
DailyCocoda!「#4料理検索画面」&「#6音楽再生画面」のUIデザインの作成工程と考え
こんにちは、こんばんは。
UIデザインの練習のためにDailyCocoda!をちょこちょこと進めています。今回は「004-料理アプリ」と「006-音楽再生画面」のUIデザインをしたので、工程と考えを簡単にまとめたいと思います。(#005はアプリのアイコン作成だったので作成工程は割愛。)
#004 料理アプリの検索画面

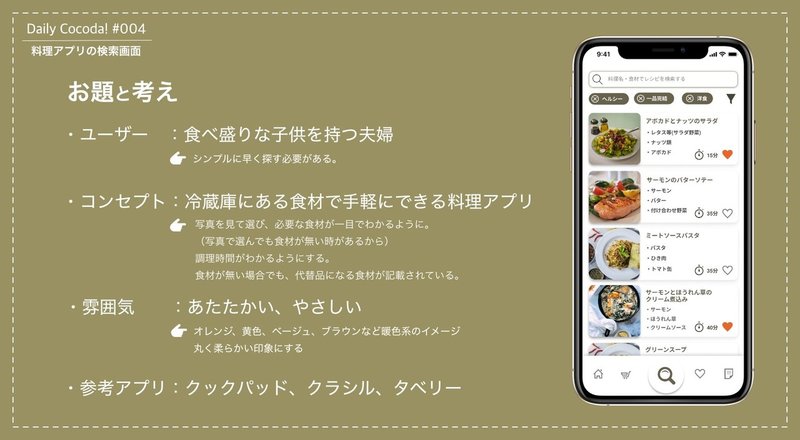
①出されるお題とコンセプトから自分の考えを出す

ユーザー「食べ盛りな子供を持つ夫婦」・・・スマホを見ている時間をなるべく時間を短縮してすぐに料理に取り掛かる必要があると考える。そこで、検索の手軽さを重視。検索時間を短くするために、なるべく予め置かれているボタンをタップするだけで料理の絞り込みが可能なように。
コンセプト「冷蔵庫にある食材で手軽にできる料理アプリ」・・・予め購入したものや冷蔵庫に入っているものを登録するということを考えたが、入力する手間などを考えて無し。
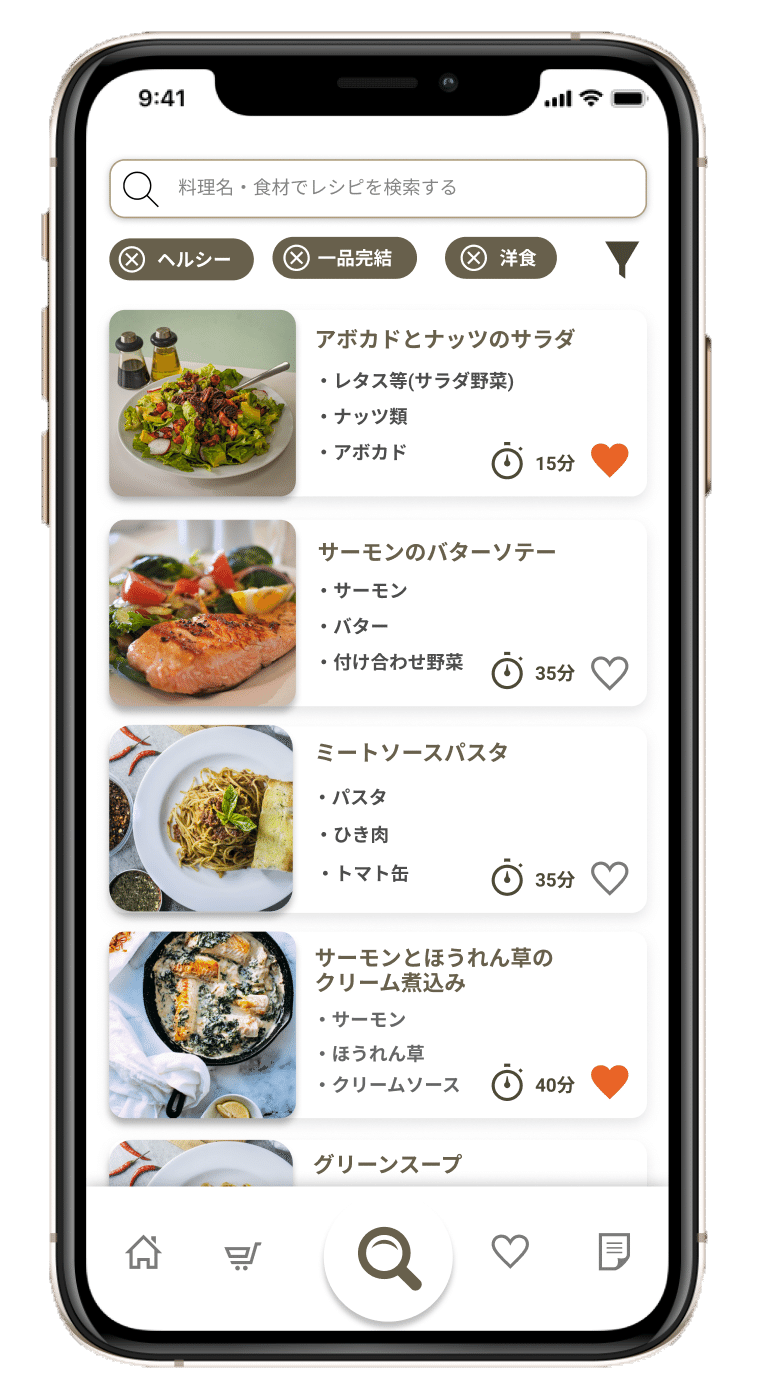
その料理を作るために必要不可欠な食材を検索結果に載せることで、料理作成ページを開ける前に「作ることができるかできないか」を判断できるように。


