
LottieのアニメーションをWebflowに追加する方法
現代の革新的なウェブデザインの共通点をご存知だろうか?
それは動きの要素です。動く背景からクールなページ遷移、クリックして遊べるインタラクティブな機能まで、これらはすべてアニメーションによって実現されています。最近の素晴らしいクリエイターのおかげで、デザイナーやウェブ開発者でなくても、ウェブ サイトに動きを取り入れることができるようになりました。
しかし、ここで覚えておいてほしいことがあります: アニメーションは単にウェブサイトを派手にするだけのものではありません。それ以上のことができるのです。アニメーションは、あなたのウェブサイトを目立たせたり、ユニークな方法でブランドストーリーを伝えたり、効果的なユーザーインターフェース(UI)を作成したり、さらにはウェブサイトのパフォーマンスを向上させたりすることができます。
この記事では、Lottieアニメーションを組み込んだ、Webflowで作成された素晴らしいウェブサイトをご紹介します。また、あなたのプロジェクトにLottieアニメーションを追加する方法もご紹介します。
インスピレーションの時間です!
クリエイティビティを刺激する素晴らしいアニメーションやエフェクトを含む3つのウェブサイトをご紹介します。
OCDと共に生きる

時には、文章だけでアイデアを効果的に伝えるのは至難の業だ。広範な文書を書いても、読者は何を言いたいのか理解できないかもしれない。
Living with OCDは、Liviu & AlexandraがWebflowでデザインしたウェブサイトで、テキストとビジュアルを見事にバランスよく使用しています。このサイトの主な目的は、強迫性障害(OCD)についての認識を高め、人々を教育することです。OCDは、しばしば誤診され、誤解され、矮小化される精神疾患である。さらに、OCDにまつわる偏見や誤解を減らすことを目標に、個人がリソースや実話を共有できる安全なスペースとなることを目指しています。
このサイトでは、新鮮で魅力的なタッチを与えるために、3Dの図形(全てLottieアニメーションで作成されています!)を使用しています。また、抽象的なアイデアをユニークな方法で伝えやすくし、物語全体に特徴的なキャラクターを加えることで、目立たせています。
デザイナーたちは、コンテンツとビジュアルの適切なバランスを見つけることが主な課題のひとつだったと記事で述べています。この困難にもかかわらず、彼らの努力は明白であり、広く評価されています。
M2スタジオ

メルボルンを拠点とするデジタルエージェンシー、M2 Studioは、最近のウェブサイトリニューアルでLottieアニメーションを使用しました。このアニメーションは、サイトのナビゲーション要素に使用されています。
更新されたWebflowのウェブサイトで、M2 StudioはLottieアニメーションを使って動きを演出しています。例えば、「start a project」のアイコンは、転がる石のようにデザインされ、アニメーションで連続的にループします。
一方、ソーシャルメディアのアイコンは、カーソルを合わせたときだけアクティブになったり、再生されたりします。
ハンバーガーメニューボタンは、静止状態では3本の小さな線が見えるだけです。しかし、クリックされると、アニメーションの別のセグメントがトリガーされて再生し、矢印が現れます。
このようなシンプルかつ巧妙なアニメーションによるナビゲーション要素は、ユーザーにとっての手がかりとなります。次に何をすればいいのか、どこをクリックすればいいのか、どのようにサイトとインタラクトすればいいのか、ユーザーをガイドしてくれます。ユーザーエクスペリエンスを向上させ、サイトナビゲーションを誘導してくれる繊細で魅力的な方法です。
Martin Ollivere(マーティン・オリヴェール)

