
[GAS]TasksアプリをGithubからコピーする方法 #4
今回はGoogle Apps ScriptTasksでTasksアプリをGithubからコピーする方法について解説します。
詳しくは動画で解説していますが、ポイントについてNOTEにまとめています。詳細について知りたい方は、動画をご覧くださいませ。
TasksアプリをGithubからコピーする方法

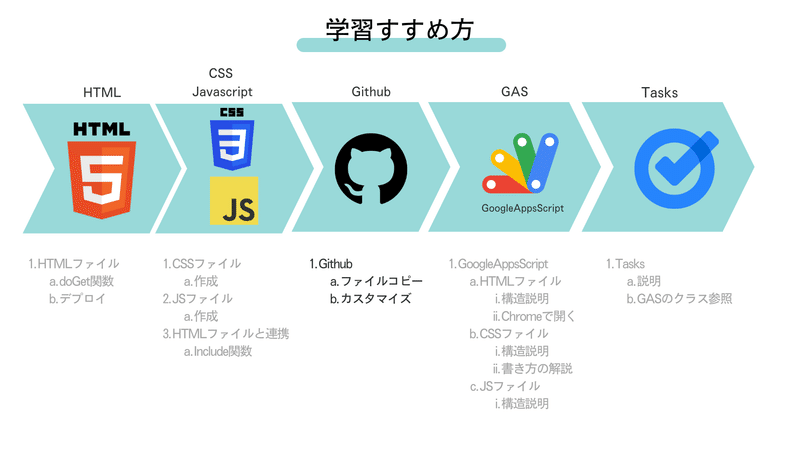
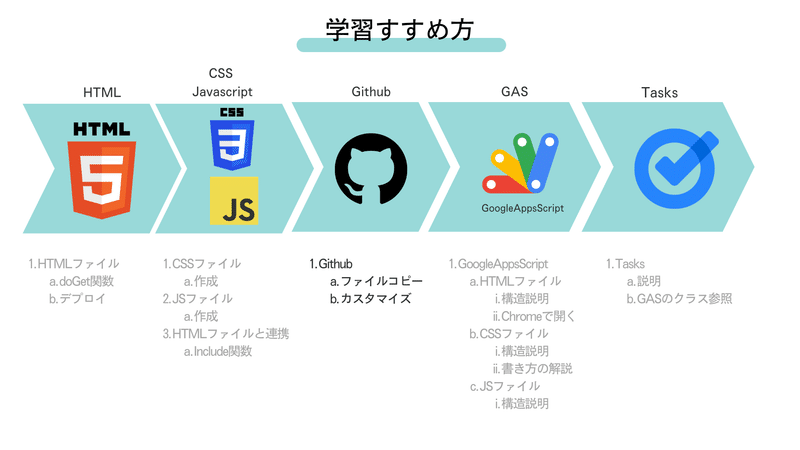
今回は、4回目になりまして、TasksアプリをGithubからコピーする方法について解説しています。

