
WebサイトもページもパーツもAIが作る!生成UIツール「v0」実験レポート
生成UIツール「v0」のベータ版がリリースされ、招待待ちの多くのユーザーが利用できるようになりました(結構待った…)。Vercelの新製品ということで期待せずにはいられないわけですが、早速色々試してみましたので簡単なレポートを共有します。
v0とは?
v0は、VercelによるAIを利用したジェネレーティブ・ユーザー・インターフェース・システムです。shadcn/uiとTailwind CSSをベースに、コピー&ペーストで使いやすいReactコードを生成し、プロジェクトで利用することができます。
v0の使い方
v0を使用するためにまずやること:
Vercelアカウントの作成&ログイン
ウェイトリストに参加
どちらもv0のサイトから可能です。すぐに使用できるわけではないので、できるだけ早くウェイトリストに参加しておくことをお勧めします。

Vercelからアクセス可能通知が来たら早速使ってみましょう。お試し用に5000クレジット付いているので十分に遊べます。(お試し5000クレジットは、早い時期にウェイトリストに登録したユーザーのみの特典の可能性もあるので、なかったらごめんなさい!)
お試しクレジットは、特に表記はないのでおそらく無期限かと思われますが、実際のところは不明です。クレジット更新日(毎月1日)に消滅するのかな?とも思いましたが、とりあえず最初の更新日は無事通過できてます。
お試しクレジットは有効期限があるようです。クレジットのページに表記はありませんが、おそらくお試しクレジットが付与された日(v0が利用可能になった日)から1ヶ月間です。早めに使ってしまいましょう。
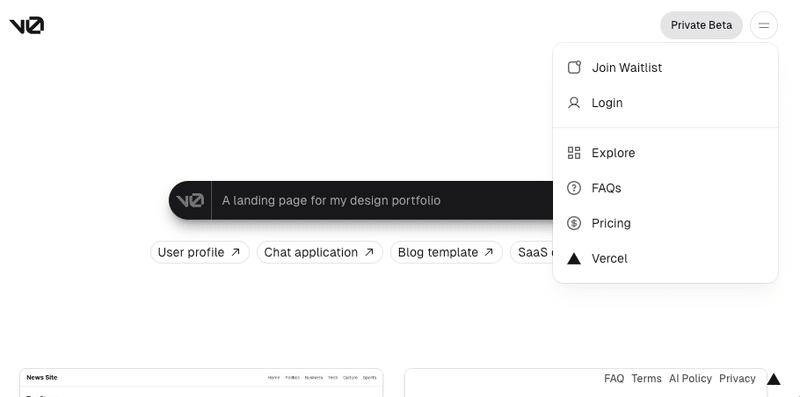
最初のUIを生成するには、v0トップページのプロンプトバーから行います:

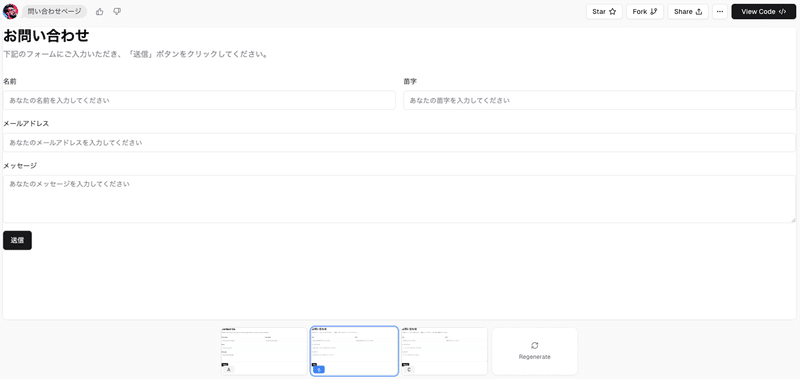
最初はあまり細かいことは考えず、「A contact form」のようにシンプルな指示で大丈夫です。私は精度を上げるために英語でプロンプトを書いていますが、日本語でも機能します。日本語で指示を出すと生成されるUIのテキストも日本語になる…場合もあります:

生成に使用するクレジットは、基本1回10クレジットですが、最初の生成では30クレジットを消費します。これは上の写真でわかるように、最初はABCの3パターンが生成されるためです。その後の修正は1つずつの生成になるため、10クレジットの消費になります。
生成されたABCの中から1つを選び、そのままで十分な場合は右上の「View Code」ボタンでコードに切り替えてコピペすれば良いです。
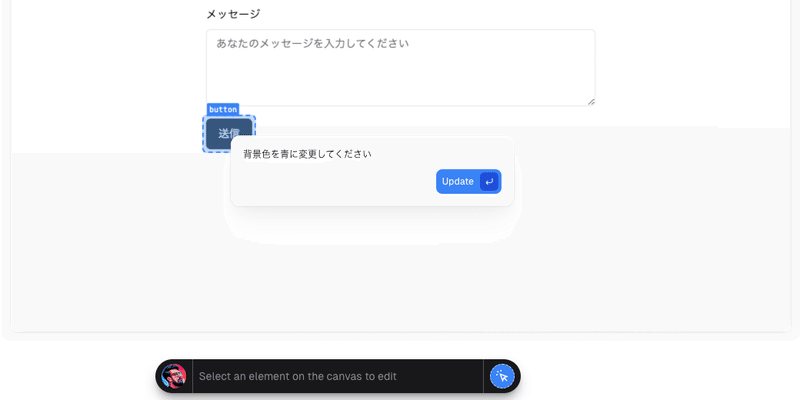
さらに洗練させたい場合は、下のプロンプトバーで追加の指示を出します。そのまま入力・送信してもいいですし、部分的に修正したい場合は、プロンプトバー右端の矢印ボタンをクリックして「選択編集」モードに切り替えられます。要素単位で指定して編集できるので便利です:

