
Daily UI #001~010 まとめ
はじめに
今回はDaily UIを始めて001~010まで続けることができたので
まとめようと思います。
ちなみに前回の記事がこちら。
Daily UIとは何ぞや?という方は上記の記事を読んでいただけると幸いです。
継続できてる…?
はっきり言うと毎日はできていないです😭
自分のやれそうかも!やりたい!っていう時に制作をしています。
これを毎日必ずやらなきゃ…!にすると自分の中で義務化してしまい、
”めんどくさい”という感情が生まれてしまうので、
自分のできる時、やる気のある時に無理なくやるようにしています。
これも少しは習慣化できてるって言っていいのかな。
Daily UI まとめ
001〜010まで継続できた!
自分の中で小さな達成感が生まれ、少し嬉しかった!
まとめるとこのような感じ。
ひとつひとつ自分の中で思ったこと・感じたこと・考えたことや工夫したことをまとめていこうと思います。

Daily UI 001
これは前回にも載せましたが、初日のデザイン。
お題はログイン画面のデザインでした。
前回にも書きましたが、これはのっぺりしてしまったなぁという作り終えてから見た時の感想。
この時、自分の中でのログイン画面の勝手にイメージで
制作してしまったのです。
今回架空のDaily UIのログインページを制作したのですが、
イメージとは少し違うログイン画面になってしまったかなと思いました。
あと全ての大きさが同じくらいで単純にメリハリがない。

Daily UI 002
2日目、クレジットカードの支払い画面のお題。
楽天の支払いページをほぼトレースして制作しました。
支払い画面をトレースして気づいたことは、購入完了までのページがどれくらいあるのか、進行具合が今どこにいるのかがわかるようになっている部分があると、あとどれくらい入力しなきゃいけないのか、どれくらいかかるのかがざっとわかるので改めていいなと思いました。
後は商品の何を購入するか、個数は正しいか、割引が効いた金額なのか、支払い画面でもう一度確認できるのは、わざわざ見返さなくていい手間が省けるのと、誤った購入を防げるのでここもポイントだと感じました。
デザイン的には枠に工夫があって、入力する枠の色に目がいくように、通常枠の色を薄くしているのかなと考えました。

Daily UI 003
3日目、LPの制作がお題。
今回はスマホではなく、PCサイズで制作。
UNIEL様のHPを参考に制作しました。
文字が小さめなのに読みにくいと感じないのは、
やはり空白のおかげか、と感じたLP。
文字の横使いと縦使い、どちらも取り入れているのに、バランスがいい、
すごく勉強になったデザインでした。

Daily UI 004
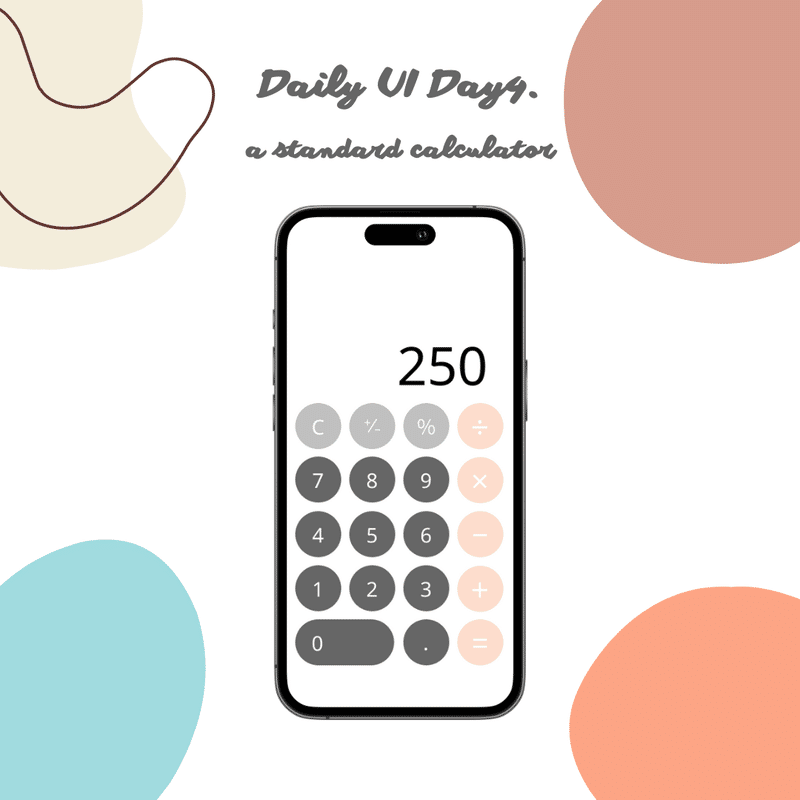
4日目、電卓画面のお題。
iphoneの電卓画面をほぼトレースしました。
いつも当たり前のように使っているデザインだけど、
視認性のしやすさ、覚えやすい配置で初めて使う人にも、
使い慣れている人にとっても、使いやすいデザインだなと感じました。
普通の電卓って機能性が高いものもとても多く、ボタンが多いけど、
シンプルで誰でも使いやすいもの、シンプルだけど十分に計算できるもの
としてデザインされたんじゃないかなと考えました。
色合いは可愛らしい色合いにしてみました。

