
架空サイトデザイン課題【EC編】
ノックデザイン(@nock_design)の酒井(@nashiiiiii009)です。
私はまだ新人デザイナーのため、上司に監修いただく形で制作に携わっています。ヒアリングや情報設計はまだ担当範囲外で、いずれはできるようになりたいと思っています。そこで今回は、自主学習として情報設計のフェーズから架空のサイトデザインに挑戦しました。
■課題内容
実は私、かなりのチーズ好きでして…。
今回はとあるチーズ工房をモデルにして、架空のチーズ工房を作り上げました。お店のコンセプトを参考に、ブランド名や店舗情報などは架空です。そして、こちらのブランドサイト兼ECサイトを立ち上げることになったという設定で課題を進めました。
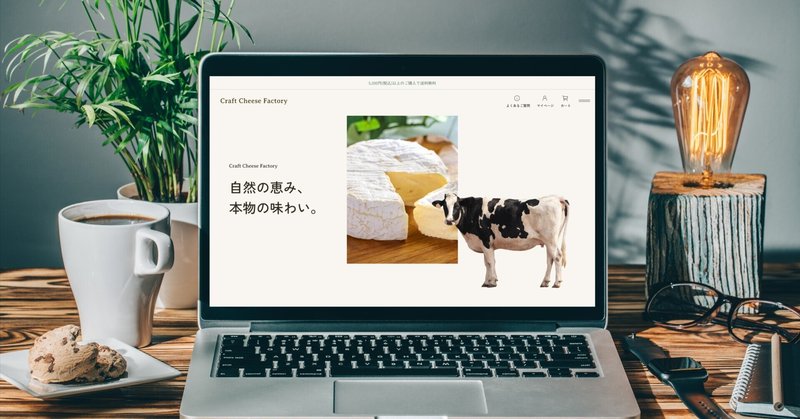
作成したデザインはこちらです。
■ファーストビュー

■全体のデザイン

今回は以下のワークフローで進めました。
1.ヒアリングと課題の設定
2.ワイヤーフレーム作成
3.デザインの方向性の設定
4.デザイン作成
1.ヒアリングと課題の設定
架空のサイトデザインをするにあたって難点なのが、課題定義がふわっとしてしまうこと。なんとなくおしゃれな美容室やカフェを題材にしがちですが、どんなクライアントでどんな課題を抱えているのかが曖昧だとゴールが迷子になってしまいます。そのためデザイン着手する前に、顧客情報と課題を設定するところからスタートしました。事業内容だけでなく、今後目指していきたいビジョンなども設定していきます。
今回のクライアントの基本情報は以下の通りです。
地元中心にナチュラルチーズを製造販売しているが、 ECサイトを立ち上げ全国展開を目指し、チーズの美味しさを広めたい。
将来のビジョンとしては、全国的にも認知を高め、工房の後継者を見つけ経営を続けていきたい。
課題は大きく2つで、「牛乳・乳製品の価格高騰に伴い、高級路線にブランドイメージを切り替えたい」「人手不足による経営困難」
サイトのゴールとして、一番に「商品やブランドの認知向上」と設定しました。「採用応募の増加」は今後の目標として、今回はまずブランドイメージを広めていくところを優先して進めていくことに決めました。
2.ワイヤーフレーム作成
サイトのゴール設定から、以下のように構成を考えました。
■上段
どういったブランドなのか、ビジュアルを用いながら情緒的に訴求する。
■中段
「商品の特徴」について紹介し、商品の良さを伝えて信頼感を高める。その下に「商品一覧」を配置。ここではおすすめ商品を3つに絞って紹介する。
■下段
「レシピコラム」といったコンテンツを用意し、食べ方についての悩みを解消させて購入のハードルを下げる。
■ワイヤーフレーム

3.デザインの方向性の設定
次にデザインの方向性を設定しました。
ブランドの特徴は以下の通りでした。
ひとつひとつ手作りで生産=生産量が少なく希少
素材にこだわった地元の生乳のみ使用
添加物不使用
最近価格改正し、以前より値上げした
そこから、キーワードとして「クラフト感、温かみ、ナチュラル、健康志向、程よい高級感など」を挙げました。
また、与えたくない印象として「ギラギラした高級感、チープさ、主張の強い商品訴求」と設定しました。
4.デザイン作成
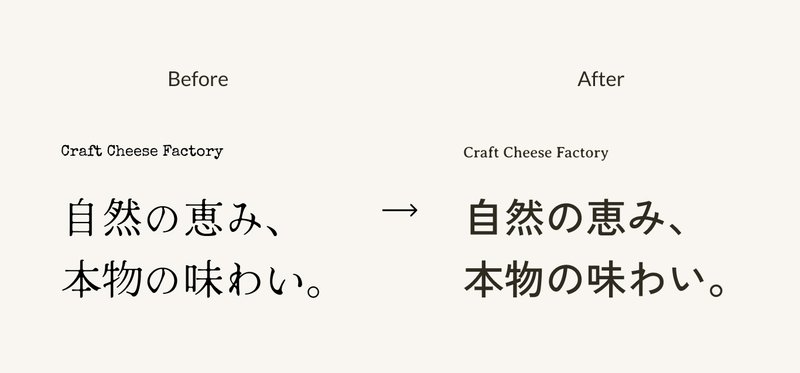
まず最初に悩んだのが、フォント選定でした。
「クラフト感」を感じるフォントって何なんだろう…。
めちゃくちゃ悩んで、しばらく制作が進みませんでした。
そこで一度、フォントを変えてベースとなる案を3パターン作成し、良さそうな方向性で進めていくことにしました。
■A案(一番ベーシック)

高級感を意識しつつ、手癖で一旦ザッとベースを作ってみました。
ザ・王道がテーマです。
■B案(ミニマル)

写真に注目が集まるように、文字まわりをコンパクトに作ってみました。
商品イメージをしっかり伝えるのが目的です。
■C案(遊び強め)

遊び心を強めた案も作ってみました。
写真の切り抜きを切り貼りしたような見せ方で、クラフト感をイメージしています。フォント選びもこだわって、にじんだスタンプのような効果のフォントを選定してみました。
結果として、今回はC案をブラッシュアップしていくことに決めました。
普段作らないテイストで、学びが多そうだし面白そうだと感じたからです。
改めてC案を見た時、フォントがややホラーに感じたので、もう少しクセを抑えたフォントに変更しました。

ブランドや商品の特徴のセクションでは、紙芝居のようにスクロールでカードが切り替わるような動きを想定。

商品一覧ではトップページではおすすめ商品を3つに絞って紹介して、チーズの特徴が分かりやすいようにタグを追加。

レシピコラムでは文章だけでなく写真を大胆に見せることで、「こんな料理が作れるんだ」と興味を引くように設計。

■振り返り
今回の課題では、完成させるまでにかなり時間がかかってしまったことが反省点でした。もっと迷うことなくベースのデザインを素早く作れるように精進します。
「クラフト感」というのも、もっと表現できたんじゃないかなと感じます。表現の幅をもっと増やしていきたいです。
(ファーストビューもちょっと弱いかな…)
また、顧客情報と課題を設定するところから行うのはかなり大変でしたが、クライアントワークに近い形でデザイン作成ができたので良かったです!
この記事が少しでも参考になれば嬉しいです。
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
