
Before After 実践事例
こんにちは。プレゼンデザインと探究でみんなをちょっとスマートにするお手伝いをしているくらげ先生です。
プレゼンデザインを整理する → 頭の中を整理する → プレゼンが良くなる → スマートに伝えられる人になる・・ という往還でのスキルアップを目指しています。
数年前大学院生だった森田くんにアドバイスしたときの資料を了解もらってあったので、サンプルとしてお見せしようかと思います。内容ではなくデザインを追いかけていっていただければ良いと思いますし、それにふさわしい難しい内容ですww
要は、内容がわからなくても構造で受け取れるレベルが上がっているのを感じてもらえればとの意図です。(下の名前だけ潰してあります)
表紙Before

表紙After

主題と副題を、視覚的差をつけてもらいました
名前もっと主張しようぜ!って言いました。
内容1Before

内容1After

伝えるべきテキストが小さいので大きくしてもらいつつ、この頁の結論として最後に持っていってもらいました。
図の内容について、読まれなくても良いレベルでいいので解説してもらい、色の意味とテキストの意味が合致するように色を連動させてもらっています。
元々の最後にあったテキストは、プレゼンで接続句として喋れば良いことなのでカットしてもらいました。
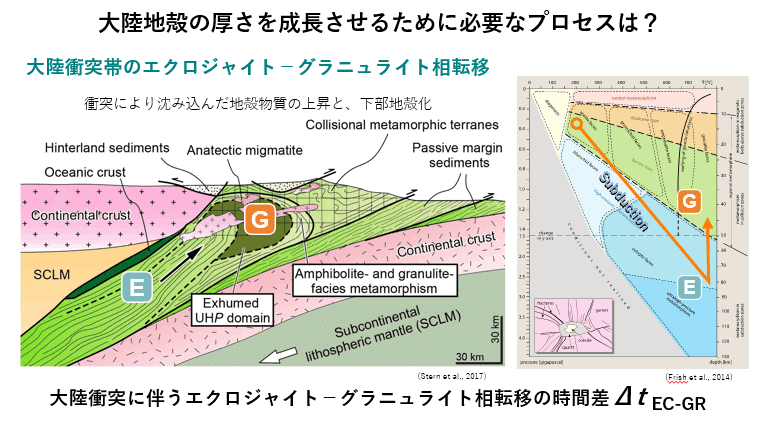
内容2Before

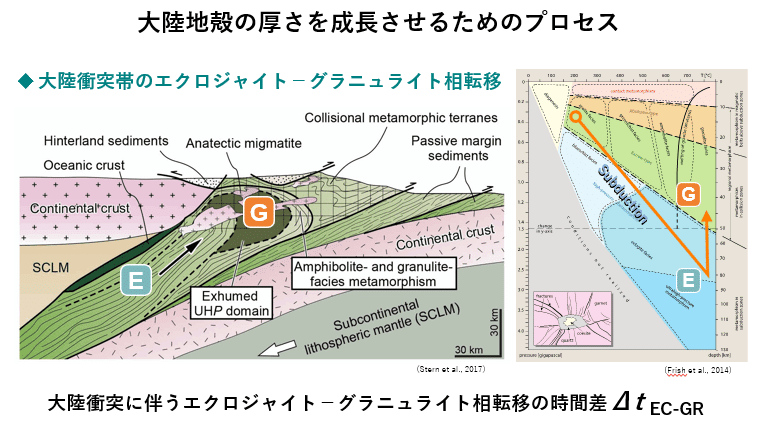
内容2After

ここでは微妙な差異ではありますが、図解の明度を落としてもらい、コメントするであろう「G」「E」が少しでも目立つよう替えてもらってあります。
内容3Before

内容3After

この頁では、全体構造を下から上の矢印にしていましたが、視線移動の法則から上から下に向かわせる構造にする方向で相談し、結果的に内容は入れ替えず、矢印の方向だけになりました。(矢印の外枠も無駄な強調なので外しています)
上の枠の①②が行内に続いていたので切り分けることと、テキストの②行目の開始位置を調整してもらいました。
内容4(テキストのみの頁)Before

内容4(テキストのみの頁)After

主要なキーワードに色を付け、以下の効果も期待し、視覚的に強弱をつけてもらいました。
内容の大切な部分を強調=目線の行き場をある程度誘導
キーワードが視覚的にわかることで、文章を読む負担軽減
文章にリズムが搭載される
プレゼンターの喋るテンポも、僅かなアクセントや間合いが自然と出る
この手のアドバイスをするために使う時間は30分くらいですが、手直しして頃合いを見つけるには少し時間は使うかもしれません。なので、作成当初からある程度整理できているとスムーズです。
個別アドバイスがほしい方は、私のプロフィール欄にあるリンクやメッセンジャーで連絡ください。
内容が役に立った✨これからも読みたい📗と思っっていただけたら、投げ銭💰サポート🔯メンバーシップ👱をよろしくお願いします(_ _)
