
使われてなんぼ!導入事例の社内活用を促進する15の工夫
こんにちは!SmartHRのコンテンツマーケティングユニットに所属している、たくみ(@kotaro53)です。ふだんは自社の導入事例コンテンツの制作を中心に担当しています。
先日、SmartHRの導入事例のページをリニューアルしました。
導入事例ページのリニューアルは、ウェブサイトに訪れるユーザーさんに対してはもちろん、実は同じくらい社内メンバーに対する利便性向上、さらなる活用促進を意図した改修でもありました。
これまでも事例制作後の社内共有はしてきたものの、従業員数の増加や事例以外の記事の供給の増加もあいまって、さらなる認知と活用促進に課題を感じていました。
ここでは今回の改修のポイントとあわせ、事例の社内活用を促進するための取り組みについて、ふだんから実践している内容をまとめてみました。同じように事例制作に関わっている方の参考になれば嬉しいです。
※思いのほか長文になってしまったので、「■」だけ流し見すれば概要をつかめるようにしています。気になるところだけ立ち止まってご覧くださいませ!
導入事例記事の公開に気づいてもらう工夫
■みんながいるSlackチャンネルで全体周知
記事公開時には、社内で一番多くの人が集まる社員向けのSlackチャンネル( #general )でお知らせします。
事例の記事を作ったのは自分であっても、そこに至るまでの過程には多くのメンバーが関わっています。そのメンバーも含めて、みんなで喜びたい!という想いでテンション高めに共有しています。
とくに見逃して欲しくないセールスの方々には、メンションを含めて通知が流れないようにもしています。
■記事の内容に応じて個別にも周知
事例の属性(業種、従業員数、地域、機能など)にあわせて該当のチャンネルに個別に公開報告を入れることもあります。
全社向けの周知が増えている背景もあり、全体周知では見逃してしまう懸念点をカバーします。
また、案内の対象が絞られるため、より「自分ごと感」を持って反応してもらえる印象があります。
その他、取材に至るまでのやりとりをしていたチャンネルで共有することもありますが、あまりやりすぎるとさすがにお腹いっぱいになるので、適宜バランスをみて案内します。
■事例の公開情報のみが流れるSlackチャンネルで周知
「#biz_導入事例_stock」という公開時の連絡のみが流れるチャンネルを用意し、Slack上でもれなく事例の公開をキャッチアップできる仕組みを整えています。

前述の全体周知の投稿に対して、「事例Stock」のemojiを押すと、連動して「biz_導入事例_stock」に自動で投稿が流れる仕組みになっています。


自分の投稿に対して、「事例stock」のemojiを押すだけでOKという楽チン運用です。
知ってもらうための工夫
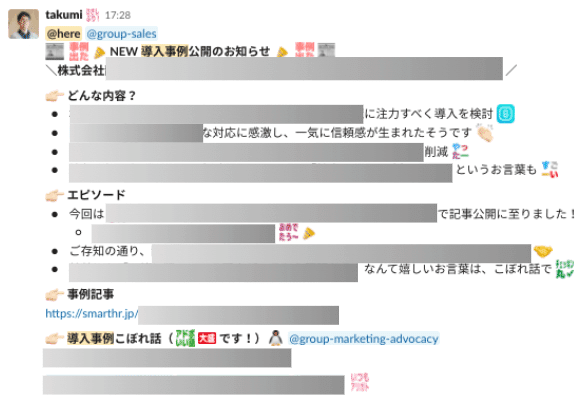
■記事を開かなくても全体像がつかめるように共有
「中身を見ずともサクッと概要を知りたい」ニーズへの対応、および逆説的に「概要を見て興味を持ったので中身を見てもらう」ためのひと手間です。
少しでも気になって後で読んでもらえるように、パッと概要がつかめるような記載を意識しています。

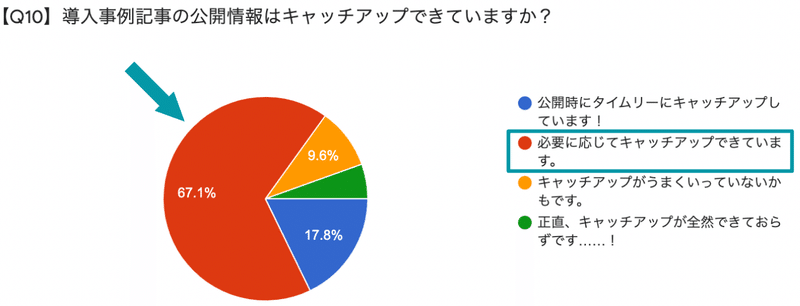
参考までに、以前に社内でセールス向けに実施した事例アンケートの中の設問の1つを共有します。