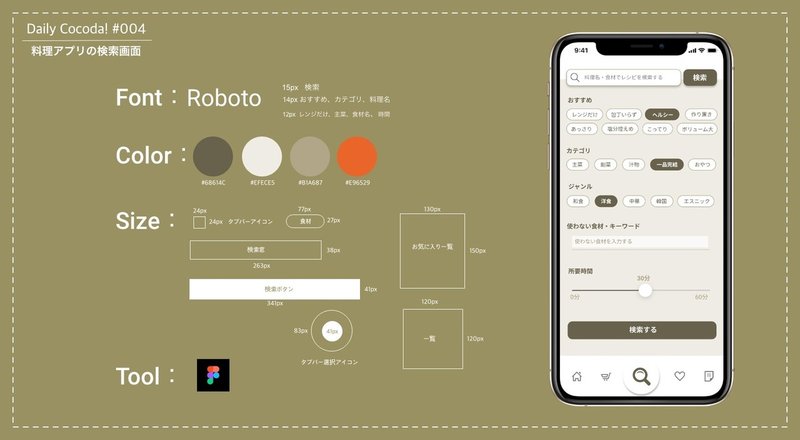
雰囲気「暖かい、優しい」・・・茶系ベースで温かみを出しました。検索結果ページにはあまり色味を付けずに写真の邪魔をしないように。
②制作に当たっての感想と今後の課題

検索画面でボタンを多く配置させる際のバランスが難しいと感じました。ボタンとボタンが近すぎても押し間違いが発生したり、かといって離れすぎているとカテゴリの分かれ目がわからなくなったしまったりと苦戦しました。
また、「食べ盛り」というコンセプトからもっと範囲を広げて、「栄養バランスの表示」や「子供と一緒に考えられる」など他のサービスとの差別化なども考えることができればよっかたと思います。
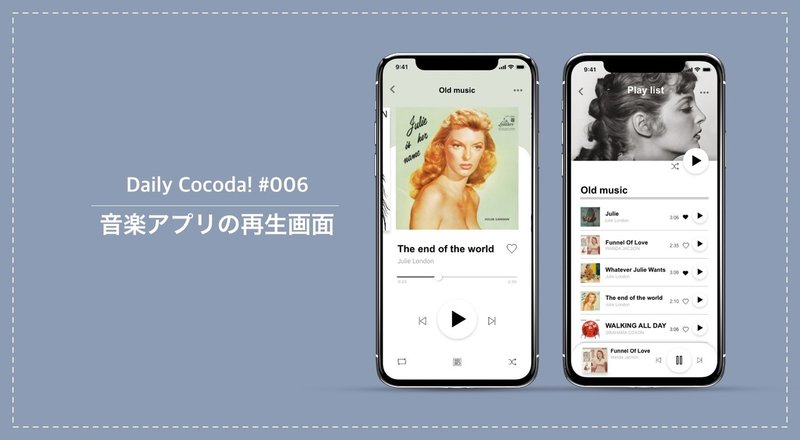
#006 音楽再生画面

