
【在宅ワーク】Webライティングで初案件を受注するまでにしたこと
「文章を書くことが好きだから、Webライターに挑戦してみよう。」そう思っている方に読んでほしい内容です。
文章を書くことに抵抗がない方は、Webライティングは始めやすい副業です。それほど難しい技術でもありません。
しかし技術や知識を身につけていても、案件の受注となると少しコツというかやり方があるように思っています。
この記事では、Webライティングの技術の習得から案件受注まで、副業としてのスタートラインに立てるように詳しく解説しています。
こんにちは、寿(ことぶき)といいます。
ぼくは現在、介護職員を本業にしていますが副業でWebライティングやブログ運営もしています。ちなみに前職はホームページ制作会社でエンジニアをしていました。
クラウドワークスで、Webライティングの案件をいくつか納品しています。

「副業でWebライターに挑戦したいけど何から勉強していいかわからない」「とりあえずWebライティングスクールに申し込もう!」
これらで悩んでいる方に、ぜひ読んでもらいたいです。
Webライティングのスクールも割とお金がかかります。その費用はパソコンや在宅環境の整備に使いましょう。
さて、Webライティングで案件を受注する為には、大きくふたつのステップがあります。
Webライティングの技術を身につける
クライアントに選ばれる実績の提示
Webライティングの技術というのは、あなたの執筆した記事がGoogleなどの検索エンジンで検索結果の上位に表示されるようにすることです。
そして発注受ける為には、Webライティングの実績を示してクライアントから選ばれる必要があります。
では、これらの内容を詳しく解説していきますね。
Webライティングとはどんな文章を書けばいいのか

はじめに「Webライティングとはどんな文章を書いたらいいのか」完成した文章を見てみましょう。
まずは以下をご覧ください。ぼくが書いたWebライティングの参考例です。
【Problem(問題)】
Webライティングを副業で始めたいけど、スクールに通おうかそれとも独学で身につけられるのか。お悩みですか?
【Agitation(煽り・共感)】
悩んでいる間にどんどん時間は過ぎていってしまい、結局、挑戦を諦めてしまってないでしょうか。
この記事では、ぼくがWebライターとして初案件を受注するまでの行動をまとめています。ぼくと同じように行動すれば、あなたもWebライターとして副業を始められるでしょう。
ぼくは独学でWebライティングを身につけました。スクールで高い授業料を払う必要はありません。Webライティングは、書籍やYouTubeなどの動画学習で十分身につけられる技術です。
ぼくはもともとWeb制作会社でホームページ制作をしていたエンジニアでした。エンジニアの視点がら質の高いWebライティングの方法を解説しています。
【Solution(解決策)】
※ここの内容は詳しくいちばんボリュームを使って書きます。見出しだけ書いています。
・文章の型を身につけましょう
・HTMLについての知識を身につけましょう
【Narrowing Down(絞込)】
今は執筆中の記事を公開しているので、ある程度のところまで無料公開していますが、完成したら有料にしたい内容です。無料公開の期間をぜひご活用ください。
【Action(行動)】
質問があればsnsでフォローしてくださった方のみ、メッセージにて回答します。
Webライターはこのような文章をスラスラと書けるようになる必要があります。
安心してください。文章の型に沿って書いていけば同じように書くことができます。まずはこの「文章の型」を身につけることがWebライターの基本になってきます。
文章の型を身につけることがWebライターのはじめの一歩
Webライティングの書き方を調べていると、必ずと言っていいほど文章の型について解説しています。なぜかといえば、多くの方が文章の執筆よりも文章の構成に悩むからです。だいたい、以下のふたつです。
PREP法
PASONAの法則
PREP法について解説している方が多いですが、ぼくはPASONAの法則をお勧めします。
というのは、Webライティングの目的は集客をしたり商品を売ることです。つまり営業やセールスが本質です。PASONAの法則の法則の方が、よりセールスライティングを意識した構成になっているからです。ちなみにPREP法は論文などの文章の構成に向いています。
PREP法
結論(Point)
理由(Reason)
具体例(Example)
結論(Point)
クライアントから「PREP法で書いてください」言われる場合があるので覚えておきましょう。
PASONA(パソナ)の法則
PASONAの法則は、PREP法よりもさらに詳しくセールスライティングの要素が入っていると考えてもらっていいと思います。
Problem(問題)
悩み、不安、不平、不満を示して問題提起をする
Agitation(煽り・共感)
そのままでは大変だと煽ってから悩みに共感する
Solution(解決策)
問題解決策として商品とその機能などを紹介する
Narrowing Down(絞込)
ターゲットや期間を限定する
Action(行動)
行動を促す
この方法を踏まえた上で、先ほど紹介した具体例を読み返してみてください。
読者の立場に立って悩みを共感し問題を明確化します。そして不安を煽り解決策を提示することで顧客の感情を揺さぶっていく構成になっています。この記事全体もPASONAの法則で書かれています。
セールスライティング(PASONAの法則)は、メルマガやホームページのランディングページにも応用できるので、詳しく学びたい方は以下の書籍がお勧めです。
多少、マーケティングの視点も持っておくとセールスライティングに役に立ちます。
まずはこれらの文章の型を覚えていきましょう。
記事を読んだ後のゴールをイメージさせる

