
デザインの便利機能!Photoshopでパターンをつくる 応用編
はじめに
大変お待たせしました...
バナーを制作する初心者の方必見!簡単に使える便利なパターン機能の今回は応用編を紹介していきたいと思います。
こちらの記事は前回の基礎編を読んでからだとよりスムーズかと思いますので、まだの方は揃ってお読みください。
---------------------------------------
–自己紹介–
WEB系企業で働く20代のグループです。
「私たちのActionでみんなが自分のことを好きになり、人生が楽しくなる手助けをしたい」をコンセプトに活動しています。
-FFの簡単なプロフィール-
20代・IT企業勤め・デザイナー
最近ガラスペンとインク集めにはまってます
---------------------------------------
基礎編ではパターンの設定から反映までを紹介しましたが、実際にバナーに使う際に色を変えたり、形を変化させることで、多様な使い方もできるので今回はそのやり方をお話ししていきたいと思います。
では早速、応用編としてよくあるさまざまな使い方の疑問に沿ってお話ししていきます!
応用編
1.透過したパターンを使う
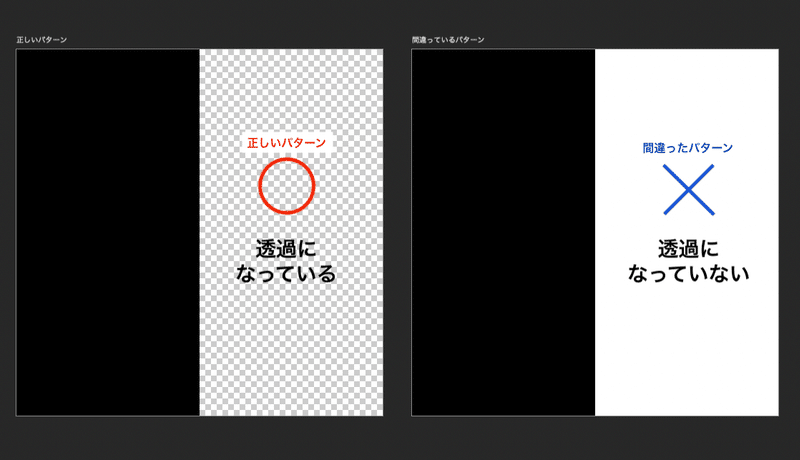
パターンを使用した時に意図と反して背景が透過されない場合があります。この場合、「基礎編」で行ったパターン登録に問題かある可能性が、、
間違えやすい部分で、元のパターンを作成した際に背景が透過した状態になっていないまま登録してしまっている可能性があります。そうすると反映時も背景色のついた状態でパターン化してしまいます。
まずは登録する際はアートボードの背景が「透過」になっているか確認して登録を行いましょう。

2.カラーを変更したい
カラー変更の仕方はいくつかありますが、今回は「カラーオーバーレイ」を使用するやり方をご説明します。
こちらの対応パターンを使用する際、「1.」でお話ししていたように、透過したパターンを使用する必要があるためご確認ください。
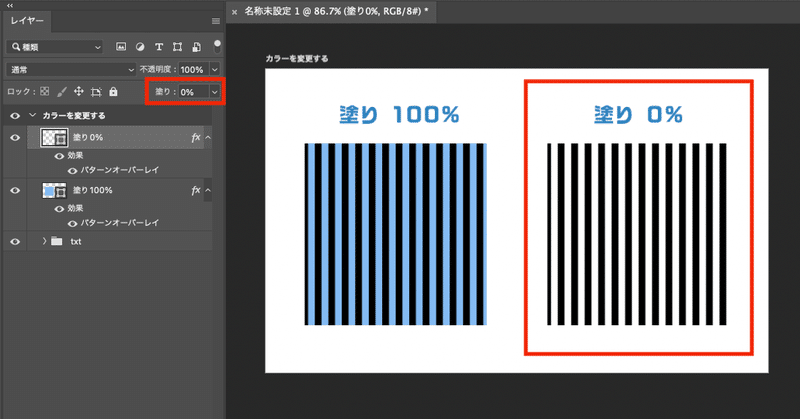
まず、パターンオーバーレイを使用してパターンを反映します。
その後、パターンオーバーレイを反映させたレイヤーを選択肢の「塗り」を100%から「0%」に変更すると、背景透過させることができます。