前回がCSSとJavascriptの連携方法について説明でしたので、今回は、より具体的なTasksアプリ作成に入っていきましょう。
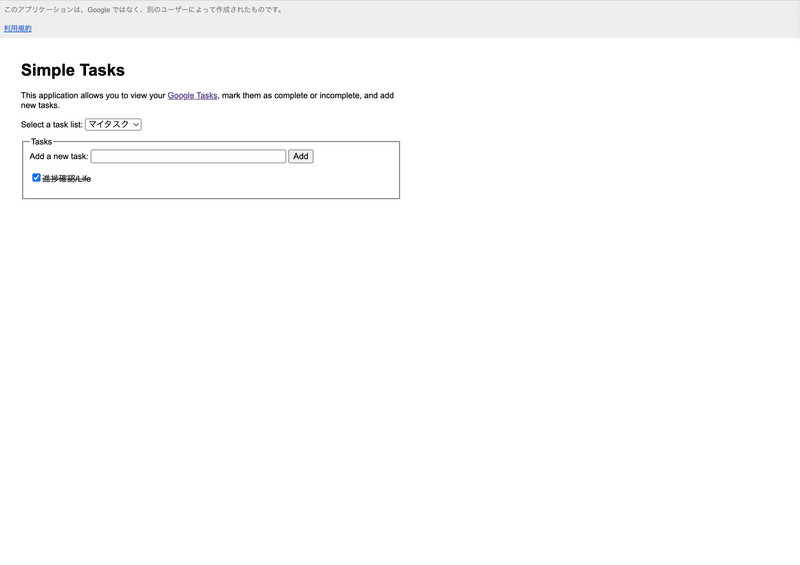
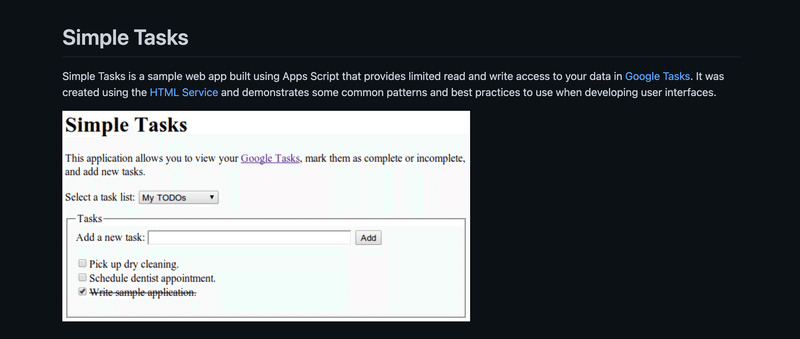
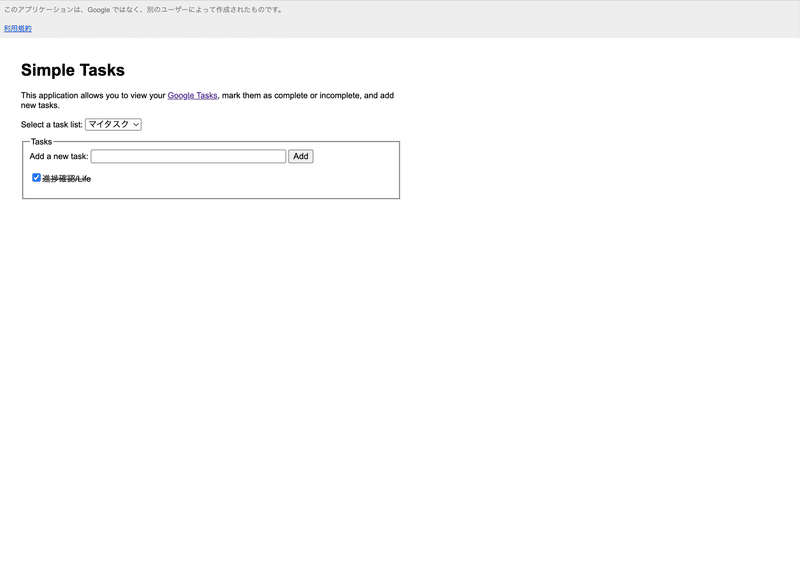
また今回の完成イメージですが、下記のようなものになります。

Google Apps ScriptのHTMLファイルをデプロイして、上記のようなアプリを作成します。
GithubからTasksアプリコピー

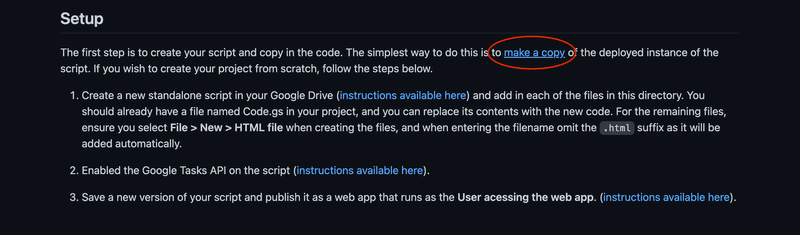
apps-script-samplesからサンプルアプリをコピーします。
なぜ今回このようなすでにあるものをコピーするかと言うと、プログラミング学習の初心者が途中で挫折することの一つに、 簡単なプログラミングなら理解できるが、複雑なものが作れずに飽きてしまうということがよくあります。
今回の例で言えば、1回目から3回目でGoogle Apps Scriptで作れるHTML、CSS、Javascriptについて理解しました。 しかし学んだからといって、ここから何かがすぐ作れるというわけではありません。そして結局何も作れずにそのまま挫折するということがよくあります。
そのため今回の学習では、まず既存のものでも良いのでコピーして、それを改良すると言うことをやっていきます。また改良していく過程で、このアプリがどのように作られているかといったところに興味を持つことができ、そして自然に今回のアプリのような複雑なシステムについても理解するということができるようになってきます。