Webライティングの文章でもっとも重要なことは、結果や結論を先に提示することです。まず「この記事を最後まで読んだら、こんな未来が手に入りますよ!」というベネフィットやメリットを冒頭に書いておきます。
たとえばあなたが「Webライティングの方法」について調べているとして、クリックして開いたページが自分にとって必要のない情報が載っていたとき。すぐにページを閉じて別のサイトに移動しますよね。
情報を探している方は判断が早く、いろんなサイトを閲覧しにいきます。ですから冒頭に結論やゴールイメージを書いておく必要があるのです。
この記事でも「Webライティングの技術の習得から案件受注まで、副業としてのスタートラインに立てる」と冒頭で書いています。
この時点で読む価値があるのか・ないのかを判断したのではないでしょうか。
できれば最後まで記事を読んでほしいし、多くの方に見ていただきたいですよね。それはWebライティングを発注するクライアントも同じです。
Webライティングは、自分の思ったことを自由に書いていいわけではありません。インターネットで検索してきたユーザー(情報を必要としている人)に対して、有益な情報であることがとても重要になってきます。
文章構成について詳しく学びたい方は、以下のがお勧めです。結論から書く重要性を理解深く理解できます。
文法などに自信のない方は、以下の書籍を読むと表現方法だったり、主語と述語の関係性など読者にとって読みやすい文章の書き方が身につきます。
納品する文章は、何度も推敲を重ねてクオリティーを上げていきます。文章の添削についても学んでおくと執筆に自信が持てるようになります。
Webライティングの技術とは
Webライティングに必要な技術は、
検索結果の上位に表示される仕組みを理解する
HTMLの知識を身につける
Webページの文章の書き方を身につける
大まかにこれらのことをマスターすれば、 Webライターとして案件に応募する準備が整います。
それではそれぞれの項目を詳しく解説していきます。
検索結果の上位に表示される仕組みを理解する
WebライティングはSEO(エスイーオー)ライティングとも言われます。
SEOライティングをひとことで言えば「Google検索で、検索結果の上位に表示されるように文章を書く」です。SEOとは「Search Engine Optimization」の頭文字で、日本語に訳すと「検索エンジン最適化」という意味になります。
あえて乱暴な言い方をしますと、
Webの記事は検索されなければ、ほぼゴミです。
どんなにいい文章を書いても、どんなに有益な情報が書かれていても、検索されなければ世の中に存在していないのと一緒なのです。
クラウドワークスなどで案件を受注するには、納品された記事が検索結果の上位に表示されるかどうかが、とても重要になってきます。クライアントはそこに着目して作業者を選んでいます。文章力があるとか経歴がすごいとかは、判断材料としては二の次なのです。
なぜかというと、クライアントは記事を検索結果の上位に表示して、自社の認知を広げ集客をしたいからです。

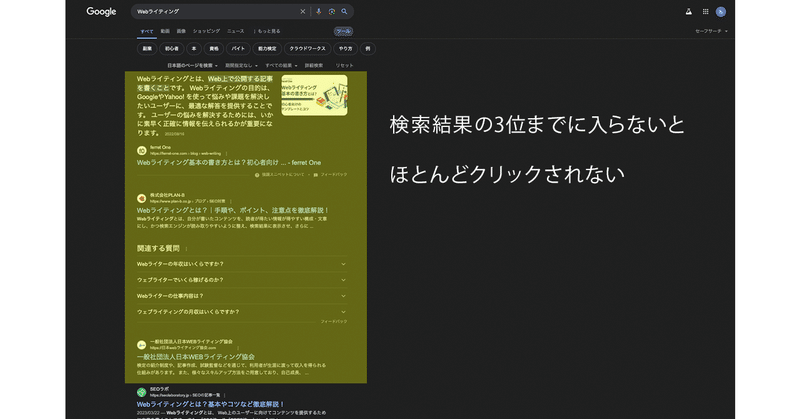
検索結果に表示される記事のクリック率を計る指標があります。
CTR(シーティーアール Click Through Rateの略)と言いますが、検索結果の1ページ目、さらに上位3位までがほとんどを占めます。検索結果の2ページ目になるとクリックはほぼゼロです。
ではどうすれば検索結果の上位に表示できるのか。
検索キーワードを意識した記事を書く