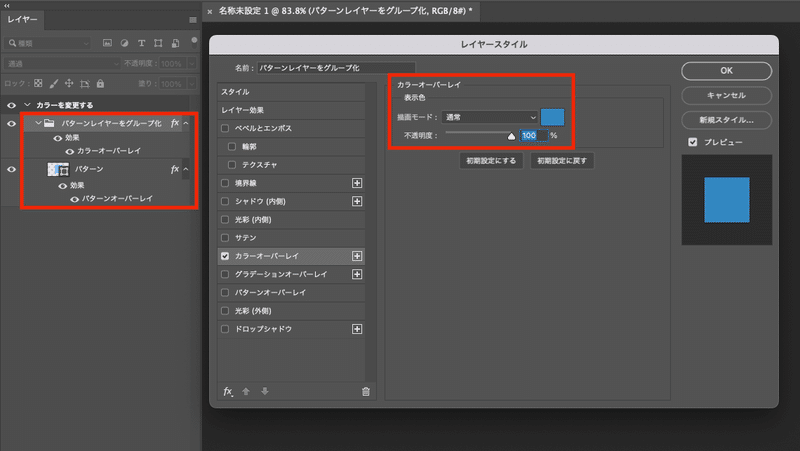
さらにそこから、そのレイヤーをグループ化します。そのグループに対してカラーオーバーレイでお好みの色に変更することでパターン自体のカラーを変更することができます。

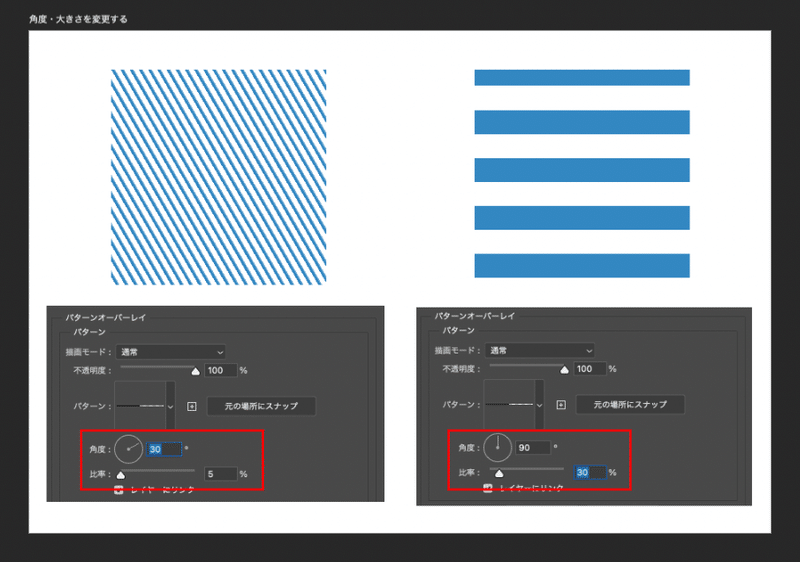
3.パターンの角度・大きさを変更したい
パターンオーバーレイの効果を使用し、レイヤースタイルを開きます。
その中で「角度」「比率」の欄があるのでこちらを調整することでパターンの大きさ、角度を自由に変更することができます。
例えばストライプのパターンを使用する場合線の細さや角度を調整して斜めに配置させることができます。

さいごに
いかがでしたでしょうか。
パターンは汎用性が高いので、さまざまなバナーを制作する上で役立つ技法かと思います!
簡単なので、覚えておくとバナーのレベルも上がりより凝ったバナーにできるのでぜひ参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
