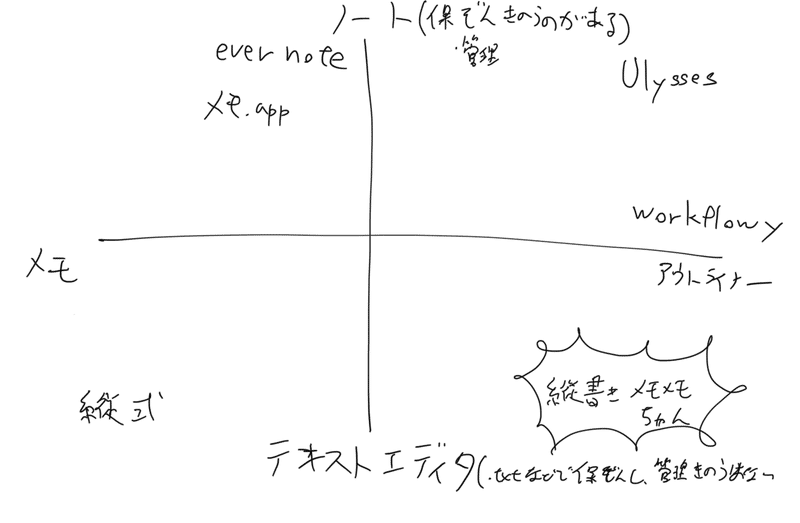
縦書きで書きたい
縦書きで書きつつ、横書きのレイアウトの確認をしたい。
縦書きで書いているのに、横書きの文章が仕上がる(?)という不思議なライターツールiPad専用アプリケーションを作成します。
裏テーマ(縦書きレイアウトをWeb標準へ)
半年ほど前からnoteを書き始めました。調べたことを様々なアプリを使って最終的にnoteに落とし込んでいます。
しかしたまに下記のような気持ちが湧いてきます。
縦書きで書きたい。
そしてこの思いを形にしようと思ったとき、ちょうど個人アプリ開発を始めようと思っていたのもあり
縦書きメモメモちゃん(仮)for iPad
の製作を始めようと思いました。

・あくまでメモであること
・基本最終出力は横書きであること(願望はnoteにそのままコピペできたらと)
この二つの要件と個人開発でiOSアプリを作りたいという想いで
・それなりに画面が広い(俯瞰しやすい)iPad専用
としました。
iPhone版は検討はしますが縦持ちでも横持ちでも画面の狭さからメモとして縦書きの良さが十分に発揮されない可能性があるためここは慎重に考えています。(具体的には、縦持ちの場合箇条書きの際に縦書きであっても横に広がっていくためです。反対に横書きの箇条書きは縦に広がり縦持ちとの相性が高いことからなかなかiPhone版での開発は悩ましいです。)
追加の試みとしては開発報告的なのを毎月くらいにかけたらと思いました。メモの正書のような場所としてnoteを使いたくなったのとマガジンという機能でまとめられること、特に開発中の様子を自分はどちらかというと文字の方が好みですので、発信できたらと思ったためです。
※自分の場合は綺麗なアプリ開発ではありません。その点ご了承の上お読みいただけたらと思います。よろしくお願いします。
画面レイアウトイメージ
なるべく必要な画面はイメージとして起こしてアプリ開発できたらと思います。
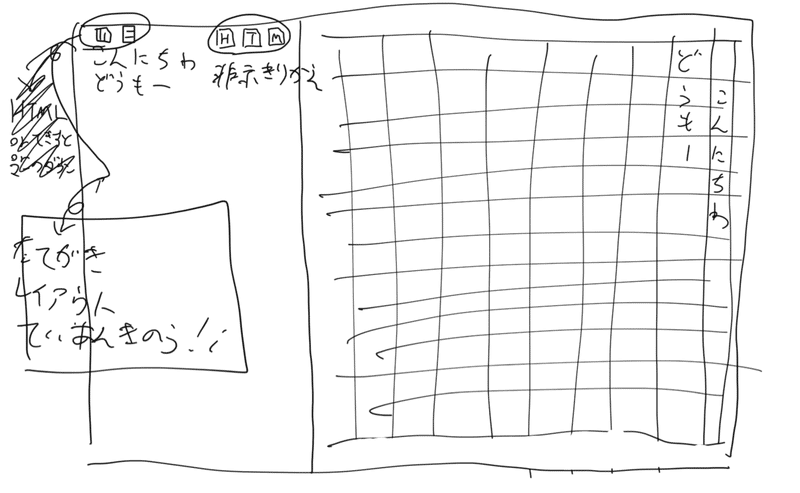
メインの文章編集画面のイメージです。