少し前までこの選択編集機能は正常に機能していませんでしたが、現在は修正されて使えるようになっています。
macOSユーザーは、漢字変換の際にエンターキーを押すとプロンプトが送信されてしまうので注意が必要です。
基本的な使い方はこれだけです。面白いので色々試してみてください。
生成したUIを公開したくない場合は、プライベートに切り替えることも可能ですが、その場合はプレミアムプラン(月額50ドル)に加入する必要があります。料金ページはこちら
v0作品例
私がv0で実験的に作成したUIをいくつか紹介します。
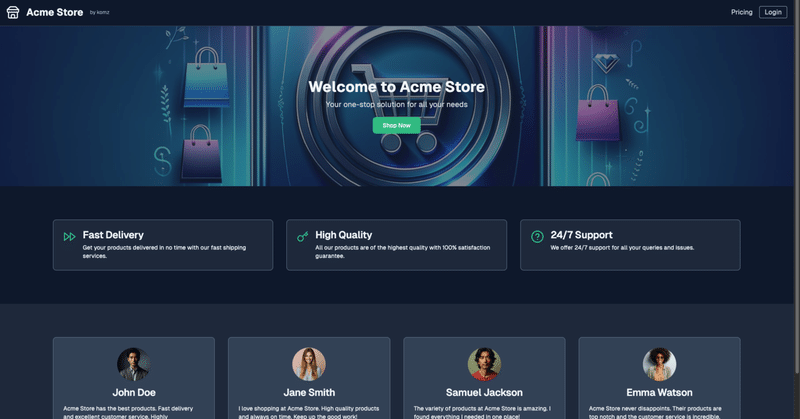
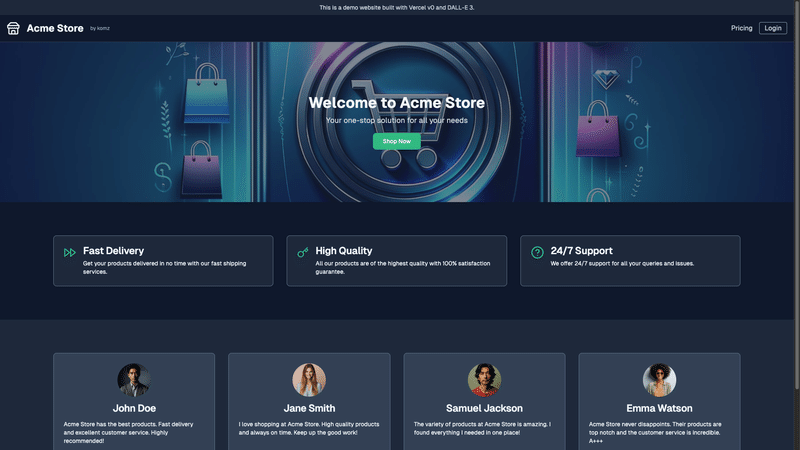
Webサイトのトップページ

最初のプロンプト:「A product website」
v0で修正した回数: 43回
完成までの時間: 約1.5時間
今では必須のレスポンシブ&ダークモード対応で最初から生成してくれるのはありがたいですね。これを作成していた時は、選択編集機能がバグか何かでうまく機能せず、ちょっと手こずったため43回も修正してますが、今やればこの半分以下で済んだはずです。
細かいスタイリングの調整と画像入れは手作業ですが、それ以外はほとんどそのままです。因みに画像は DALL·E 3 で作成しました。
なぜか画像はImageコンポーネントではなく<img>タグで生成されるので、それを全てImageコンポーネントに変更する作業も行いました。
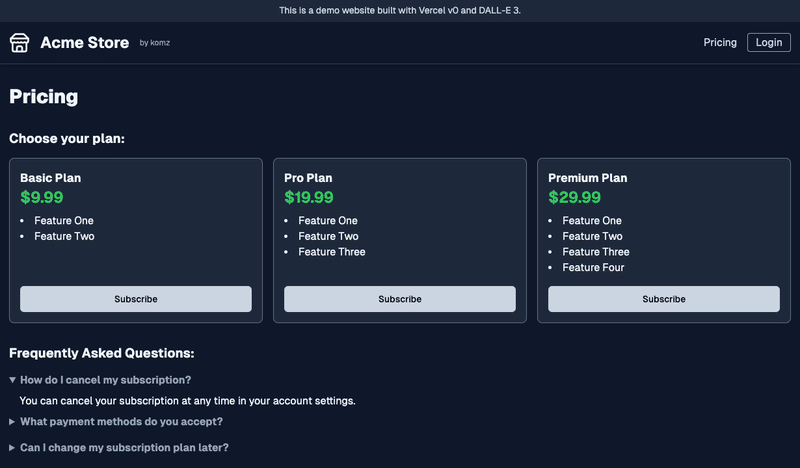
料金ページ with FAQ

