
【webデザイナー向け】イメージボード作成が早くなった方法
<はじめに>
こんにちは!
今回は、デザイン制作の際、イメージボードを決めるのに時間がかかってしまっていた私が、早く・納得のいくイメージボードを作れるようになった方法を2つご紹介します。
—---------------------------------------
–自己紹介–
WEB系企業で働く20代のグループです。
「私たちのActionでみんなが自分のことを好きになり、人生が楽しくなる手助けをしたい」をコンセプトに活動しています。
—---------------------------------------
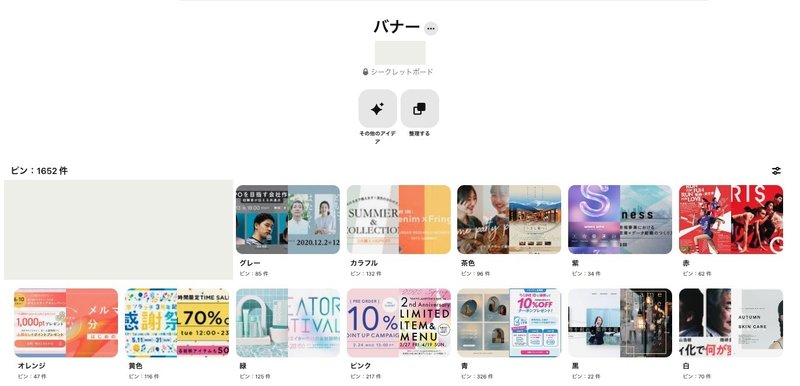
①pinterestで色ごとに分けて保存しておく
まずは、「バナー」や「LP」など作るもの、もしくは「プロジェクト名」などの大枠のボードを作成します。
pinterestでは”サブボード”を作成することができるので、先ほどの大枠のボードの中に、「赤」「青」「白」「ピンク」など色ごとにサブボードを作成し、赤いバナーは「バナー>赤」に、青を基調としたwebサイトは、「LP>青」に保存しておきます。

これだけなのですが、イメージボードを作る際
なんとなくの色のイメージ、例えば
・爽やかな夏のバナーにしたい:青空や雲を連想させる青や白、
・春らしく可愛いバナーにしたい:桜をイメージしたピンク色
まで考えた後、検索に「ピンク バナー」と入れる工程を飛ばして、
色ごとに分けたフォルダからすぐに参考にしたいイメージを見つけることができるので、かなり探しやすくなりました。
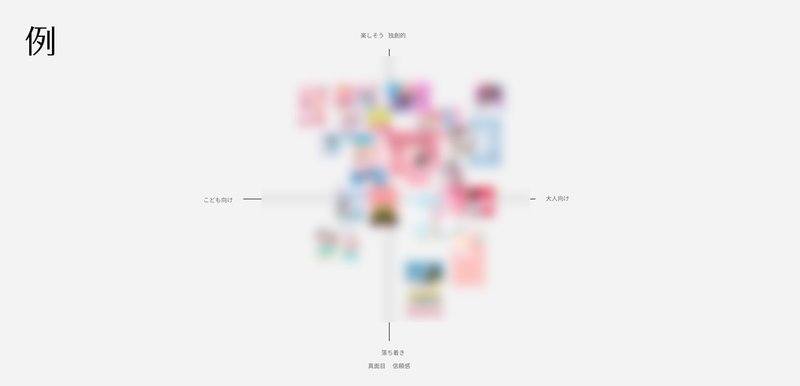
②軸で分ける
こちらは方向性を決めるのに迷った時、デザイナーの先輩に教えていただいた方法です。
まず十時を描き、「可愛い/かっこいい、シンプル/派手、好き/嫌い」など、作成する物によって、自分なりの軸を作ります。そして先ほど集めていたpinterestのイメージを、軸の当てはまる箇所に貼って行きます。(軸はそれぞれ対照になっていなくても、自分なりにやりやすいもので大丈夫です)
そうすることで、似たようなものを集めているつもりでも、どこか違う、今回作るのにどれが最適か決めかねる、といった時に、それぞれの違いが言語化(見える化)され、方向性の決定が早くなりました。

この①と②の2段階によって、イメージボードの作成が前よりも早くなり、また「違うな」と思った時に立ち戻ってやり直す(0からではなく、途中からやり直す)ことが簡単にできるので、より納得できるバナーを作れるようになりました。
既にやっている方もいらっしゃったかもしれませんが、迷っている方の参考になると嬉しいです。
読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
