
【サイト分析】 ケーキ・洋菓子ブランドサイト | 不二家
概要
業界/業種:食品
テイスト:遊び心がある/やさしい/ナチュラル
第一印象
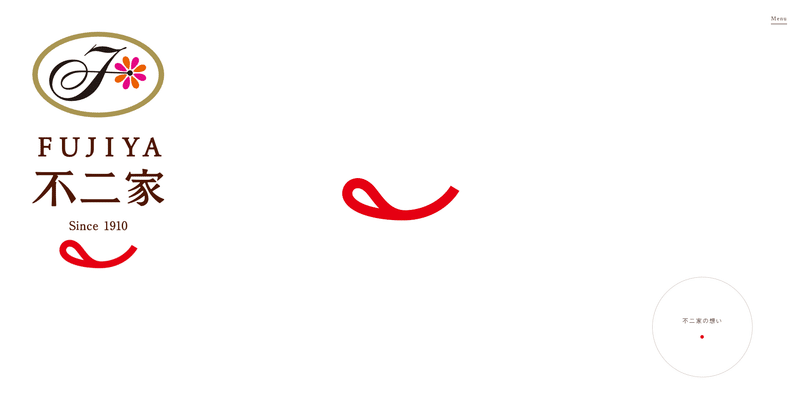
FVのケーキの写真がスクロールとともに変化する演出で、一気に引き込まれる。(まるでケーキを食べる瞬間を体験しているような演出!)
FVの動きから奥行きが感じられて、リアリティのある世界観が演出されている。
ロゴのアニメーションも可愛らしく、さりげないアクセントとなっている。

ターゲット/目的
不二家の商品の中でも特にケーキ・洋菓子に特化して、商品のこだわりやブランドポリシーを伝えるためのサイト構成となっている。
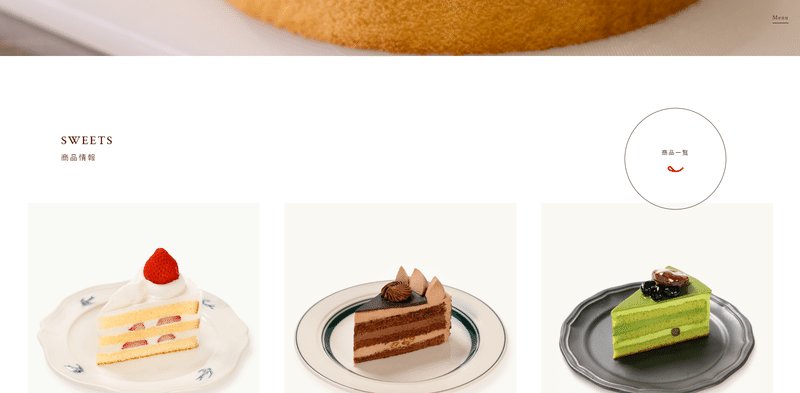
トップページではビジュアルを交えながら簡潔にブランドポリシーと商品情報をまとめて、下層ページで詳細を伝えるような構成。
そのほか店舗情報や会社情報は外部サイトへ飛ばすようになっていて、あくまでもこのサイトはケーキ・洋菓子について紹介したいサイトだということが分かる。
使用フォント
日本語:Gothic Medium BBB(weight:400/500)
英語:Crimson Text(weight:600)
基本的にウェイトの軽いフォントを使っていて、上品で軽やかな印象を感じる。(高品質な商品イメージを与えられそう)

配色
ベース:#FFFFFF(白)
メイン:#E50012(ブランドカラーの赤)
アクセント:#4F1705(茶)
フォント:#280901(茶)
ショートケーキを連想させるような配色!
デザインポイント
アニメーション演出に遊び心があるものの、余計な装飾は一切なく、ひとつひとつの材料にこだわって作られたケーキのようなコンセプトのデザインに仕上がっている。
無駄が一切ないからこそ、まるでショートケーキの苺のように白地のベースにアクセントとしてロゴが映えるような構図が成り立っているのだと感じる。

ナチュラルな食品系のデザインとして、白地ベース+余白たっぷり+細めの書体をミニマルに使用するテイストが多く見られるが、その印象を持ちつつも本サイトはインタラクティブな要素で遊び心を添えた構成となっており、華やかさもプラスされている。
ボタンをホバーすると赤いドットがロゴにペロリと切り替わる。ページ全体にロゴの動きを取り入れることで、最後まで強いブランドイメージを与えつつ統一感のあるデザインとなっている。

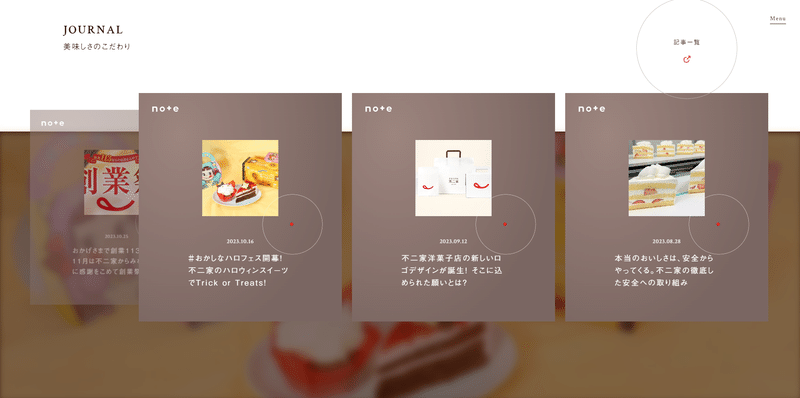
美味しさのこだわりセクションは、初見でスライダーかと思われたがスクロールで全記事みせるタイプの挙動で、見切れた記事も余すことなく誘導することができている。

フッターではロゴを大きく大胆に使い、強いインパクトを残している。フッターにページ全体の印象に負けないくらいの強さがあり、最後までしっかりと世界観を構築している。

この記事が気に入ったらサポートをしてみませんか?
