
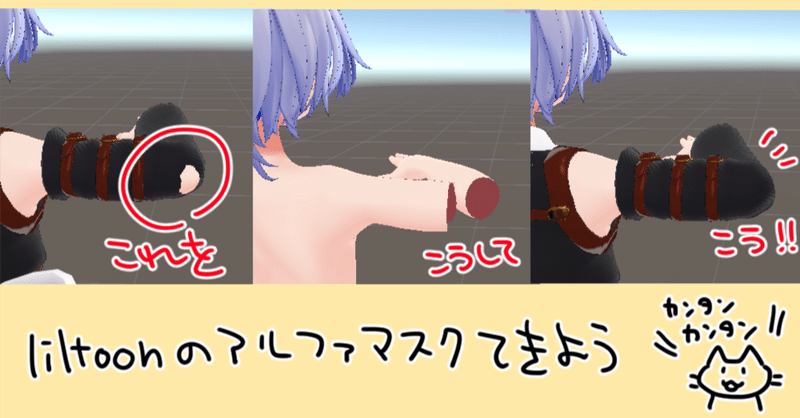
liltoon アルファマスク画像の適用
VRChat向け衣装を販売するにあたり
「こちらの衣装は、添付のアルファマスク画像をアバターのボディマテリアルに適用させた状態で着せてください」
…と書いたところ、
「あるふぁますく…?」
と聞かれたため、作成した記事となります。
※当記事は2024年4月8日現在の記事になります。
Unity2022.3.6f1 liltoon1.7.3を使用しています。
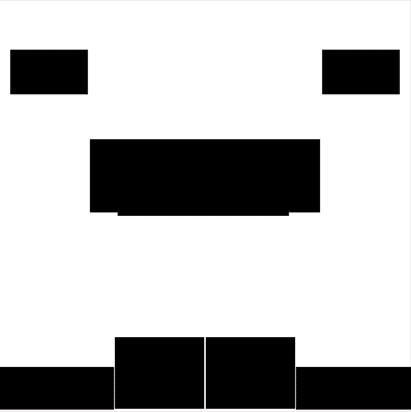
アルファマスク画像 とは
テクスチャの画像の一部を非表示にさせるための、
白と黒の画像のことです。

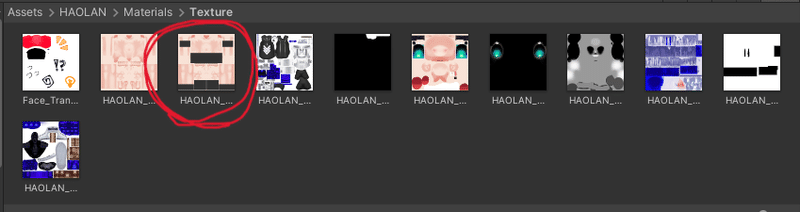
こんな感じの画像です。
(これは当ストア衣装の、ハオランくん用のアルファマスク画像の見本になります。)
半透明の表現はグレーの諧調で濃さを調節できたりもします…前髪を透けさせたりとか…ですが、その話はまた別の機会に…!
本題 アルファマスク画像の適用のさせ方
今回もハオランくんで説明します。
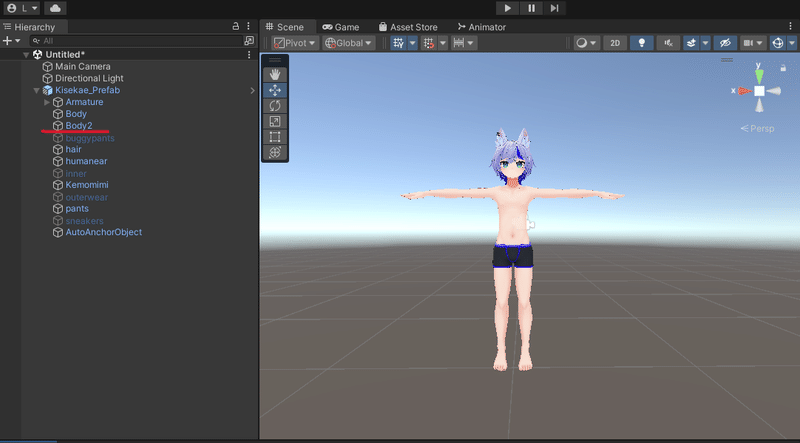
まずはハオランくんの着せ替えprefabをhierarchy(scene)に配置し、hierarchyで開きます。