Daily UI 005
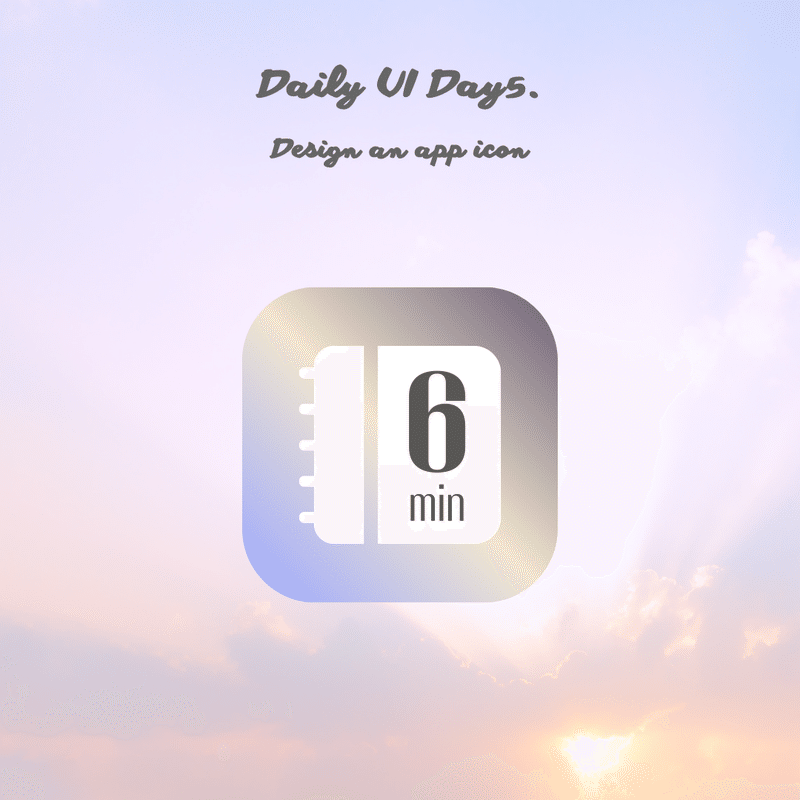
5日目、アプリのアイコンのお題。
アプリは”6ミニッツダイアリー”をテーマにアイコンをデザインしました。
簡単にいうと、朝と夜に3つの質問に答えて今ある幸せを実感できるものと科学的にも根拠があると話題のあるものです。
それをアプリでもできると、簡単で継続しやすく、あったら自分でもやってみたいなと思い、アイコンデザインに落とし込みました。
デザインを説明すると、
アイコンのカラーは朝焼け、夜更けをイメージしたものにしました。
また、ノートのデザインでパッとみた時に、
何かを書き記すもの、日記のようなものと連想できるように、
そこに”6ミニッツ”と加えました。
ここからサービスを生み出すのも面白そうだなと感じました。

Daily UI 006
6日目、ユーザープロフィールのお題。
イメージとしては、写真投稿アプリを仮定して制作。
litlinkのように、自分のプロフィール画面をそれぞれカスタマイズできるような仕様だとその人がトップの写真セレクトでどんなものが好みなのか、どんなものを見せたいのか分かるようなプロフィール画面にしたら、伝わりそうと思いました。
ここのプロフィールの情報の配置に地味に悩んだ。
情報量がありつつも、すっきりと見せれるようにしたくて、
結構悩みました。
ただ、後から思ったのが、
プロフィール情報が載っている部分に空白が多いので、
写真に行くまでのスクロールが長くなってしまうのかもなと
思ってしまった…

Daily UI 007
7日目、設定画面のお題。
設定画面はXとinstagramを参考に制作しました。
設定画面っていろんなことができる分、私はよく迷子になるので、
迷子にならないようにどの選択肢で何ができるのか、
明確にかつ、なるべくまとめた文で書いてあるのか、とそれぞれの
サービスを見て気づきました。
あとは、アイコンを使って、パッと見て判断しやすいように
していることもポイントだなと感じました。

Daily UI 008
8日目、404ページ画面のお題。
企業の404ページをみると遊び心満載のページが多くて、
面白かった。
私も楽しみながら制作してみました。
テーマは探偵。
探している=探偵がぼっと頭に浮かんだので、
足跡とそれをみて追っかけしている探偵にしてみました。

Daily UI 009
9日目、音楽プレーヤーのお題。
音の波形を見ることが好きで、カラフルな波形を組み込んで、
視界でも楽しめるデザインに。
曲をミックスして聴くことが多くて、
次の曲何が来るのかとジャケット画面で分かるようなものにしました。

Daily UI 010
10日目、シェアボタンのお題。
シェアボタンを押すと、XやLINEなどのアイコンがふわっと飛び出す仕組みで、押したことが分かるように、凹んだように見せるためにドロップシャドウを使用。
その他SNSのアイコンは元のサイト(背景)になじまず、浮かんで見えるようにしました。

最後に
100日までの道のりは遠く、最初これ続けられるかなと心配だったのですが、結構ここまで楽しく制作できたなと思います。
こう振り返ると考えていることや思ったこと、気づきが多くて
毎回とても勉強になるな、と感じながら制作していました。
また自分のペースで続けていくので、また貯まったらまとめ投稿しようと思います。
ここまで読んでくださってありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
