最近の記事

DailyCocoda!「#19旅行予約アプリのフライト検索画面 」&「#18ライブ配信アプリのライブ画面」のUIデザインの制作意図と反省
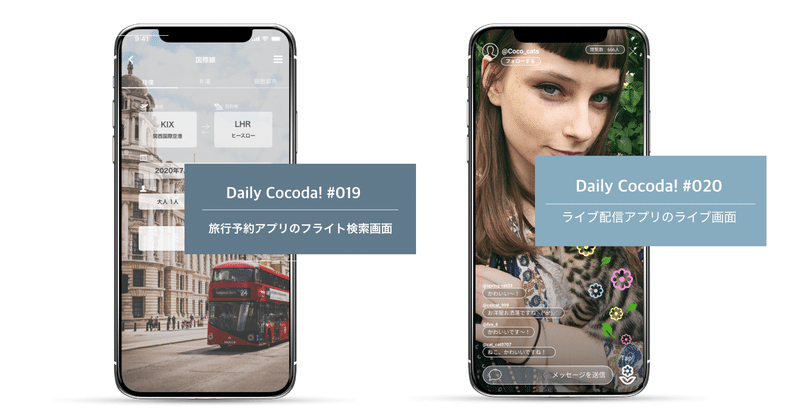
こんにちは、こんばんは。 今回も前回同様、以前作成したDailyCocodaのUIデザインの制作意図と反省点を書いていきたいと思います。(リンクは私のCocoda!内のポートフォリオです) 019 旅行予約アプリのフライト検索画面 ①デザインの意図 旅行にいく前のワクワクする瞬間であるフライト検索をより楽しんでもらえるように、気分が高められるように現地の写真を背景に取り入れました。画像は、目的地を入力した段階で反映されるようにします。 また、他の国に変更すると背景も

DailyCocoda!「#17家計簿アプリの支出入力画面 」&「#18ECサイトの商品紹介画面」のUIデザインの制作意図と反省
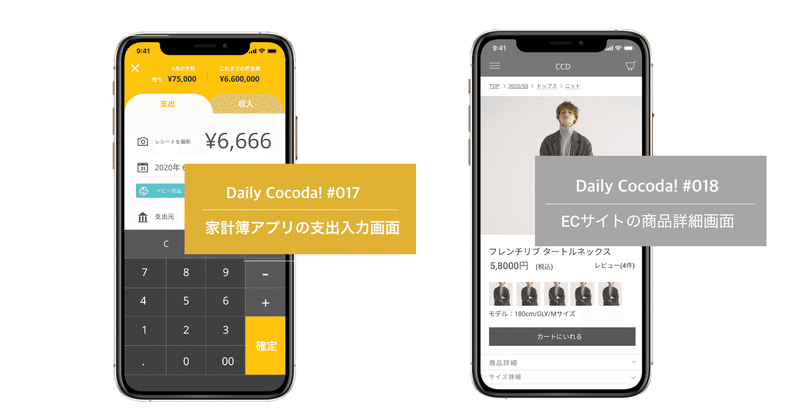
17 家計簿アプリの支出入力画面 ①デザインの意図 項目や金額部分の表示はマネーフォワードさんのアプリを参考にさせていただきました。 家計簿を始めたばかりのユーザーにとっては難しい項目があると、それだけで家計簿をつけるモチベーションが下がってしまいます。 そうならないために、項目は「金額」「日時」「カテゴリー」「支出元」のみで構成されており、カテゴリーは家計簿の堅苦しさを感じさせないようなアイコンとカラーにしました。 そして、家計簿をつけ初めて最も意識することが「月

