
架空サイトリデザイン【LP】
ノックデザイン(@nock_design)の酒井(@nashiiiiii009)です。
現在入社してから3ヶ月経ち、自分の苦手なところが見えてきました。
文章を読まなくても伝わるように落とし込む
LP的な広告を目的としたビジュアル表現
上記のような点に苦手意識があり、よく苦戦しています。
そこで今回は、苦手を克服するべくLP制作を自主課題として取り組んでみることにしました。
課題内容
具体的な内容としては、既存のLPを題材にして、同じコンテンツをもとに自分なりに再構築するといったものです。既に完成されているものから構成を学び、自分の表現の引き出しを増やすことが目的です。
今回はとあるWeb予約システムのサービスLPを題材としました。
実在する企業を題材としているため、企業名やサービス名は伏せています。
また、デザインに使用した画像は一部参考元から持ってきたものがあります。不都合ございましたら迅速に取り下げますのでご一報ください。
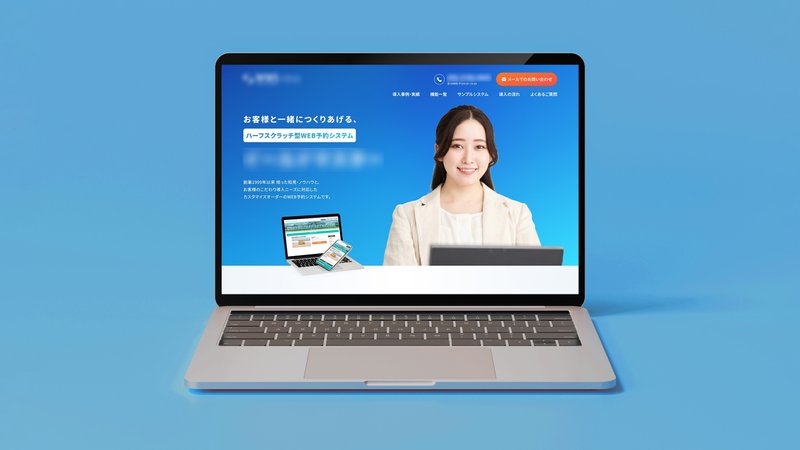
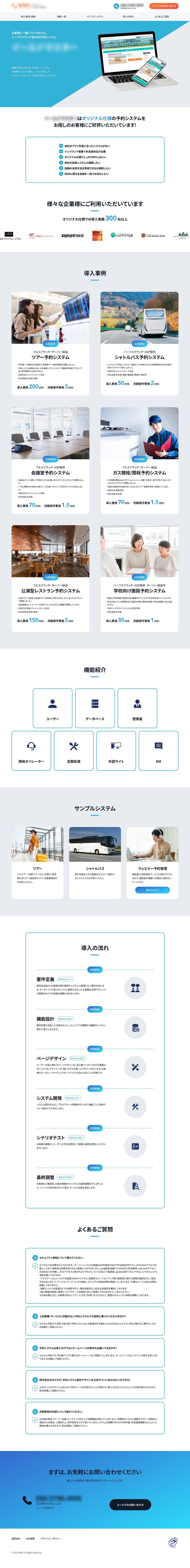
完成したデザインはこちらです。
■ファーストビュー

■全体のデザイン

今回は以下のワークフローで進めました。
デザインの方向性の設定
ワイヤーフレーム作成
デザイン作成
1.デザインの方向性の設定
最初にデザインの方向性を設定しました。
題材にしたサービスの特徴は以下の通りでした。
創業1999年以来 培った知見・ノウハウ
オリジナル仕様の予約システム
導入実績300社以上
そこから、キーワードとして「テック感、信頼・安心、高い権威性、親しみ、誠実さなど」を挙げました。
また、与えたくない印象として「アナログ感、チープさ、胡散臭さ、古臭さ」と設定しました。

2.ワイヤーフレーム作成
今回は“同じコンテンツをもとに自分なりに再構築する”というところが課題であるため、設計書は同じものを渡されたと想定して進めます。
なので、要素や文言は参考元そのまま抜粋して作成しました。
デザイン作成時に意識が引っ張られないように、なるべく装飾はしないようにしています。

3.デザイン作成
まずは一旦デザインのベースを作り進めていきます。
私の癖なのですが、いきなりディティールを凝り始めるところがありまして…。業務でも指摘されることが多く、最近は「守破離」を意識するようにしています。
それに関して、こちらの記事が参考になりました。
そんなわけで作成したベースがこちらです。

ベースがひと通り完成したら、もう一度デザインの方向性を見直します。
今回は権威性の高いデザインにしたいので、もう少しディティールにこだわってリッチな表現にする必要があると考えました。
ある程度仕上がってきたらカンプ全体を俯瞰して、装飾や余白の使い方に統一感があるかどうかチェックしていきます。
デザイン覚えたての頃はセクションごとにルールが違うツギハギなデザインを作っていましたが、最近は少し上達したかな?と感じます!
振り返り
久しぶりのプライベートワークということで達成感はありましたが、
文章を読まなくても伝わるように落とし込む
LP的な広告を目的としたビジュアル表現
といった課題は、まだまだ解決してないと感じます。
FVももっといい見せ方があったのではないかと反省中。
今回フリー素材縛りでしたが、限られた素材の中でも工夫して見せられるようになりたいと思いました。
とにかく今はアウトプット量を増やして、ひたすらデザインの引き出しを増やすしかないですね…!
(あとnote更新全然できてなかったので、もっとSNS発信できるように頑張りたいです…)
この記事が気に入ったらサポートをしてみませんか?