「必要に応じてキャッチアップできています」が大半(67.1%)のとおり、公開時点よりは手が空いたタイミングでキャッチアップしてもらえているのがわかります。
■切り抜き動画をサクッと共有
オンライン取材時には、先方にも事前にお断りを入れたうえで当日の取材中の動画を録画しています。
その際、まさに求めていたコメントをいただけた場合や感動的なエピソードがあった場合など、その部分だけ取材後に1〜2分程度の切り抜き動画を作ってサクッと社内へ共有することがあります。
動画のため、熱量そのままに社内へと還元できるのでおすすめです。
■記事にかかれていない情報を「こぼれ話」として編集し、共有する
事例の記事公開時には、同時に社内向けに「導入事例こぼれ話」というドキュメントを共有しています。これはその名の通り、取材時に聞いた素敵なお話のなかでも、記事上では泣く泣くカットした部分を中心にまとめて共有しています。
いろいろな目的がありますが、取材中にバイネームで担当者のお褒めの言葉をいただいた場合などは必ず、そのメンバーおよび所属の部署にその内容を共有したいと思っています。
とくに部署全体でそのメンバーの功績を改めて知って欲しい点に加えて、今まさに頑張っているメンバーにとっても、「今度は自分が担当しているお客さまで……!」というモチベーションにつながると嬉しいなと思っています。
そして、それが巡り巡って事例に対する全体的な意識の底上げにつながるとも考えています。
■コンテンツ活用を目的としたMTGで共有
リードジェネレーションやリードナーチャリングの部門、そして私が所属するコンテンツマーケティングユニットのメンバーを中心に、現在作成中および今後作成予定のコンテンツを共有し合う会議体があります。
その場でも、事例の記事を中心に状況を細かく共有することで、記事の完成後、速やかに各種マーケティング施策へと連携を進められるようになっています。
■月報で作成中・作成済みの記事を知ってもらう
マーケティンググループでは、各ユニットが直近の1か月でどのような活動をしてきたのかをまとめたユニット別の社内向け「月報」を作成しています。
そのなかでも、私が所属するコンテンツマーケティングユニットが作成したコンテンツのすべてを網羅し紹介しています。
もちろん事例の記事も記載していて、あらためて他ユニットに知ってもらえる機会になっています。
■事例の共有を目的とした場を設ける(予定)
これは現在検討している新たな取り組みです。
セールスプランニングユニットと連携し、主にセールスメンバーを対象に週に一度30分、事例のインプットを目的とした社内向けのライブ配信の実施を検討しています。
日々各々がさまざまなタスクを抱えるなかで、新たな事例をインプットするまとまった時間を確保するのは簡単ではありません。
また、ライブに勝る刺激もないとも思い、効率よくインプットできるような仕組みができればとの思いで検討中です。
たどり着きやすくする工夫
■全事例が機能別に分類されたシートで探しやすく
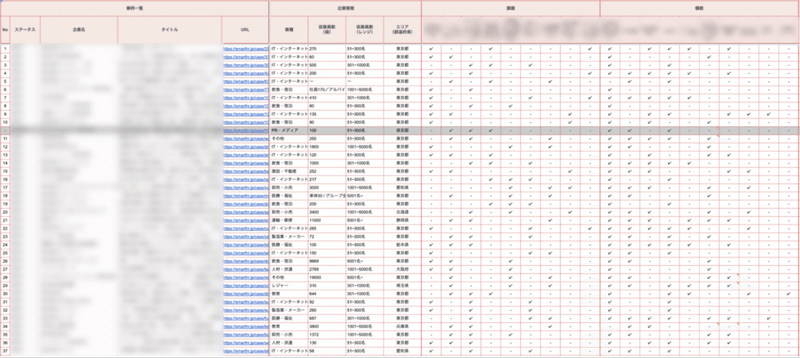
以前、fujijunさんが公開したnote(「SmartHRで実施してきた「これマジで良かった」コンテンツマーケティング施策 7選」)でも紹介されているとおり、「自然な認識変化の流れ(パーセプションフロー)」にもとづいて各事例記事を分類したスプレッドシートがあります。

