AngularJS 1.3へのアップデート
Angular1.3が10月に正式リリースされましたね。多くのbugfix、新機能、パフォーマンス改善が含まれているため、ASAPで会社でやってるサービス(このnote.mu)でupdateを試みました。そのときの記録をシェアします。
結果的には、あまり苦労せずにupdateできました。それでいてパフォーマンスは体感でかなり早くなりました。IE8を切れるのなら絶対におすすめです。ちなみにupdate前のversionは1.2です。
AngularJS Advent Calendar 2014 - 17日目の記事です。
16日目の記事は mitsuruogさんの AngularJSの$resourceの意外なハマりポイントです。
まずは
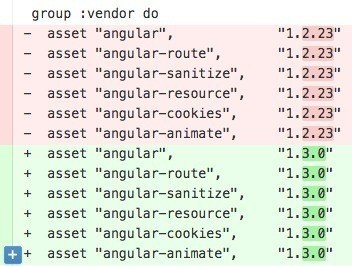
何も考えずにBowerfileのangularを1.3.0にしてrake bower:install
(bower-rails gemを使っています)

ブラウザで開くと
むっちゃエラーが出ている。karmaももちろん通らない。
一個一個見ていく
$location in HTML5 mode requires a tag to be present!
なんだなんだ。
url指定の基準を指定するタグを置くのが必須になったらしい。
”/hoge”以下の名前空間に別アプリを置いたりはしていないので、
普通にを設置して解消。
https://docs.angularjs.org/error/$location/nobase
bo-hogeまわりでエラー
Angular名物のよく分からないエラーが出る。bo-なので、bindonceが原因っぽい。
1.3ではone-time-bindingがデフォルトでつくためbindonceを取り除いてone-time-bindingに
置き換えていって解消。かったるい作業で泣きそうになる。どれをone time bindingにするかは
人間が判断するしかない。
https://github.com/Pasvaz/bindonce
ツールチップがmouseonしても反応なし
angular-bootstrapのツールチップが反応しなくなっている。
ng-animateとの連携で失敗している。
issueにworkaroundが示されていたのでこれで対応
https://github.com/angular-ui/bootstrap/issues/2828
karmaが通らない
angular-mockを1.3に上げると無事に通過
この時点でほぼ問題なく動くようになりました。社内のdog fooding環境で1週間ほどテストし、無事にリリースされましたのでした。
その他やったこと
AngularはデフォでDOMに色々なデバッグ情報を引っ付けるのですが、1.3からこれを無効化できます。余計なオーバーヘッドが減ってパフォーマンス向上が見込めます。Batarangは使えなくなりますが、回避手段はあるのでproductionでは何も考えずに1行足しちゃっていいでしょう。
$compileProvider.debugInfoEnabled(false)
https://docs.angularjs.org/guide/production#disabling-debug-data
まとめ
1.3の新機能は特に使っていないのですが、高速化のためだけでも、アップデートに時間を割く価値があると思います。
こんぴゅです! 四谷から皆様に役立つテックな話題をお届けしております。もし100円でもサポいただければ励みになります。記事もグレードアップします。何卒よろしくお願いいたします