Webflowで素晴らしいウェブサイトを作るのに、コーディングの知識は必要ありません。Martin Ollivereの個人ポートフォリオページを見てください。このページには、スクロールベースのLottieアニメーションがあります。
ランディングページをスクロールすると、恐竜から列車、ナビゲーションボタンまで、さまざまなアニメーションに出会います。これらのアニメーションが複雑であるにもかかわらず、一貫しているのは、Lottieの軽量な性質のおかげでファイルサイズが小さいことです。スクロールアニメーションは魅力的で、ダイナミックな視覚的興味を維持しながら、コンテンツを読みやすくしています。
このようなウェブサイトを作りたいですか?Lottie Playerを使えば、アニメーションがクリックされたとき、カーソルを合わせたとき、スクロールされたときなど、さまざまな動きをさせることができます。Lottie Playerインタラクティブ・ガイドをチェックして、自分のサイトにこれらのエフェクトを追加してみましょう!
では、どのようにWebflowサイトにアニメーションを追加するのでしょうか?
Webflowウェブサイトを作成する楽しみはここにあります!でも、もしデザイナーや開発者のチームがいなかったら?大丈夫です。LottieFilesライブラリにある何千もの無料アニメーションを直接Webflowプロジェクトに埋め込むことで、ウェブサイトに命を吹き込むことができます。
Lottie Editorを使えば、色やテキストを微調整して、これらのアニメーションがあなたのブランドアイデンティティに完璧にマッチするようにすることもできます。
気に入ったアニメーションが見つかったら、Lottie JSONファイルとしてダウンロードしてデザインに使用するか、LottieFilesワークスペースにアップロードしてdotLottie形式で取り出すことができます。このオープンソースのファイルフォーマットは、Lottie JSONよりもさらに小さいので、ウェブサイトの読み込み時間を短縮できます。
Webflow に Lottie JSON および dotLottie ファイルを追加するには、次の手順に従います:
左ツールバーのAssetsアイコンをクリックします。
Cloud uploadアイコンをクリックします。
コンピュータから1つまたは複数のファイルを選択します。
dotLottieファイルをアップロードするには、Webflowのサブスクリプションが必要です。次に、サイトにアニメーションを追加します。Assetsパネルからキャンバスに直接ドラッグ&ドロップしてください。
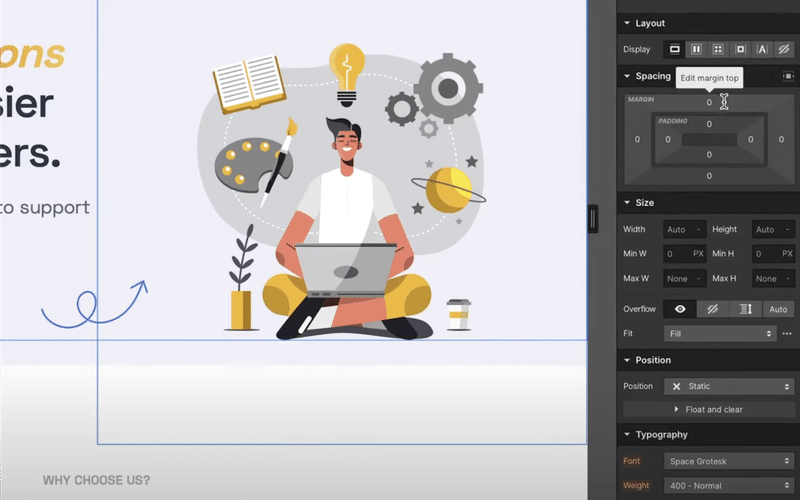
Webflowのdesign and positioningツールを使えば、アニメーションの位置やサイズ、余白の調整などを行うことができます。

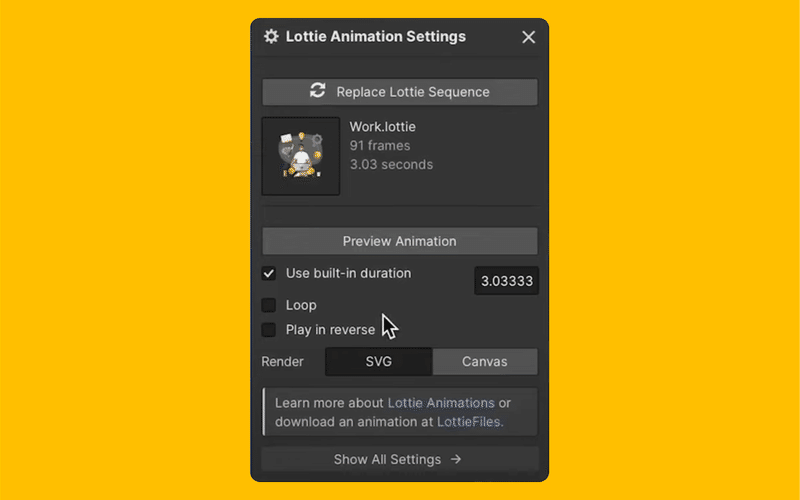
配置したら、アニメーションをさらに好みに合わせて調整し、コントロールすることができます。Lottie Animationエレメントをクリックし、Element settings panel > Lottie Animation Settingsに進みます。ここで、アニメーションの持続時間、ループ、方向を調整できます。アニメーションの設定に満足したら、Preview Animationをクリックして変更を確認します。

あなたの作品を世界と共有する準備ができたら、左上の目のアイコンをクリックしてプレビューしてください。すべてがうまくいったら、Publishをクリックして公開しましょう。
この記事がお役に立ちましたら幸いです。他のウェブ開発プラットフォームにアニメーションを追加する方法についてもっと知りたい方は、WordPressやFramerウェブサイトにLottieを追加する方法についてのガイドをご覧ください。
さあ、動きの魔法にインスパイアされて、素晴らしいものを作ってください!あなたの作品を見るのが楽しみです。
https://lottiefiles.com/LottieFiles
引用元:https://lottiefiles.com/blog/working-with-lottie/add-lottie-animation-webflow
この記事が気に入ったらサポートをしてみませんか?