インターネットで情報を探す時、文字を入力すると思います。この単語や言葉を検索キーワードと言います。
Webライティングをするとき、この検索キーワードがとても重要になってきます。

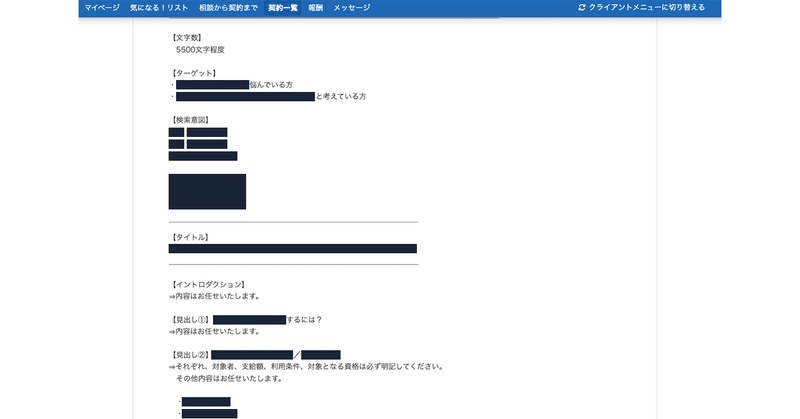
これは実際の依頼内容です。黒掛けの部分は検索キーワードか関連するキーワードが書かれています。
この検索キーワードを意識したWebライティングの方法については後述しますので、まずはこういったことがあるということだけ覚えておいてください。
Webライティングに必要なHTMLタグを覚えよう
Webライティングは、Google検索に対して有効な書き方をしなければなりません。
Google検索などのシステムを総称として「検索エンジン」と言います。検索エンジンは巨大なコンピューターとイメージしてください。
Webライティングでは、この検索エンジンに対し分かりやすい言葉で書く技術でもあります。その方法としてHTML(エイチティーエムエル)というプログラミング言語があります。
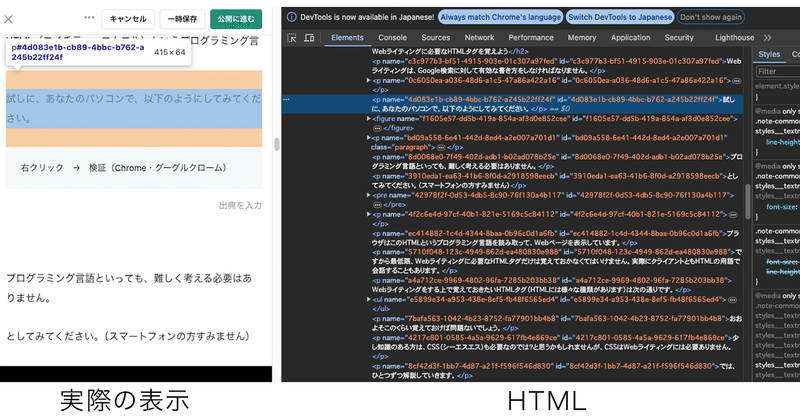
試しに、あなたのパソコンで、以下のようにしてみてください。
右クリック → 検証(Chrome・グーグルクローム)