右側の格子状の部分(原稿用紙をイメージしています。)がカーソルが置けて文字が書ける部分です。
左側の白い部分が打ち込んだ文章をさらに横書き・縦書きに切り替えることやHTML形式・テキスト形式(ただ文字が並ぶだけ)・マークダウン形式(facebookやQiitaなどの投稿によく使われる形式)に再表示する役割があります。

左上を拡大しました。
ボタンとしては2部分あります。
・横書き・縦書きに切り替えるボタン
・HTML形式・テキスト形式(ただ文字が並ぶだけ)・マークダウン形式に切り替えるボタン
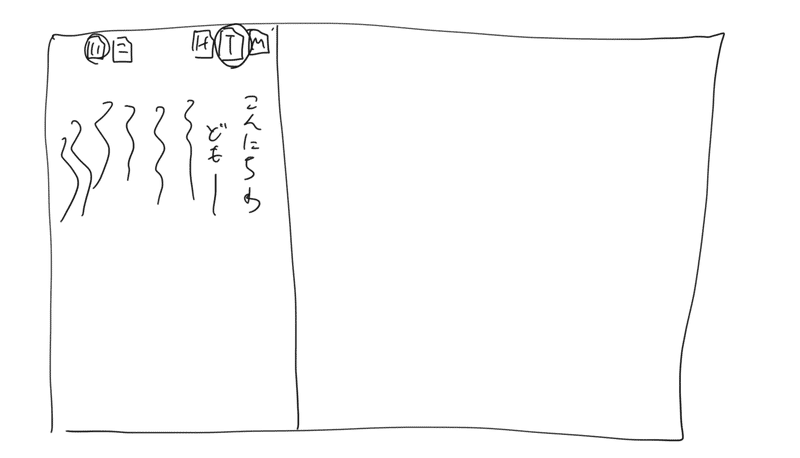
テキスト形式・縦書きのイメージです。

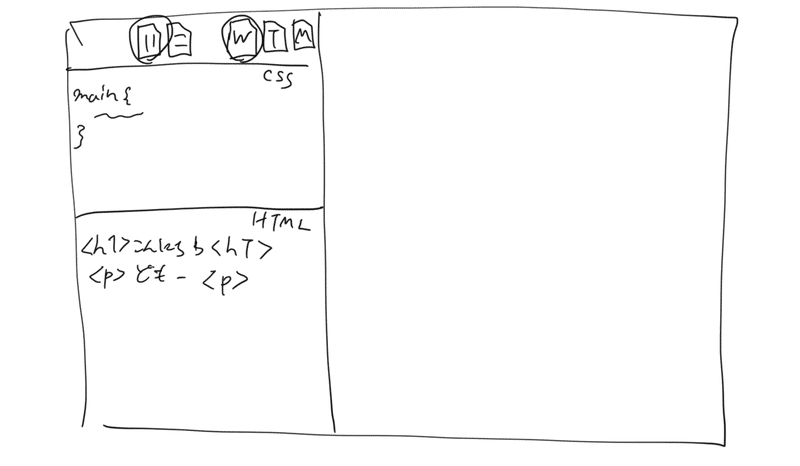
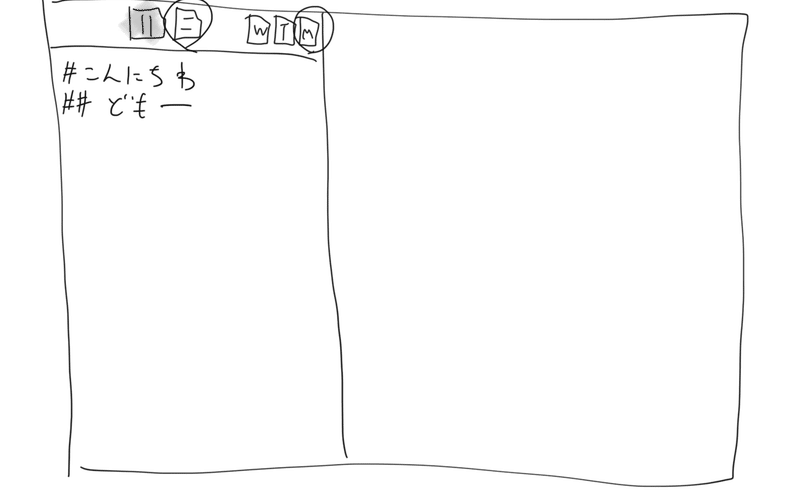
縦書き・HTML形式のイメージです。

