
使いやすいUIをデザインするために必要な、2つの鉄則
基礎of基礎な内容の動画かとは思いますが、これ抜きでやりがち・これ抜きだとしょーもないUIになりがちな、重要な内容かと思われます。
自分のお仕事事情的に、しょっちゅう実務でやるパートではないので、いったんメモしておいて、時が来たらいつでも見ながら進められるようにしておこうと思いまとめました(基本Noteはいつもそれ)(誰か実務でいっぱいやらせてくれませんか)
無料コンテンツなのでどなたでも閲覧可能です。
鉄則1 使い手から必要な要素を整理
1.誰がいつどんな時に使うかをUIにする
・良いUIを決めるのは「誰が使うか」
・ユーザーの「理想」と「現実」のギャップを埋める
・現状をベースにしてUIを提供しないとユーザーの理想に届かない
・UIの定義書を作る
ユースケース
ー誰がいつ何のために使うかを抽出したもの
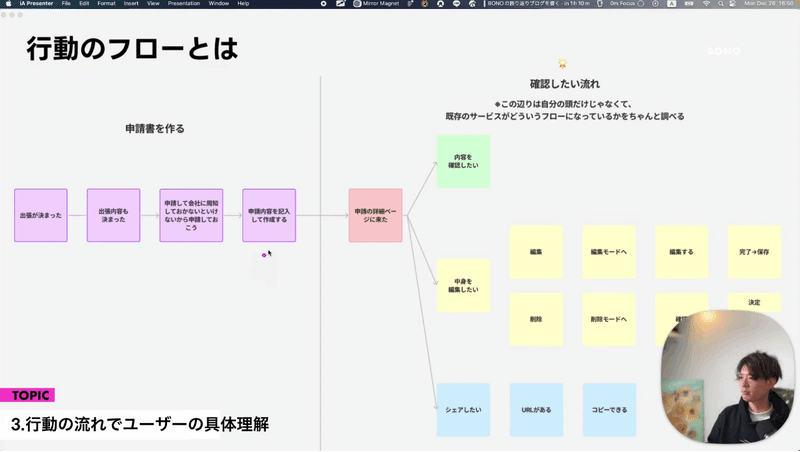
行動フロー
ー具体的にステップで、どういう手順を踏んでいくかを可視化したもの
UIの情報
ー上記をやると何が必要か、どういう機能が必要かがでてくるのでそれをまとめる
2.情報設計の基礎を知る
・設計をすることで見た目だけで考えることによる落とし穴に気づける
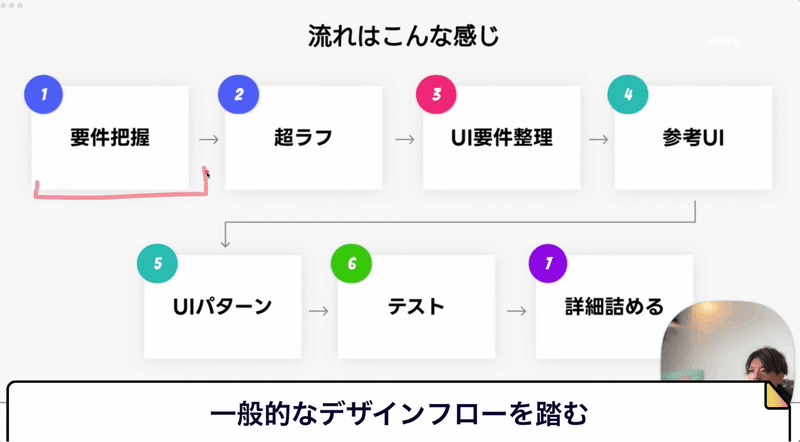
・いきなり作るのではなく手順を踏んでいく



Twitterならツイート、You Tubeなら動画がオブジェクト。人は何かを操作しにくる。見に来る。
3.ユーザー行動から要素を抽出する
ユーザーにヒアリングしたり、想像したりすることで、どういう目的で来てどういうことをしたいかの流れを考える
=画面やUIになる
自分のUIがちゃんと網羅できているかチェックしやすくなる
4.UIの要件定義をする
自分の感覚でここにボタンがあったほうが使いやすい、あのサービスではこうなってた、では浅い。
対象ユーザーは●●だから、こうした。と説明ができる作り方をする。
鉄則2 基本のUIを活用する
5.基本のUIパターンの模倣と学習
・UIにオリジナリティは正直必要ない。
・体験にこそオリジナリティが必要。UIは体験を生み出す手段でしかない。
・普通を扱えるようになるのが重要(HIG/Material Design)
・日頃から吸収していく、作る時も発見して吸収していく。
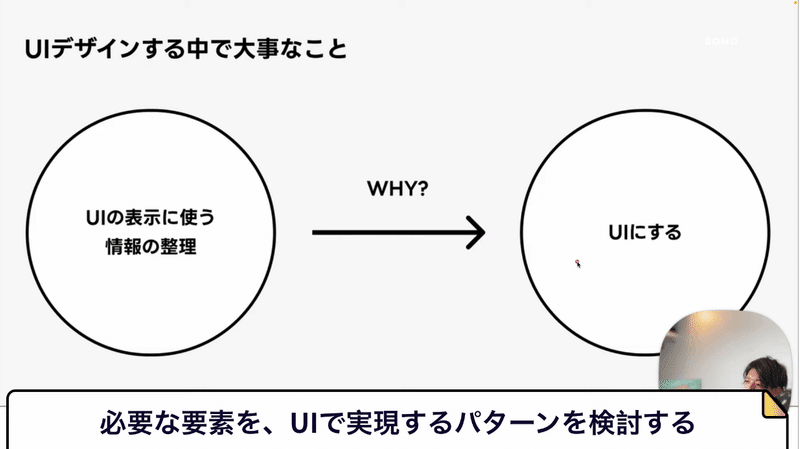
6.パターンを作ってUIを検討する
整理したUIをどういう組み合わせで実現できるのか、思いつくだけ形にして、サボらずに検討する。全部作って、触って、実現していく。
可能性をしらみつぶしで検討する。

7.テストしてUIを客観評価
作り手は必ずバイアスがかかる。リリース前に全く知らない人、ユーザーさんに触ってもらう。リリース後も客観的にFBをもらって改善する。
以上、「使いやすいUIをデザインするために必要な、2つの鉄則」まとめでした。
メモ見なくてもさくさくさくさくさくさくできるようになりたい(技術的な問題というより記憶力の問題な気もするw)
この記事が気に入ったらサポートをしてみませんか?