こうしてHTMLの内容を見ることができます。ぱっと見難しそうに見えるかもしれませんが、このローマ字の羅列を書くことはありません。
難しく考える必要はなく、執筆した文章をWebライティング用に整形するためにHTMLを使います。
Webライティングをする上で覚えておきたいHTMLは次の通りです。
<title>
<meta name="description" content="記事の要約">
<h1> 〜 <h6>
<p>
<a>
<ul><li>
これらをHTMLタグと呼びます。おおよそこのくらい覚えておけば問題ありません。では、ひとつずつ解説していきます。
<title> / タイトルタグ
記事のタイトルを指定するHTMLタグです。
<title>【執筆中は全文公開】Webライティングで初案件を受注するまでのロードマップ</title>たとえばこの記事のタイトルは「【在宅ワーク】Webライティングで初案件を受注するまでにしたこと」となっています。
これは<title>タグによって指定されているので、そのように表示できるようになります。
Webライティングにおいて<title>タグは最も重要な役割を果たします。
Googleの検索エンジンは、この<title>タグを読み込んで記事にインデックス(目印)をつけていきます。インデックスとは、本棚に本を保管するようなイメージングを持つといいでしょう。
たとえば図書館をイメージしてみてください。「小説」「ビジネス」「娯楽」などの本棚に分かれていますよね。Webの記事も同様にカテゴリーに分かれて保管されていきます。検索エンジンが瞬時に記事を表示できるのはこのような仕組があるからです。
逆に<title>に適切なキーワードが入っていないタイトルは、ワゴンに雑多に放り込まれてしまうと考えていいでしょう。
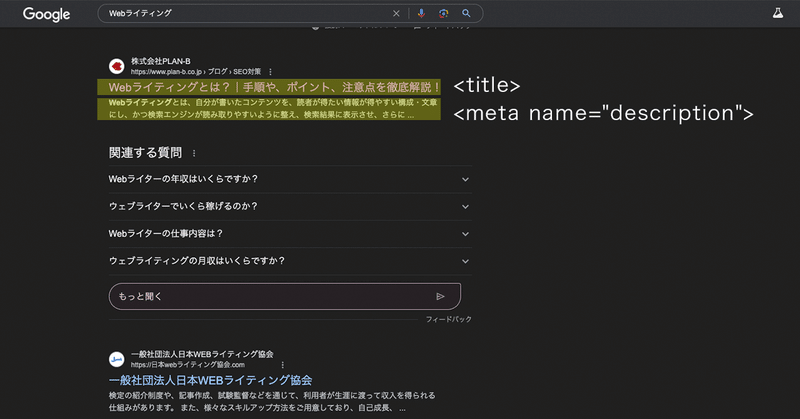
<meta name="description"> / メタディスクリプションタグ
記事の要約文を指定するHTMLタグです。
<meta name="description" content="記事の要約">description(ディスクリプション)タグは、検索結果のタイトルの下に表示される記事の要約文を設定するHTMLタグです。descriptionの直訳は「説明」です。
この記事を読むと何が得られるか
具体的にどんなことが書いてあるのか
これらの内容を簡潔に、PCは120文字程度、スマホは60文字程度の文章にまとめます。
Webライティングの案件で、ディスクリプションを要求されることもあるので覚えておきましょう。

<h1> 〜<h6> / エイチワンタグ
記事中に見出しを設定するHTMLタグです。
<h1>大見出し</h1>
<h2>中見出し</h3>
<h3>小見出し</h3>
<h4>見出し</h4>見出しを設定するHTMLタグは、h1 〜 h6まで6段階存在します。大見出し・中見出し・小見出しと考えれば理解しやすいでしょう。

