
デザイン初心者が1日1サイトレビューを30日間継続した方法と分かったこと。
こんにちは、こんばんは。
今回は、6月の1ヶ月間行っていたWebサイトのレビューの感想をだらだらと書いていこうと思います。
サイトレビューの概要


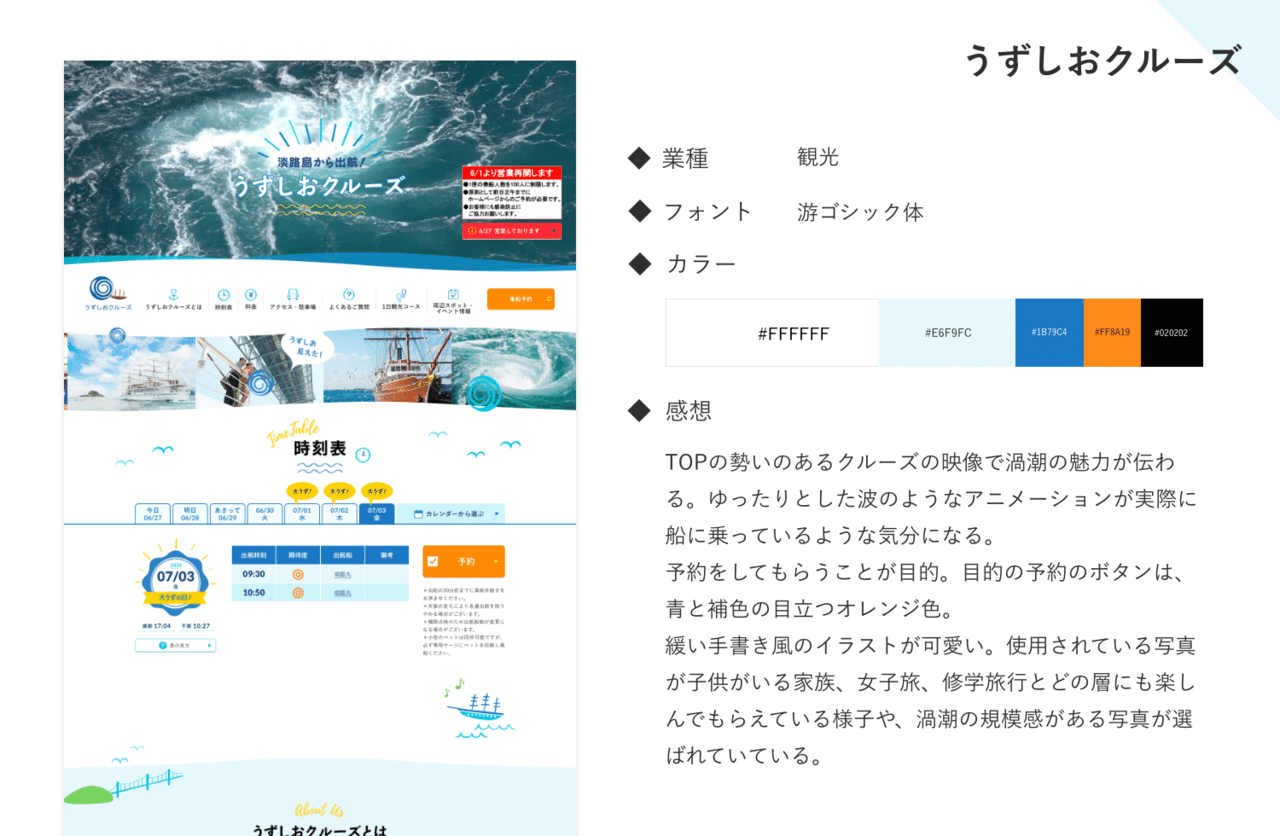
サイトレビューは「業種」「フォント」「配色(カラー)」「感想」を一枚にまとめる形で進めました。
◆Webサイトの選別
・muuuuu.orgさん
・iO3000さん
・デザインのことさん
・81-web.comさん などから選ばせていただきました。
◆フォントデータの取得
定番の「What font 」さんを利用しました。
Googleの拡張機能の1つで無料です。拡張機能を追加したら、一覧に出てくる「f?」のマークをクリックし、サイト内のフォントをクリックするだけでフォント情報が表示されるという優れものです。
◆カラーの取得
画面キャプチャを撮ったあと、Xdに貼り付けスポイトでカラーを取得しました。
画面のキャプチャをする際にオススメなのは、これもフォント同様に定番の「Full Page Screen Capture 」という拡張機能。キャプチャを撮りたいサイトを開いたら、拡張機能をクリックするだけでフルスクリーンでキャプチャが撮れます。すごく便利。
◆感想
そのサイトの特徴や、自分が感じたことをひたすら書いて行きます。メニューはどこにどのように表示されるのか、画像がどのように表示され配置されているのか。
「なぜこのような色なのか?」「なぜこの画像の表示はこのスピード?この形?」など思ったことをとにかく言語化!
続けて良かったこと

