
【デザイナー小話】 KFF(Kurashicom Frontend Friday)はじめました!
こんにちは、クラシコム デザイナーの遠藤です。2月は、テクノロジーグループに新しいデザイナーがもう一人入社し、デザイナーが2人になりました。このタイミングで、今までの仕事のやり方について考え直し、新しい試みをはじめました。
その名も「Kurashicom Frontend Friday」です!一体、何をする取り組みなのかというと、「デザイナーがフロントエンドの実装を自分たちで行ってみる」という取り組みです。
現在クラシコムのエンジニアはフロントからバックエンドを包括的に担当しています。全方位的に仕事を行わなくてはならないエンジニアの負担を減らし、仕事の効率を上げるためにも、デザインの微調整などはデザイナーが自分である程度調整できた方が良いのでは?という議論を経て、試験的に毎週金曜日をフロントエンド実装を実際に自分たちで行いUI改善を行うことにしました。
今日は、私がKurashicom Frontend Fridayで実装したものをご紹介しようと思います。
***
直近で取り組んだものは、「北欧、暮らしの道具店」の読み物ページのSNSボタンを、読み物を読んでいる最中は下部に固定して追従させるという取り組みです。今まで、SNSボタン自体は存在していたのですが、記事の一番下に付いているだけで、シェアできることが認知されにくい仕組みになっていました。SNSボタンを下部に固定させることにより、「シェアできることがわかりやすく、すぐにシェアできる」ようになりました。
<以前のSNSボタンの挙動>
記事の一番下にシェアボタンがあり、「シェアできる」ということが伝わりにくくなっています。

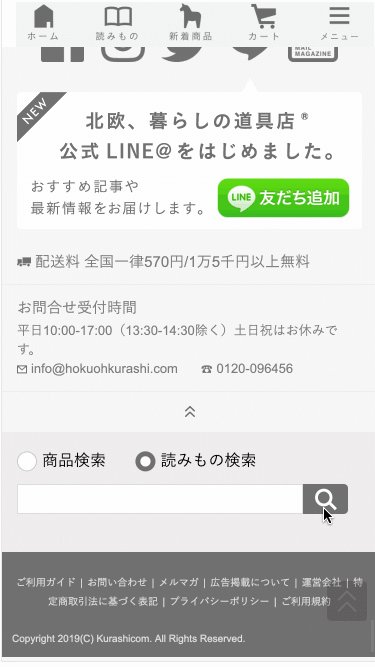
<新しいSNSボタンの挙動>

この仕様に変更することによって、お客さまが共感してくださった記事を友人や家族でシェアしたり、後でじっくり読むためにSNSにとどめておくことががより簡単にできるようになり、お店以外の場所でも、話題を共有しやすくなれれば良いなと思っています。
***
ちなみに今回、普段あまりコーディングをしていない私は、iOS独自のバグに手こずり、こちらの仕様変更をするために3営業日くらいかかってしまいました。やはりエンジニアさんの偉大さと、大切さを思い知った3日間でもありました。笑
今後も、Kurashicom Frontend Fridayを通して、「北欧、暮らしの道具店」にお客さまが「また行ってみたいな、ちょっとのぞいてみようかな」と思えるようなデザインや改善を行っていきたいです。
フロントエンドが得意なエンジニアさんも随時募集しています。ご興味がある方、ぜひお待ちしております。