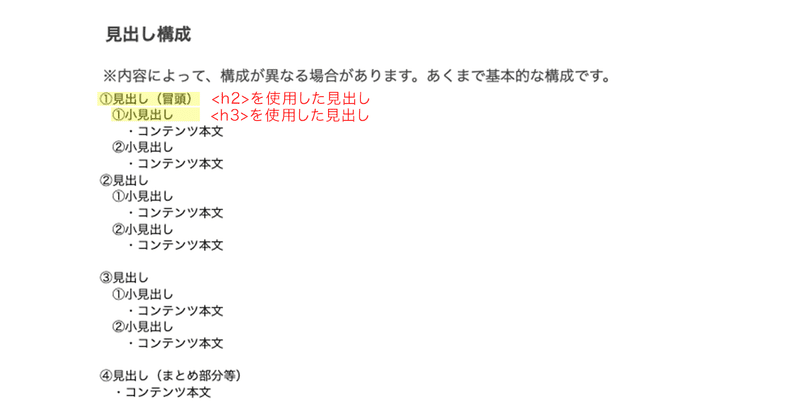
これはクライアントからの文章構成に関する実際の指示内容です。適切に見出しを構成することが重要になってきます。
通常<h1>タグはひとつの記事に一箇所。本文に使うのは<h2>タグから<h4>タグまでがほとんどで、<h5><h6>まで使うこと滅多にありません。
<p> / ピータグ
記事中で段落を指定するHTMLタグです。
<p>段落を意味するHTMLタグで、このpタグの中に本文を書いていきます</p><p>タグのpは、paragraph(パラグラフ / 段落)を意味しています。文章は<p>タグで括られて、本文として認識されるようになります。
<a> / エータグ
記事中でリンクを設定HTMLタグです。
<a href="https://hogehoge.com" target="_blank">リンク先のホームページ</a>例えばWebライティングの本文で引用を用いる場合、引用元を記載しなくてはいけません。その時に文章を<a>タグを指定する必要があります。
<ul><li> / ユーエル・エルアイタグ
記事中で箇条書きリスト指定するHTMLタグです。
<ul>
<li>箇条書き</li>
<li>箇条書き</li>
<li>箇条書き</li>
</ul>Webライティングでは、箇条書きを使うこともよくあります。<ul>タグで指定したあと、<li>タグで箇条書き項目を指定していきます。
実際にHTMLの表示を確認してみよう
以下のHTMLコードをコピーし、以下のサイトで表示させてみてください。
<div>
<h1>大見出し</h1>
<p>リード文を書いていきます</p>
<h2>小見出し</h2>
<p>本文を書いていきます<a href="https://www.yahoo.co.jp/" target="_blank">ヤフー</a></p>
<ul>
<li>箇条書き</li>
<li>箇条書き</li>
<li>箇条書き</li>
</ul>
</div>【codepen / コードペン】
https://codepen.io/pen/
左側のボックスにコピーしたHTMLに貼り付けると、画面下に表示されると思います。なんとなくWebページが表示される仕組みがイメージできるのではないでしょうか。
Webライター・Webライティングで、HTMLを書く必要はありません
WebライティングでHTMLを書くことはありませんが、表示される仕組みを理解しておくことは大切です。
クライアントによっては、HTMLの用語を使って案件の依頼があったりするからです。まったくHTMLのことを知らないでは、発注するクライアントは心配になってしまいます。
Webライティングとしては、ここまで紹介してきたHTMLタグで十分対応できます。これ以上の知識は必要に応じて覚えていけば良いでしょう。
ここまでのまとめの資料です。
よかったら参考にしてみてください。
クライアントに求められている文章を理解しよう
ここからは、より具体的に、クライアントがどのような記事を求めているかを解説していきます。
クライアントが求める成果とは
クライアントはWebライティングの記事に以下のような成果を求めています。
集客
お問い合わせ件数の増加
商品が売れる
閲覧数(PV)が上がる
SNSのフォロワーが増える
要するに売上や認知に関わる「数値の増加」を期待しています。
どれだけいい文章を書いたとしても、成果につながらなければクライアントからは評価の対象になりません。つまり検索上位に表示される文章を書けるかどうかが問われます。
マーケティングの視点を持つと、クライアントが何を求めているかが理解できるようになります。
検索上位に表示される記事とは
では、どのような記事が検索結果の上位に表示されるのか。
検索キーワードがしっかり設定されている
検索ユーザーの悩みを解決する記事
3,000〜5,000文字以上のボリューム
この3つを意識して文章を書くことが大切です。では、それぞれを詳しく解説していきます。
検索キーワードがしっかり設定されている
検索キーワードとは、あなたが検索エンジンに入力するキーワードのことでした。この記事であれば「Webライティング」です。

この検索キーワードをタイトルや見出し・本文に盛り込まなくては、検索エンジンはどんな内容の記事かを判断できず、結果として検索結果に上がってこなくなります。
たとえばこのnoteのタイトルや見出し、本文を見てください。いたる所に「Webライティング」というキーワードが入っているはずです。これは意図的に入れています。