最初のプロンプト:「A subscription page」
v0で修正した回数: 0回
完成までの時間: 約5分
「Subscribe」ボタンの配置と、ダークモード時のスタイルを手動で微調整しましたが、ほぼv0が生成したままです。
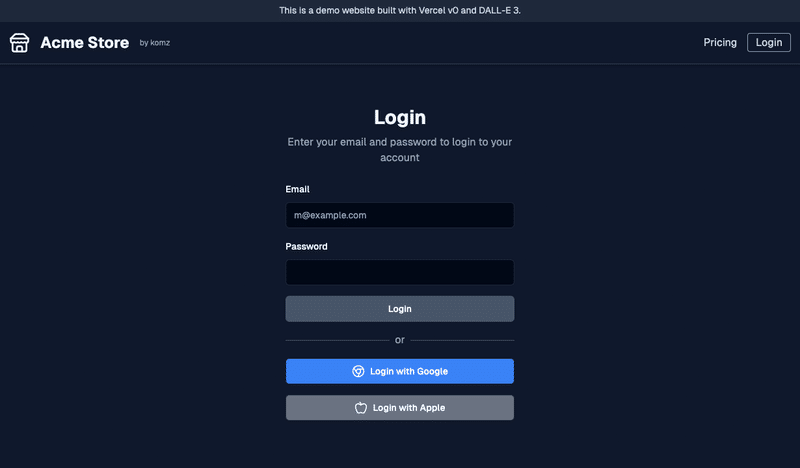
ログインページ

最初のプロンプト:「A login form with Google and Apple」
v0で修正した回数: 5回
完成までの時間: 約10分(UIのみ)
「Add a line between the login button and the Google login button and insert "or" in the middle of it」と指示するだけでメールログインとソーシャルログインのセパレータが出来てしまうのは便利。あとv0ではボタンの文字色を変更したのと、手動ではダークモード時のスタイルの微調整のみです。
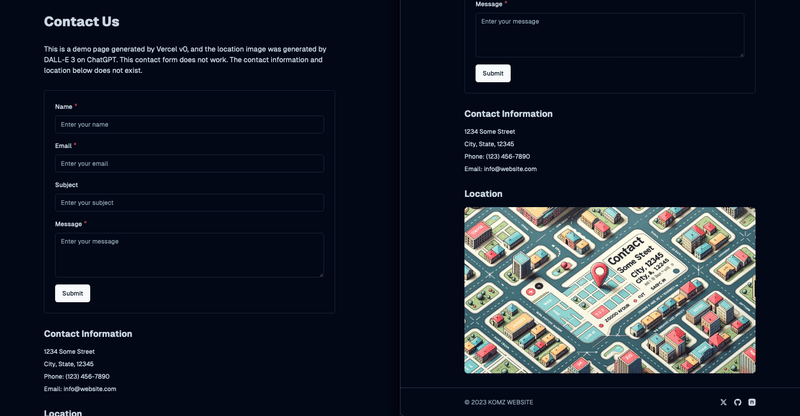
問い合わせページ with Info

最初のプロンプト:「A contact page」
v0で修正した回数: 3回
完成までの時間: 約15分(UIのみ)
v0ではワイドスクリーン時も縦一列に配置されるようにしたのみで、あとはフォームおよびダークモード時のスタイルの微調整を手動で行いました。画像は DALL·E 3 です。
感想
「テキストのみでUIを生成できる」というとコーディング未経験者のためのツールのように聞こえますが、v0はパーツを簡単に生成してあとは自分で調整・作り込みを行うというのが正しい使い方のようです。v0のドキュメントか何かにもそのようなことが書いてあったような気がします。なのでコーディングはある程度できた方が良いと思います。全てをv0でやろうとすると、逆に時間がかかって無駄にクレジットを消費するのでお勧めはしません。
現在のv0が生成できるレベルのものは自分でも作れるので、今のところ課金してまで使うかは微妙なところですが、時短になることは間違いありません。まだベータ版でリリースされたばかりのプロダクトなので、今後のアップデートが楽しみです。Vercel推しの私としては特に。
今回紹介したデモサイト・ページはこちらから全てご覧いただけます↓
ソースコードはこちら↓
X/Twitter (@komzweb) でも、OpenAI、Anthropic、Adobe、Vercelなどのプロダクト情報を投稿してますので、是非フォローしてください!
この記事が気に入ったらサポートをしてみませんか?