事例によってどのような課題を解消できたのか、解消したいのか。あるいはどのような機能を活用しているのか等のストーリーが可視化されているため、求めている事例をサッと見つけられます。
■「site:」で特定のワードを含む事例を見つける
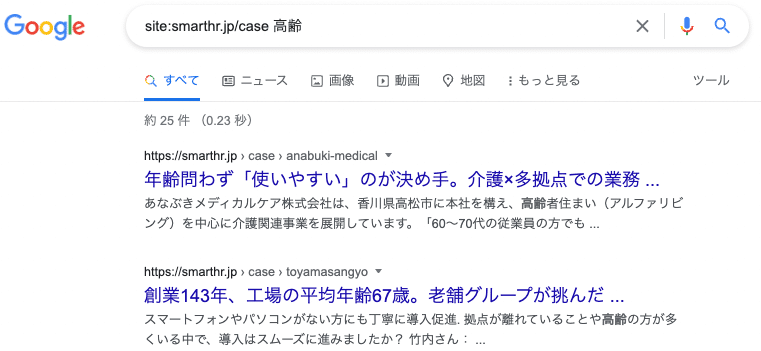
何も事例に限りませんが、ご存じの方も多い(?)小ネタです。時々、「この内容を含む事例がほしい!」といった相談が届くことがあります。そんなとき、環境問わずサッと使えるのが「site:」です。
Googleを開き、「site:」のあとに検索したいサイトのURL(今回であればSmartHRの導入事例のURL)を入力。その後、半角スペースを空けたあとに、求めているフレーズを入力して検索します。するとそのサイト内で該当のフレーズが含まれる記事のみが検索結果に表示されます。
たとえば、高齢の従業員の方が多い企業の事例を探したい場合は、以下のように検索すると、該当の記事がでてきます。

ここで表示された記事をお伝えすることもありますし、そもそもそうやって検索しているメンバーもいますよ。
導入事例記事を使いやすくする工夫
最後に、とくに今回(2022年06月17日)のリニューアルで強化した部分です。ぜひ実際のページを眺めながらご覧ください。
▼SmartHR 導入事例ページ
https://smarthr.jp/case
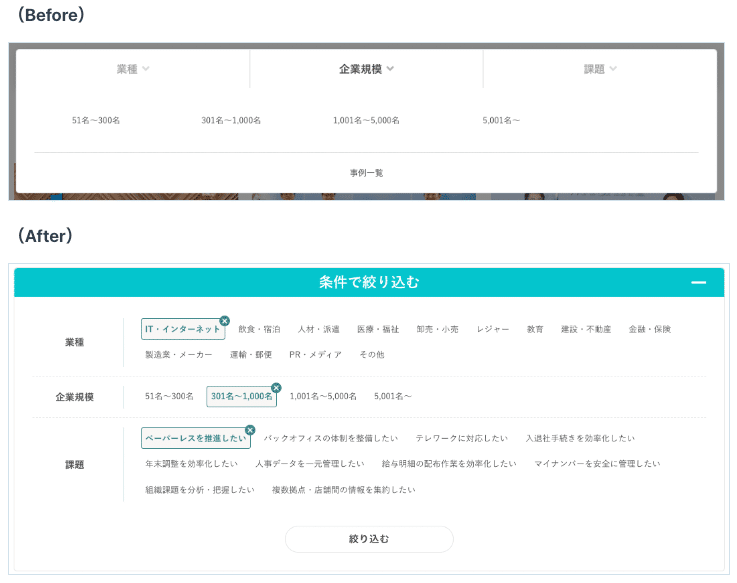
■複数条件による絞り込みを可能に
記事数の増加に伴い、検索性の強化が必須事項となりました。これまでの「業種」「企業規模」「課題」各単体での絞り込みから、現在は「複数条件による絞り込み」が可能な仕様へと機能を強化しています。

■絞り込み後の状態で個別URLを発行
「複数条件による絞り込み」と連動して、絞り込み後のURLを個別に吐き出すような仕組みになっています。
これにより、お客さまへメール等で事例記事を紹介する際、よりカテゴライズされた状態でお届け可能なため、リードナーチャリングのメンバーからも喜ばれています。

■記事の冒頭に「要約エリア」を設置
反響があって地味に嬉しいポイントの1つです。
これまでサイドバーに表示していたTOPICSを、記事冒頭へ移動。さらに「課題」「解決策」「効果」に分け、記事の概要をより掴みやすくするために、全100記事超の要約をこのために書き下ろしました。
とくにセールスメンバーがお客さま宛に記事のURLを送るシーンを想定し、そのままコピペで使えるように収まりのいい短い文章でまとめています。

■「主な活用機能」アイコンの設置で内容理解を促す
詳細ページのサイドバーに「主な活用機能」エリアを設置しました。
これも「ぱっと見で全体像がつかめる」観点での工夫になりますが、とくに記事内で触れている機能が視覚的にも理解しやすいようにアイコンを使用しています。

おわりに
コンテンツは、必要なときに、必要な人に、必要な内容が届いて初めて存在価値が発揮されると考えています。
記事をはじめとしたコンテンツを作っただけでは不十分で、本当に使って欲しい人に、見てもらいたい人にどう届けるかを考えるのも必要なミッションであり、楽しい仕事の一部です。
まだまだ不十分で現在もなお試行錯誤の連続ですが、もし「ワイはこんな工夫しとるで!」と教えていただける方がいたら、ぜひ共有いただけると小躍りして喜びます。それでは!
この記事が気に入ったらサポートをしてみませんか?