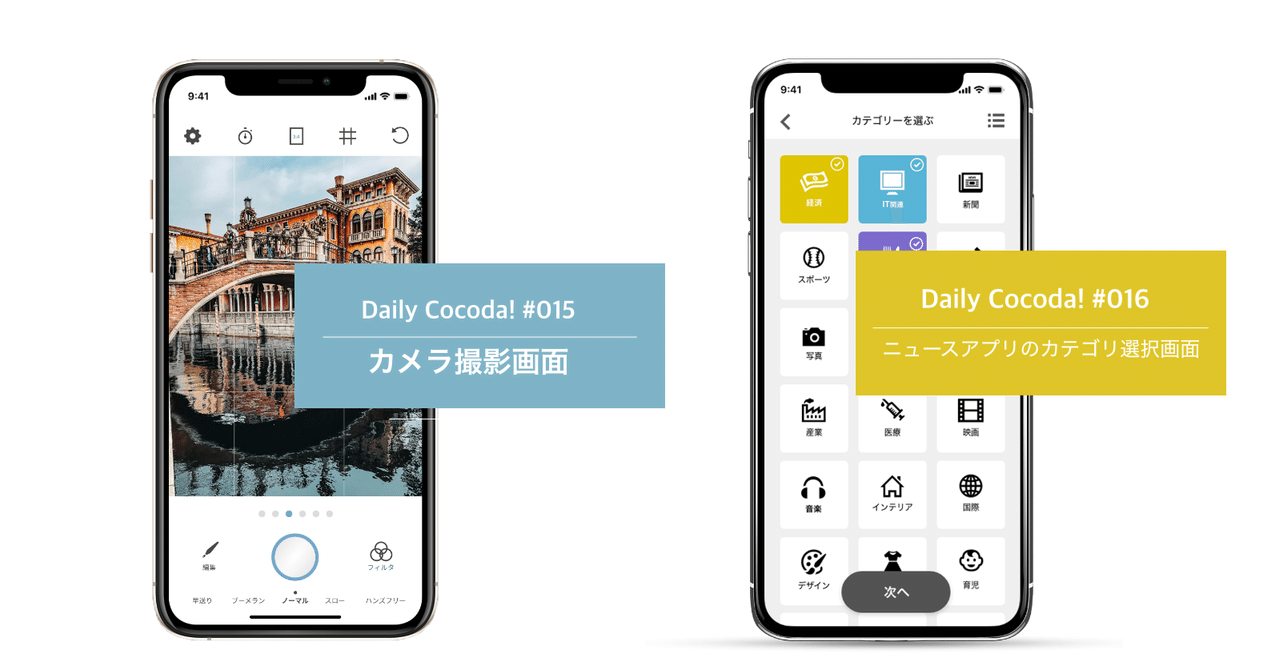
DailyCocoda!「#15カメラアプリの撮影画面 」&「#16ニュースアプリのカテゴリ選択画面」のUIデザインの制作意図と反省
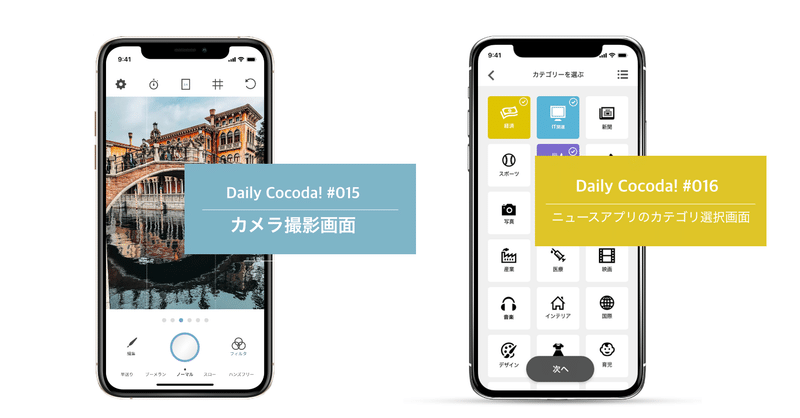
こんにちは、こんばんは。 今回も前回同様、以前作成したDailyCocodaのUIデザインの制作意図と反省点を書いていきたいと思います。(リンクは私のCocoda!内のポートフォリオです) 015 カメラアプリの撮影画面 ①デザインの意図 写真がアプリの色味に左右させないされないように白をベースとして作成しました。 「最近写真撮影にハマった」人をユーザーとしているので、自撮りの用のカメラというよりは、食べ物や景色を楽しく簡単に写真撮影してもらいたいと考えて機能は極め