
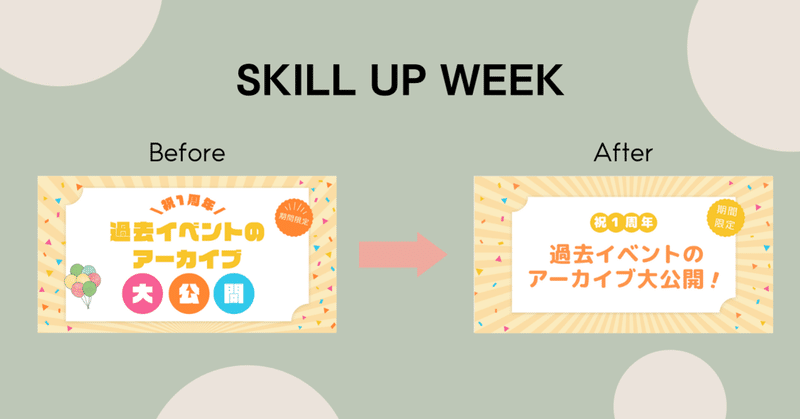
スキルアップウィークに参加して得た知見
KAORIさんが呟いていた「スキルアップウィークやります」というツイートをお見かけし、
バナーの添削企画 #スキルアップウィーク そろそろやるぞ…!21年5月が最後なのでほぼ1年ぶり…!バナトレばっかで自分に力がついてるのか試したい方大歓迎だぞ〜〜〜📣(インスタで告知します) pic.twitter.com/OCNh9ep5HV
— KAORI丨Webデザイナー (@cam_0922) February 17, 2022
踏み込んだフィードバックをしてもらう機会がほしいとちょうど思っていた私は迷わず参加してきました。
今回はそのスキルアップウィークに参加して得た知見をここに記しておきます。
スキルアップウィークをざっっっくりと説明すると、
決められた期間内で与えられたお題のバナーを作りwebデザイナーのKAORIさんに添削していただきながら完成を目指す
というものです。詳しくはKAORIさんのnoteをご覧ください!
今回のお題は
①ヨガイベントのインスタストーリーズ告知
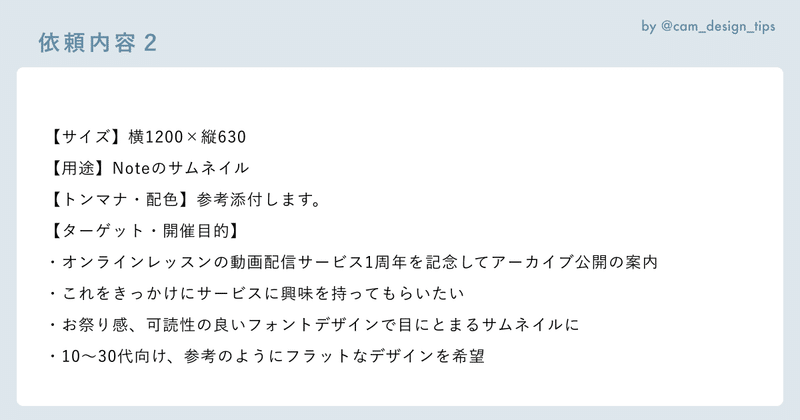
②Noteのイベントサムネイル
の2種類から好きな方を選ぶということでした。
私は賑やかな雰囲気のデザインに苦手意識を持っていたので、②Noteのイベントサムネイルを制作することにしました。
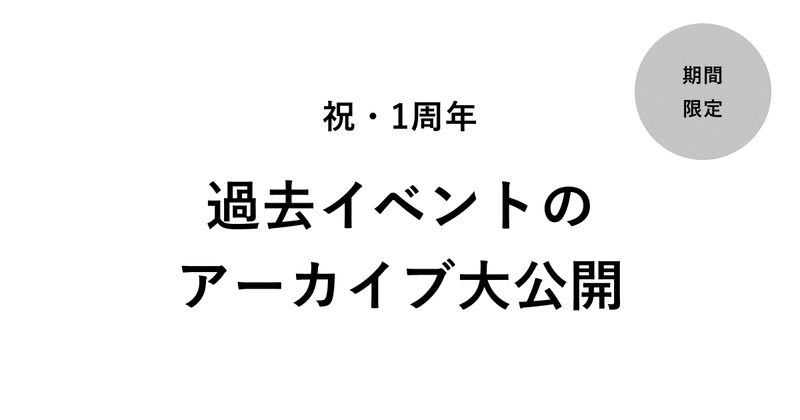
このように要件定義とワイヤーフレームが最初に与えられます。


添削1回目

与えられた要件とワイヤーを元に制作したものです。
こだわった点
・とにかく賑やかな雰囲気のあしらい(紙吹雪・背景の光彩など)やフォント
・色を多めに使いお祭り感(黄色ベースで、と指定がありました)
・可読性を良くするためテキスト下に白い座布団
KAORIさんの添削
・ベースの色味ちょうど良い◎他の色の彩度をもう少し下げても良いかも
・フォントのウェイトが重く少し読みにくいかも
・「期間限定」の上の集中線があると円の中が窮屈に…「期間限定」のフォントもメインテキストと合っていない印象
・背景の光彩は中心からの方が自然なので参考デザインを探しましょう
※いただいた添削はかなり簡潔にまとめています!
これこれ、こういう具体的な添削をしてほしかったんよ私は……!
確かに今見るとテキスト読みづらいですね。作った当初はこのフォント読みやすいしめっちゃ良いじゃん!と思ってました……。
添削2回目

