
【サイト分析】 湖山医療福祉グループ仙台特設サイト
概要
業界/業種:福祉系
テイスト:遊び心がある/ポップ/雑誌風
制作会社:不明
第一印象
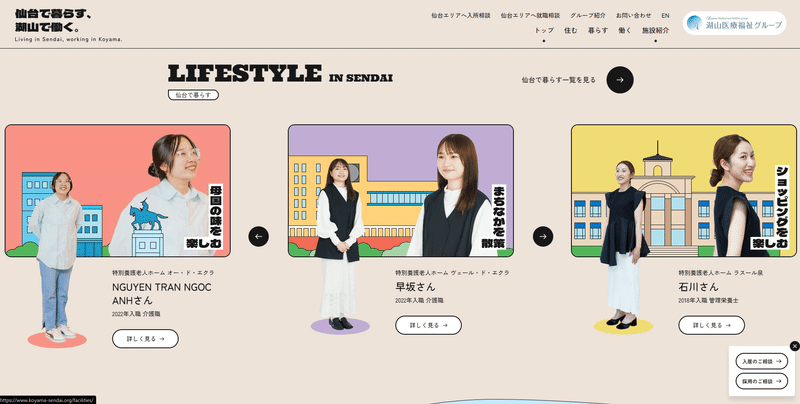
写真を活かした雑誌(読み物)風の作りで、フォントや色使いがポップな印象。遊び心がありながらも、読みやすいレイアウトとなっていて機能的である。
ターゲット/目的
おそらく若者の採用を増やしたい意図で、ポップで楽しそうな雰囲気を演出している。人物写真にもこだわりがあり、どの写真も誠実そうな表情の魅力的な印象となっている。所々社員の働く様子の写真があり、働いた時の想像がしやすい構成となっている。

使用フォント
日本語:Zen Kaku Gothic New(weight:500/700)
英語:Ultra(weight:500)
コピーライトもUltraが使用されていた!
配色
ベース:#EDE3DA(オレンジ寄りのベージュ)
メイン:#C4E9FB(水色)
アクセント:#F89286(薄い赤)/#8BD2F2(水色)/#C0ADD3(紫)/#B1E1ED(水色)/#A7D3A6(緑)/#FFD17B(黄)/#171717(黒)
すごいカラフルなのに統一感がある!彩度が近い色合いだからではないだろうか?
フォントカラー:#171717(黒)/#666666(グレー)/#999999(グレー)/#FFFFFF(白)
デザインポイント
写真やカード、ボタンなどの枠はやや太めの黒線で囲うような形に、カード内や要素を区切る線は破線で作られている。
外部リンクはしっかりアイコンを付けて分かりやすく。
いろんな図形を使ってはいるが、(丸/四角/レモン型)どれも角を丸くした形になっている。

カードのずらしや写真を重ねたり、手前にイラストを置いたり、奥行きを感じるような構成を意識している。
セクションの区切り線は曲線になっている。すごくラフでランダムな線。→「湖山」を表す?フッターは山のようにも見えるし、そういった自然な地形をイメージするようにしている?

途中挿入されている雲のあしらいも、結構不規則な形をしている。ランダム性を持たせることでより複雑でリッチな作りこみになるのではないか?

この記事が気に入ったらサポートをしてみませんか?