①出されるお題とコンセプトから自分の考えを出す

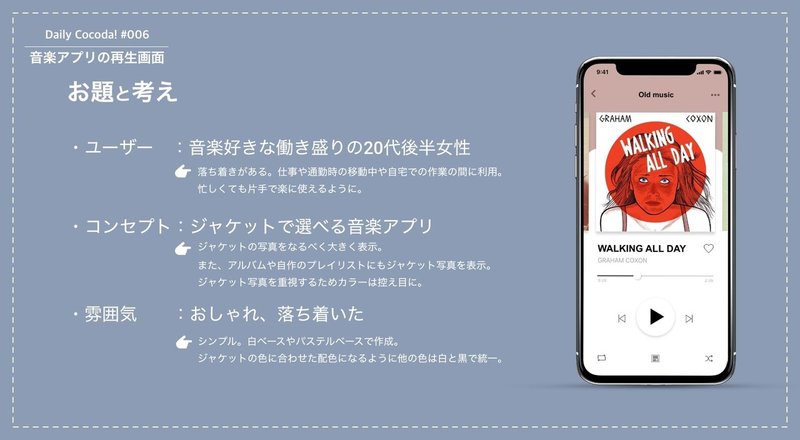
ユーザー「音楽好きな働き盛りの20代後半の女性」・・・通勤時間や仕事中、自宅での作業中に使用。忙しくても手軽に曲を選び使用できる。(ユーザーがほぼ自分と同じだったので、自分好みになってしまったかもしれません。)
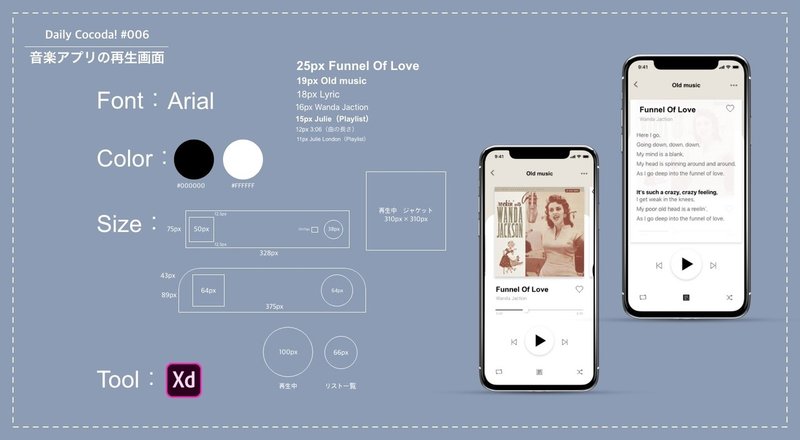
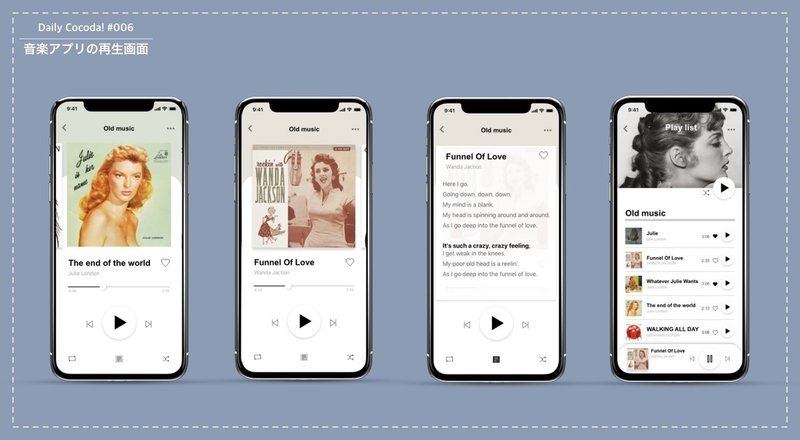
コンセプト「ジャケットで選べる音楽アプリ」・・・ジャケットの写真を大きく表示し、自分のお気に入りのプレイリストにもジャケットが表示。また、アプリデザイン全体の雰囲気はジャケットに委ねるようなデザインに。
雰囲気「お洒落、落ち着いた」・・・ボタンなどもシンプルにモノトーンで統一。ジャケットのデザインを邪魔しない。


②制作に当たっての感想と今後の課題

コンセプトの「ジャケットで選べること」重視して、ジャケット以外の要素は控えめにしましたが、歌詞の表示画面からもお気に入り登録ができるように、あったら便利かなと思うものは付け足しました。
ジャケットが読み込めない、そもそも存在しないCDに関して考えることができなかったので、どのような表示にさせるかと考えたいと思います。
ーーーーーーーーーーーーーーーーーーー
現段階でDailyCocoda!#10まで完成させました。(4月中に10個という目標は叶えられず・・・)
この調子で2つずつくらいでnoteのまとめを書いていきつつ、DailyCocoda!#11〜以降も頑張っていきたいと思います!
転職したいな〜
この記事が気に入ったらサポートをしてみませんか?