今回の学習の背景について理解できたと思いますので、早速「make a copy」からファイルを作成していきましょう。
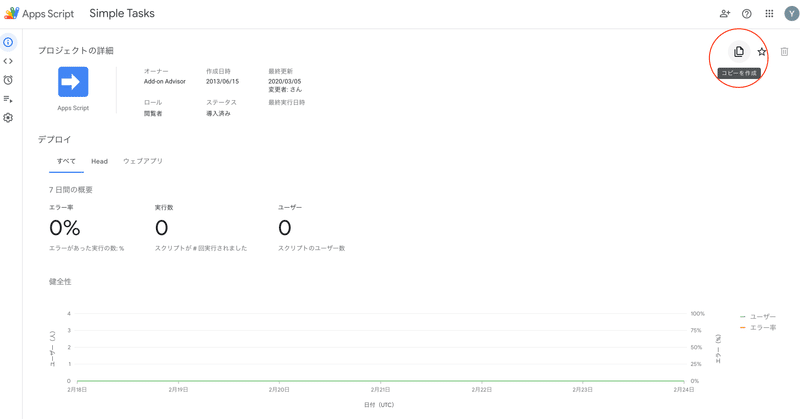
Simple Tasksのコピーを作成

ファイルがコピーできたら、左の概要のところをクリックしてください。そして右にある「コピーを作成」をクリックします。
デプロイする

コピーが完成したら、早速デプロイをしていきましょう。デプロイについてまだよく理解できてない人は、すでに詳しく解説している内容があるので、まずそちらを確認してください。
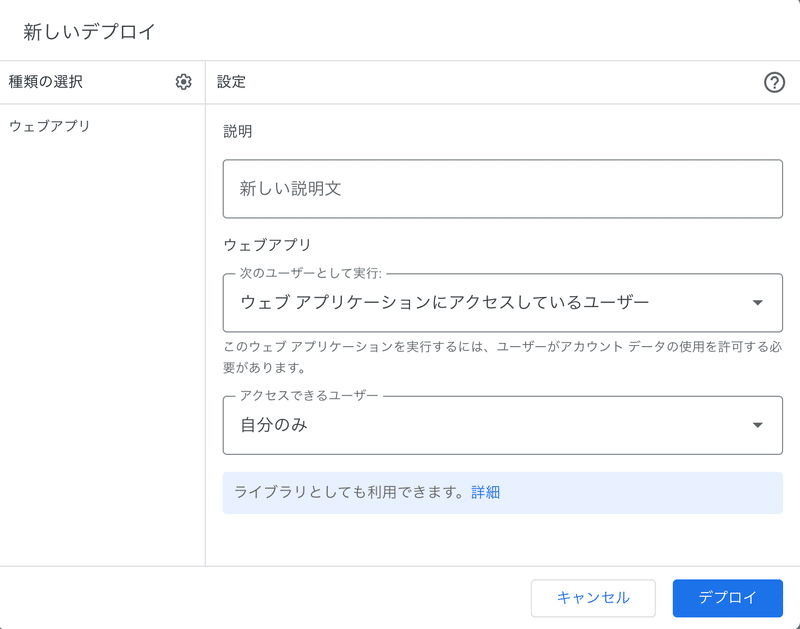
新しいデプロイを作成

新しいデプロイを作成しましょう。
URLをコピー

新しいデプロイが作成されたら、ウェブアプリのURLをクリックしてみましょう。
Simple Tasksの完成

Simple Tasksのファイルがこのように完成されていれば、今回の学習内容は以上です。
今回の学習まとめ
今回はGoogle Apps ScriptTasksでTasksアプリをGithubからコピーする方法について解説しました。
私たちが今学んでいるような内容について、すでに多くの方がアプリを作成していてGithubなどに公開しています。教科書やこのような講座でゼロから学ぶことももちろん大切ですが、すでにある複雑なアプリを読み解くと言うことをしていくと、さらに学習の習得スピードが上がっていくと考えています。
ぜひ色々オープンソースコードに興味を持ってみて、ご自身のスキル習得に役立ててみてください。 次回は、私と一緒にこのタスクアプリのコードの中身を理解していきましょう。
このマガジンまとめ

投稿記事と動画を併用しながら、このマガジンを最初から見ていただいた方は、仕事で使えるプログラミングスキルがアップしたのではないでしょうか。
もしGASに興味があれば、マガジンフォローやYoutubeチャンネル登録をお願いします。また今後も様々な仕事に役立つGASスキルを紹介していきますので、よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