ボタンが「H」から「W」に変わっているのですが思えば、現状のウェブページではCSSというページのスタイルを決めるファイルを用意して「縦書きにする」としないといけないのを思い出し、ボタン名を変更しました。
HTML形式だけでなく、HTML形式+CSSで表示します。なのでボタン名はWEBモード(仮)です。
横書き・マークダウンモード選択時(まだ調査していませんがマークダウンで縦書きを実現できるのか不明なので消しています。)

イメージなので各所違っていたり、格子を書くのがめんどくさくて書いていなかったりしているのですが、アプリとしては以下の機能が必要そうです。
1.格子状の(原稿用紙みたいな)部分にリアルタイムで打ち込まれた文字を表示する機能
2.縦書き・横書きを切り替える機能
3.2で切り替えられたモードと連携して、WEBモード(HTML・CSS)or テキストモード or マークダウンモードに表示形式を切り替える機能
上記3つの機能に加え、メモそのものを.txt形式のファイルとして保存する機能も必要です。
これからのタスク
・4つの機能を作る(機能ごとのプロトタイプ)
・編集機能を持つ画面とファイル保存画面の遷移(画面間のプロトタイプ)
・縦書きメモメモちゃん(仮)(機能同士の結合)
・できたらチュートリアル
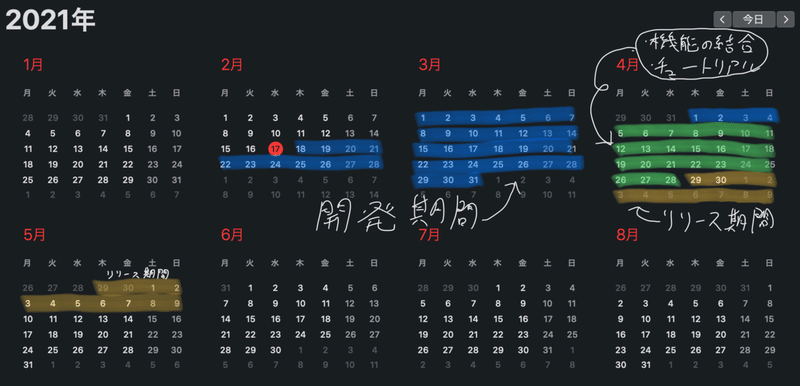
スケジュール感
目標はゴールデンウィークにリリース!

3月までにプロトタイプの作成を終え、4月に合わせる予定です。
ここまで読んでくださりありがとうございます。
以前もアプリ開発に挑んだのですがコンセプトがぐちゃぐちゃになったり、何をやりたかったのかわからなくなったりしていたのですが今回は出来そうな予感です。
こちらの記事はシリーズで毎月更新する予定です。よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