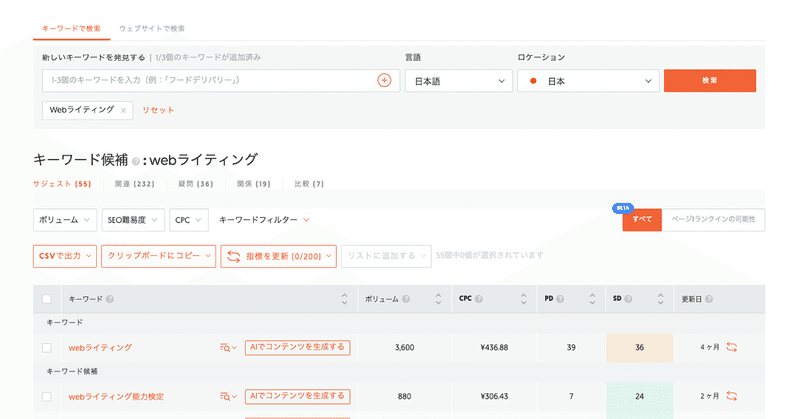
これは「Webライティング」で検索した時の検索数をあるツールを使って調査した結果です。
クライアントはこうして検索キーワードの選定を行っています。検索キーワードの決定によって記事の構成や内容が決まっていきます。
タイトルや見出しを考える時は、コピーライティングの知識が役に立ちます。
検索ユーザーの悩み(検索意図)を解決する記事を書く
検索キーワードが重要な理由は、検索上位に表示させることの他にもうひとつ大切な考え方があります。
それは、検索キーワードに沿った内容の文章を書くことです。
検索エンジンで調べ物をする人は、なにかしらの「悩み」や「課題」を持って検索しています。
たとえば「Webライティング」「方法」という検索キーワードの場合を考えてみます。検索するユーザーは「Webライティングでの副業をはじめたい人」「Webライティングの書き方を知りたい人」だと仮定することができます。
このユーザーが求める内容を汲み取ることを「検索意図」といいます。つまりWebライターは、検索ユーザーの悩みを解決する記事を書くことを求められているのです。
検索意図を満たす文章には、3,000文字以上のボリュームが必要
では検索意図を満たしている文章であれば、文字数は関係ないのでしょうか。
これはぼくの個人的な感想でもありますが、検索意図を満たす内容にするには、最低3,000文字以上は必要ではないかと思っています。
というのは、検索ユーザーの悩みを解決しようと理由や根拠・エピソードなどを解説していくと、意識しなくても3,000文字以上になってくるからです。
クラウドワークスの案件を見てみても、3,000文字から5,000文字前後の案件が多くあります。
ちなみに今読んでいるこの記事。ここまでで5,000文字くらいです。
ここまでのまとめ
ここまでが、Webライティングに必要な考え方を知識・技術になります。
まとめとして、冒頭で紹介した具体例をもう一度見てみましょう。
【タイトル<title>】
Webライティングで初案件を受注するまでにしたこと
【Problem(問題)・・・導入文 / リード文】
Webライティングを副業で始めたいけど、スクールに通おうかそれとも独学で身につけられるのか。お悩みですか?
【Agitation(煽り・共感)】
悩んでいる間にどんどん時間は過ぎていってしまい、結局、挑戦を諦めてしまってないでしょうか。
この記事では、ぼくがWebライターとして初案件を受注するまでの行動をまとめています。ぼくと同じように行動すれば、あなたもWebライターとして副業を始められるでしょう。
ぼくは独学でWebライティングを身につけました。スクールで高い授業料を払う必要はありません。Webライティングは、書籍やYouTubeなどの動画学習で十分身につけられる技術です。
ぼくはもともとWeb制作会社でホームページ制作をしていたエンジニアでした。エンジニアの視点がら質の高いWebライティングの方法を解説しています。
【Solution(解決策)・・・具体策】
<h2>文章の型を身につけましょう
<h3>PREP法とは
<h3>PASONAの法則とは
<h2>HTMLについての知識を身につけましょう
<h3>HTMLとは
<h4>見出しタグとは
【Narrowing Down(絞込)・・・ユーザーアクション】
今は執筆中の記事を公開しているので、ある程度のところまで無料公開していますが、完成したら有料にしたい内容です。無料公開の期間をぜひご活用ください。
【Action(行動)・・・まとめ】
質問があればsnsでフォローしてくださった方のみ、メッセージにて回答します。
文章の型やHTMLの知識を見直しながら、振り返ってみてください。
Webライティングの練習として、noteを使うことをお勧めします。noteに記事を書いておけば、作品集として活用できますし、noteの有料記事から収入を得る可能性にもつながっていきます。
Webライティングに必要な作業環境・ツールを整える

ここまでの知識と技術を身につけたら、次に作業環境を整えてきましょう。
環境を整えるのは、案件の応募ができる段階にきてからでも遅くありません。では、機材とツールに分けて環境を解説していきます。
Webライターとして仕事をするために必要な機材・環境
パソコン
外部モニター
外付けキーボード
ぼくはMac Bookを使っています。ライティングだけであれば、そこまで高スペックのパソコンじゃなくてもいいでのすが、Webライティングの案件によっては画像選定や画像加工が含まれていることがあるので、重たくならないパソコンじゃなければいいと思います。
外部モニターを繋いで大きい画面で作業した方が効率よく作業できます。Webライティングをしているとリサーチなどで複数の画面を開いたりすることが多くなりますので、作業しやすい環境を整えることはかなり重要です。
ノートパソコンのキーボードをそのまま使うと、すぐダメになります。外付けのキーボードであれば、故障したら取り替えるだけなので気にしないで作業できます。
Webライターとして仕事をするために必要なツール
Webライティングで、クライアントとのやり取りに使用するツールを紹介します。
Word / Excel
Googleドキュメント / Googleスプレッドシート
ChatWork(チャットワーク)
slack(スラック)
これらのツールはアカウントを作るなどして準備しておいた方がいいでしょう。ほとんどのクライアントが使用しています。
WordかGoogleドキュメントはどちらかで構いません。というのは、Wordは有料ツールだからです。クライアントさんでもGoogleドキュメントの使用している方のほうが多いです。
Webライティングの案件を獲得しよう

案件に応募して初案件を受注しましょう。ここからがWebライターとしてのスタート地点になります。
クラウドワークスを使った、Webライティング案件の応募を詳しく解説していきます。
大まかな手順としては次の通りです。
クラウドワークスの情報を充実させる
クラウドワークス上での実績を提示する
案件に応募する
では、具体例を見て行きましょう。
クラウドワークスの情報を充実させる