そしてボディのメッシュ(ハオラン君の場合はBody2)をクリックして選択します。

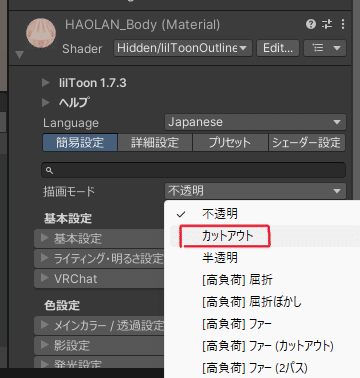
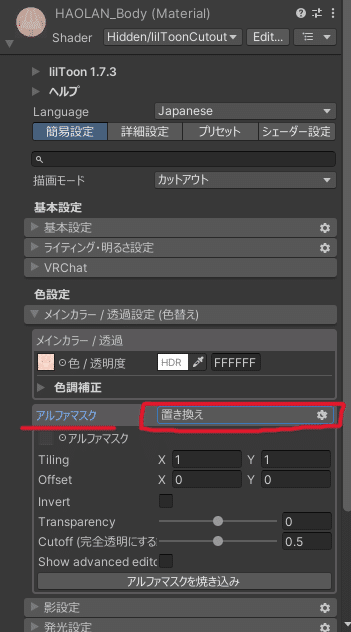
選択した状態で、inspectorからマテリアル設定タブを開き、「描画モード」を「カットアウト」に変更します。

「カットアウト」に変更した後メインカラータブを開くと、アルファマスクの項目が追加されているので、設定タブから「置き換え」または「乗算」を選択します。

アルファマスク画像(当商品の場合は服のprefabと一緒に入っています)を、アルファマスクの□欄にD&Dで入れます。

これで、ハオランくんのボディにアルファマスク画像が適用され、指定した部分(画像の黒い部分)のみが非表示になりました。

この状態で服を着せれば、貫通していた部分が見えなくなります。
あとは、いつも通りアップロードするだけです。
お疲れさまでした!
応用すれば…
対応服の貫通防止はもちろんですが、非対応服を着せた時にどうしても貫通してしまう場合もあると思います。
そんな時は、アルファマスク画像を自作してしまえば、同じことができます。
テクスチャに合わせた大きさの白いキャンバスに、黒のブラシで消したい部分を覆うように描くだけです。

あとは、最初の方で少し触れましたが、描画モードを半透明にしてアルファマスク画像をグレーのグラデーションで作成し、前髪を透けさせたりする技術もあります。
今回は、当ストアの衣装の場合の説明なので、詳しくは省きます。
要望があったらまた記事を作るかもしれません。
こちらの記事で使っている衣装・アルファマスク▼

BOOTHストアでVRChatに使える服や小物などを販売しています。
れらるにゃっちすとあ
そんな感じでした!
良きVRライフを!
2024/04/08 餅屋れら
追記
思ったより反響があったので、liltoonのアルファマスクに関する知っておくとちょっといいかもな情報も付け足しておきます。

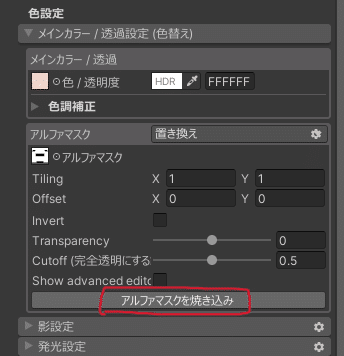
アルファマスクを設定した時に下に出る「アルファマスクを焼き込み」というボタンを押すと…

保存画面が出てくるので保存します…すると!

なんと、アルファマスクを適用した後の透過された状態のテクスチャが、1枚のテクスチャとして保存されます!

なにが便利かって、この状態にしてしまえば、ほかのシェーダーを使用した際でも、このアルファマスク焼き付け後テクスチャを使って、描画モードをカットアウトにしてしまえば、その部分が透過されて表示されなくなるのです…これはすごい…
例えば…VRMに書き出す際、絞ったシェイプキーが保持されない時などに、このアルファマスク焼き込みテクスチャを使えば貫通を防げるというわけです。
便利ですねー!!
そんなわけで、知っとくと便利なアルファマスク知識でした!
ではでは!
※このページへのリンクはフリーです。
3D衣装・3D小物・アバター製作者さんなど、アルファマスクを説明したい時に自由にリンクしていただいて結構です!
※当ページにより発生した損害、損失、その他の不利益に対して一切の責任を負いません。
この記事が気に入ったらサポートをしてみませんか?