30日間続けて良かったことは以下です。
①継続する力がつく
②自分のデザインの好みが分かる
③配色の意図やポイントが分かる
④コンセプトにあった表示の仕方が分かる
⑤言語化する難しさを実感
一つ一つ分析?していきます。
①継続する力がつく
30日間毎日の更新は正直諦めそうになることがありました。(もともと三日坊主な性格もあって・・・)
そんな私がどうやって継続することができたか。それは「継続できる仕組みを見つける、作ること!」です。
1、決まった時間を作る
6月は基本的に在宅勤務を行っていたので、平日のお昼休憩12~13時に行うことに決めました。
2、予めその日にすることを決めておく
Twitterでフォローさせていただきている、まいきーさん(@Mikey87826191
)のブログを参考にさせていただきました。ありがとうございます!
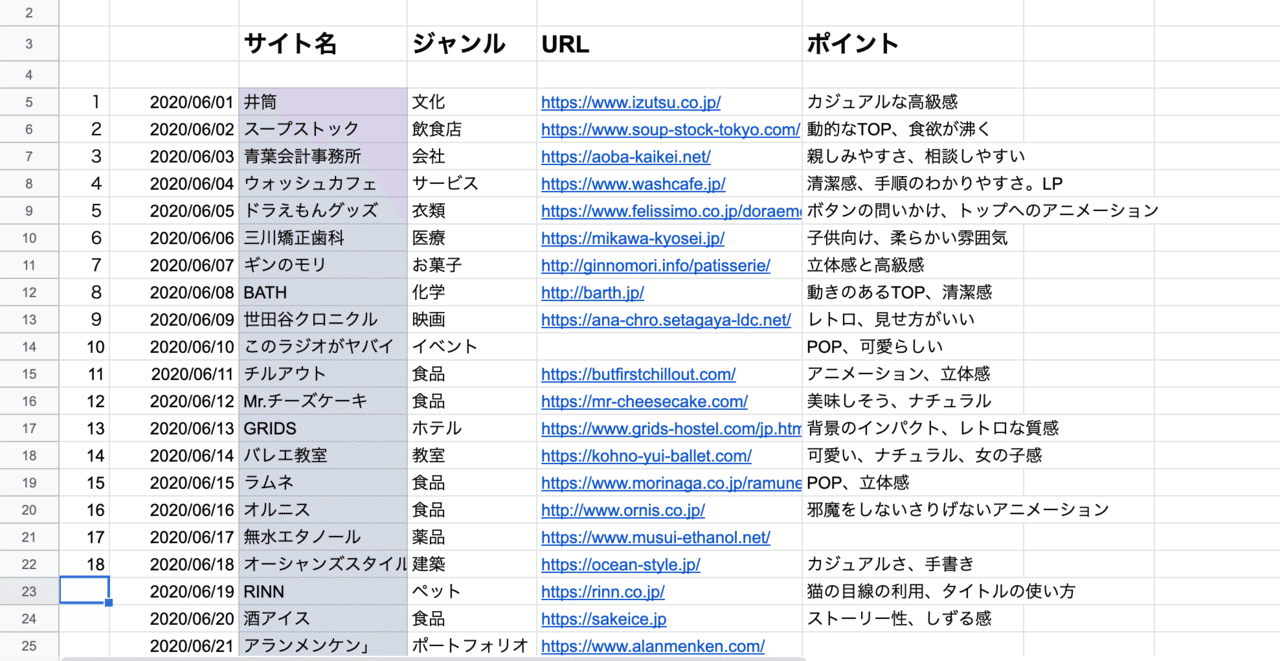
予めレビューするサイトを決めてエクセルで一覧にしました。

レビューするためのサイトを探すのにかなり時間がかかっていたので、レビューをするサイトを予め決めてしまうことで毎日のサイト選びの負担を軽減することができました。
これは他のものを継続するでも使えそう!
②自分のデザインの好みが分かる
webサイトは自分好みに作り上げるものではないですが、自分がどういったデザインが好きなのか分かっているといいなと思いました。
『どんなデザインが好き?』という問いにも答えられますし(いつ聞かれるのか、面接?)、実際にデザインを考えるときに(好き勝手に、悪い方向へ向いて)自分好みにしていないか?相手を思っているデザインか?を考えられるのではないかなとも思いました。
(実際の現場はどうなんでしょう、、、?自分好みに仕上げる場合もあるの・・・?)
③配色の意図やポイントが分かる
レビューだけで配色のセンスが爆上がりするわけではないですが、使われている色の種類や系統、アクセントカラーにどのような色が使われているのかが分かりやすいです。
また、その配色をすることでサイト全体にどのような雰囲気と印象をもたらすのかが分かります。
例えば、『青✖︎黄』の組み合わせがされているサイトの多くは、『さわやかさ』『夏っぽさ』『清潔感』などを基調とするサイトが多いな〜とか。
サイトの内容と一緒に見ることで、ただ言葉で覚えるよりも色の持つ印象が学びやすいなと思いました。
④コンセプトにあった表示の仕方が分かる
完璧に分かるわけではないですが、、
例えば「DROAS」さんのサイトはゆったり、もったりとメニューや写真が浮かび上がってくるような表示のされ方がされています。これは、商品の特徴である「泥」を表した動きなのかな〜と考えてみたり。
どのようなコンセプトでこのような、配置や動き、フォントになっているのかを良く観察できるようになりました。
(でも、実際に自分で作るとなったら難しそう)
今後のこと
30日間毎日継続できたことで、少し自分にも自信が湧きました。
今後は、IllustratorやPhotoshopなどのデザインツールに慣れるため、そしてデザインの基礎が詰まったバナートレースを少しずつやっていきたいなと思います。(すでに少しはじめてますが・・・・)
独自で作り上げてオリジナルを作り上げるよりも、まずは良いデザインをたくさんみて目を肥やして、真似するところから頑張っていこうと思います!
まとめ

レビューをするだけで、デザインがめちゃくちゃ上手くなるわけでも、デザイナーになれるわけでもないですが、とても意味のあるものだと感じました。
毎日いろいろなWebサイトを見ていて思ったことは、良いデザインはどんだけ疲れていても楽しませてくれるし、安心感をくれるし、居心地が良いということ。そして、疲れが吹っ飛んで行くこと!(仕事終わりに疲れていても良いデザインはモチベーションを上げてくれる。)
大袈裟かもしれないですが、デザインにはそういう力があるよな〜と思いました。
そういう、デザインがしたい。
長々とお付き合いありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
