
ライター兼コーダーが解説するWebサイトの文章の書き方
ブログやWeb上記事のライティングのやり方はよく解説されていますが、概ね見出しのキーワード選定や本文の書き方に留まっています。
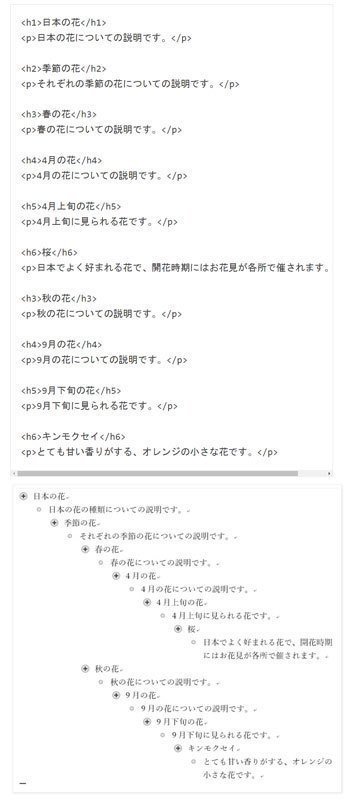
しかし紙媒体に書くのとは違い、Webサイトとしてアップする場合必ずHTMLというものに変換され、文書構造が作られています。
そこでライターやブロガーの方向けに、Webサイトとして作られる文書構造の解説をコードつきでしてみました。

見出しの他、よく使われるリストタグ、著作権に関わる引用タグなども取り上げています。
最初の『見出し』についての部分だけでも役立つと思うので、ぜひどうぞ。
▼Webサイトの文章をワンランクアップするためのHTMLの話 - トワイライツ・ノーツ
http://kuichi.hatenablog.com/entry/2018/02/05/073000
サポートありがとうございます! 好物のミルミル買います。