プロフィールや職務経歴などの情報を充実させましょう。
これらの情報がきっちり書いてあるだけで、クライアントは信頼感や好感を持ってくれます。できれば全項目入力して、内容は常に更新していってください。
以下のページはぼくのプロフィール画面です。よろしければ参考にしてみてください。経歴・実績・作業環境・作業時間など、参考になると思います。
Webライティングの実績をアピールする
クライアントから発注をもらうには、Webライターとしての実績を提示する必要があります。
記事の執筆経験があるのか
どんな文章を書くのか
得意なジャンルはあるか
これらをクライアントは判断材料としています。本業でホームページの運用や編集・執筆の仕事をしているのであれば、そのまま実績として提示できます。
執筆経験がない人は、作品集(ポートフォリオ)として実績を作っておいた方がクライアントから選ばれやすくなります。
noteを活用して、自分の得意ジャンル(深い知識や経験のあること)の記事をいくつか書いておきましょう。
noteやsnsであれば、フォロワー数・いいねの数なども、評価の対象になろと思います。
個人ブログ(WordPress / ワードプレス)もWebライターの実績になる

個人ブログを立ち上げることも、強力なアピールになります。
ブログは、WordPress(ワードプレス)で作ることをお勧めします。というのは、Webライティングの掲載先であるメディアのほとんどがWordPressで作られているからです。
WordPressを使えるようになると、記事の執筆だけではなくWordPress投稿やアイキャッチ画像の作成まで依頼されることがあります。そうなるとWebライティングの単価が上がります。
WordPressでのブログの立ち上げについては、以下の記事にまとめていますので参考にしてみてください。
ここまでの流れは、ランサーズやココナラといった他のクラウドソーシングのプラットフォームでも応用ができます。
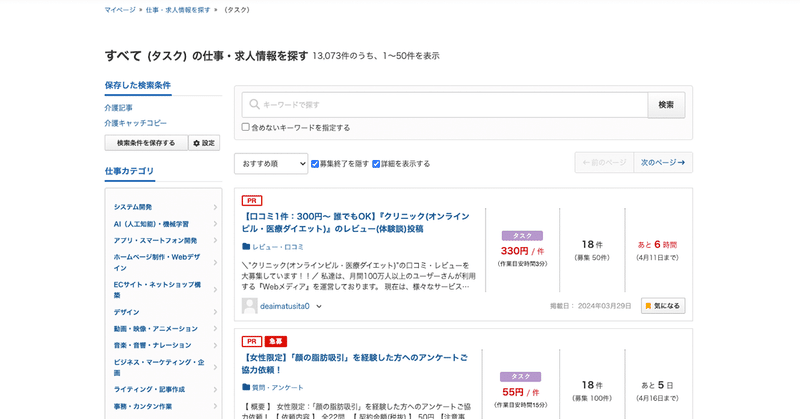
クラウドワークスのタスク案件で細かな実績をつくる

発注するクライアントは、きちんと仕事をやり作業者なのかも気にしています。というのは、受注したにもかかわらず、最後まで仕事をやり遂げない作業者がいるからです。
クラウドワークスの案件には、Webライティングの他にもパソコンを使った在宅の仕事があります。
「タスク案件」という、数十分で作業が完了する案件ををこなし、クラウドワークス上での納品実績を作っていきましょう。
Webライティング案件の探し方

検索窓に、自分が得意なジャンルのキーワードを入力して案件を探していきます。
はじめに狙う案件は、以下の条件を基準に探してみてください。
自分の得意なジャンル(知識・経験があるもの)
1文字あたり0.5円から1円くらいの単価
3,000文字前後
納期に余裕があること
これらの条件を基準に、該当する案件にどんどん応募しましょう。案件応募の提案文はクライアントに応じて調整していきましょう。
実際の案件内容を公開
【依頼内容 ※内容はイメージです。】
【文字数】
5500文字程度
【ターゲット】
・資格を取得するか悩んでいる方
・資格をできるだけやすく取得したいと考えている方
【検索意図】
資格 補助金
資格 安く
資格 費用
【タイトル <title>】
〇〇の資格を安く取得するには?資格に使える補助金/給付金まとめ!
【イントロダクション】
⇒内容はお任せいたします。
【見出し① <h2>】資格を安く取得するには?
⇒内容はお任せいたします。
【見出し② <h2>】資格で使える給付金/補助金一覧
⇒それぞれ、対象者、支給額、利用条件、対象となる資格は必ず明記してください。
・資格の種類 <h3>
⇒内容はお任せいたします。
・資格の種類 <h3>
⇒内容はお任せいたします。
・資格の種類 <h3>
⇒内容はお任せいたします。
・資格の種類 <h3>
⇒内容はお任せいたします。
・資格の種類 <h3>
⇒内容はお任せいたします。
【まとめ <h2>】
⇒内容はお任せいたします。
不明点等ございましたら、お申し付けください。
よろしくお願いいたします。
【作業マニュアル ※内容はイメージです。】
弊社は、〇〇業界のポータルサイトの運営をしております。
【掲載先メディアの情報】
https://hogehoge.com
コンテンツSEOの強化のため、幅広いニーズに対応したジャンルと記事を
増やす取り組みをしております。
【ターゲット】
介護業界に転職を希望している方へ向けて、転職に関する情報の発信を行っております。
上記ターゲットにわかりやすく、理解しやすい記事を常日頃心掛けております。
【コンセプト】
ターゲットが、スキルアップ・資格取得を考えてもらう場として、当メディアをご利用いただくことにあります。
学びなおしや、資格取得を目指し、キャリア的な成長がしたい社会人に向けた情報発信を心掛けております。
【記事作成のスケジュール】
・契約成立から1週間後に初稿の提出
・修正は3回までお願いすることがあります
上記で設定したユーザーペルソナが、記事を読んでどのような行動をしてほしいのかを心掛けて、記事作成をお願いいたします。
・ユーザーの悩みが、解決されているか
・ユーザーの欲求が、満たされたか
・ユーザーの進路が、明確になった
【記事構成】
記事タイトル 約25~40字程度
タイトルと見出しのテーマは、こちらでご用意いたします。
【見出し構成】
①見出し(冒頭)
①小見出し
・コンテンツ本文
②小見出し
・コンテンツ本文
②見出し
①小見出し
・コンテンツ本文
②小見出し
・コンテンツ本文
③見出し
①小見出し
・コンテンツ本文
②小見出し
・コンテンツ本文
④見出し(まとめ部分等)
・コンテンツ本文
【ポイント】
・冒頭は、簡潔に内容が伝わるようにしてください
・冒頭部分は、記事の要点と、どのような人に見てほしいのかを明確にするよう
・QUEST法・PREP法を使った文章構成が多いです。
・コンテンツ本文には、キーワードの共起語が、含まれるよう意識してください。
・見出し・小見出しは、SEO対策のキーワードを入れたネームをお考えください。
・SEO対策した見出しのキーワードは、こちらで用意いたします。
【トンマナ・表記のルール】
・表記統一
・半角英数字に統一してください。
・記号は、全角文字で統一してください。 「!」「?」
・鍵括弧は、「」で統一してください。
・だ。である調は、NGです。
・〜だと思います。〜と思っています。抽象的な記事は、NGです。
・絶対〜するべきですなどの、「絶対」という表現は、NGです。
・体言止め・反復法・比喩・擬人法等の、読み手に伝わりにくい表現は、NGです。
・記事のテーマや内容が読み手にとって、ネガティブに伝わる表現は、NGです。
・明らかな文字数稼ぎによる記事作成(ひらがな/カタカナの多用など)は、お止めください。修正依頼をさせていただくか、場合によっては契約を
打ち切りとさせていただきます。
・作成・納品された記事の二次使用は、禁止です。
・ポートフォリオ等で実績を紹介する場合、作品物、実社名、実サイト名の公開は禁止です。
・ネガティブな記事の内容・コンテンツに関する誹謗中傷は、禁止です。
AI等による自動生成ツールでの文章の作成を禁止としております。生成ツール等を使った不自然な文章で作られたものだと判明した場合、契約の打ち切り・報酬のお支払いを致しません。
案件内容の一部ですが、このような依頼をもとに執筆をしていきます。
ひたすら案件に応募しよう
はじめのうちは、まず数をこなすこと・実績を積み重ねる時間だと思って取り組みましょう。
高単価を狙って案件応募に落ち続ける期間が長くなると、諦めてしまいますい。
数をこなすうちに自信がついて効率化もできます。自信がついた段階で徐々に単価の高い案件にチャレンジしていくようにしましょう。
まずはひとつめの案件を獲ること
Webライターの副業は初期投資が少なく簡単に始められます。ですが案件を獲得するまで、継続して案件をもらうためにはそれなりに時間が必要です。
まずはひとつめの案件を獲得することだけに集中してください。
ここまで紹介した初案件獲得までのロードマップは何回も見直して、取り組んでみてくだい。
ここから先は
介護は大変。介護職はキツイ。そんなネガティブなイメージを覆したいと思っています。介護職は人間的成長ができるクリエイティブで素晴らしい仕事です。家族介護者の方も支援していけるように、この活動を応援してください!よろしくお願いいたします。