主な修正点
・フォントを変更
・背景の交際を中心から出るように
・「大公開」の背景の塗りの彩度を少し落とす
KAORIさんの添削
・背景の光彩good!
・フォントの可読性上がって良いが、スッキリしすぎていると感じるなら別のフォントおすすめ「Rounded +M1」などの丸ゴシック
このように良いところはバッチリ褒めていただけるのです…!ダメ出しばかりだと萎えてしまう私なのですが、良いところも指摘していただけるのでモチベーション下がらずに継続することができました。
フォントを具体的にサジェストしていただけるのも私的にありがたいポイント。
もうすこし丸っこいフォントが合うのはなんとなくわかるけど、フォントの種類がありすぎて選んでるうちにゲシュタルト崩壊、みたいなことありませんか?
独学でデザインを勉強していると「このフォントがいいよ」と教えていただける機会ってなかなかないんですよね。
添削3回目

主な修正点
・フォント変更
・「祝1週年」の横 \ / を削除(したけど何か物足りないと思っていた)
KAORIさんの添削
・寂しいから何か足すという思考は絶対にだめ。(!)もう少し誘目性がほしい・目に止まってほしいなどの理由がある場合は他を引き算してここに足し算するのが良い。背景が十分うるさいのでこれ以上中をうるさくすると可読性が下がる。
・「過去イベントのアーカイブ」がメインなのに、テキストカラーの黄色が他のあしらいのオレンジより弱く見えるのが気になりませんか?
・紙吹雪が文字より濃い色で目立ってしまっているのでもう少し間引く
完全に目から鱗でした。「寂しいから何か足す」思考でデザインしてしまっていたのです。
シンプルすぎて心配だから特に意味はないけど何かあしらいを足しておこう……と、デザインにおいては最悪な思考をしていました。
左下が何か寂しいな…と思って謎に風船のイラストを入れていたのも完全に余計だなと思いました。
また、情報の優先順位にも気をつけていたつもりでしたが、気をつけていたのは大きさだけで色味の強さやあしらいには目が届いていなかったことにも気がつくことができました。全体を俯瞰して情報の優先順位をつけることができていなかったと思います。
あらためて、自分は無意味に飾り立てたデザインをしてしまっていたのだとわかりました。全てのデザインには意味があると『デザインのドリル』で学んでいたはずなのに!
この時点で、自分では”賑やか系バナーにしてはシンプルじゃないか?”と思っていたのですが「背景が十分うるさい」と言っていただいたので”あ、これうるさいんだ”と気付きました。
ずっとPCを見てデザインしているとだんだん目が慣れてきてしまうのか、”これシンプルすぎない?”と感じることが多かったのです。
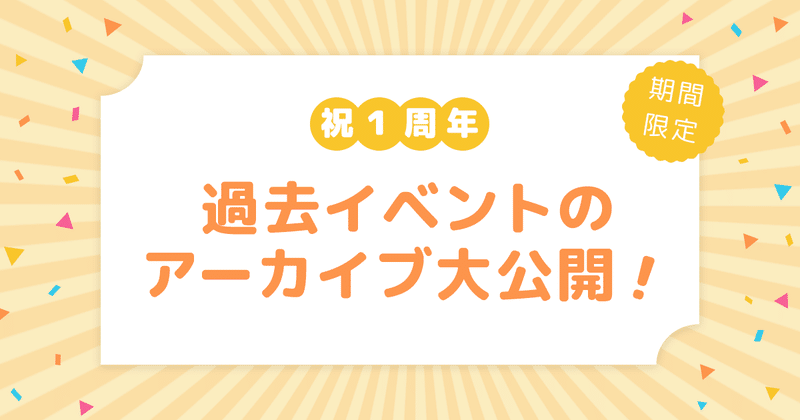
添削4回目

主な修正点
・メインテキストが一番目立つようにあしらいを変更
・紙吹雪を間引き
KAORIさんの添削
・原色を使う面積がなくなった分派手さは軽減しているが、デザインとしては悪くない
・もう少し印象を強めたいのであれば、円を黄色以外でもう少し濃い配色にする、メインタイトルにデザインを加えるなどが良い。このバナーはこれで完成でも良い。
最初に比べるとだいぶスッキリしてまとまりが出ました。ですが賑やかさは失われてはいないかと思います!

だいぶ無駄なものが削ぎ落とされた印象!
情報の優先順位付けもきちんとできているように感じます。
スキルアップウィークに参加してバナーの添削をしていただく中で一番良かったと思ったことは、デザインの思考を学んだ・再確認できたことです。
特に一番大きかったのは寂しいから意味もなく何か足すという思考は絶対にだめということ!
私と同じ駆け出しデザイナーの方はついついやりがちではないかと思いますが、全てのデザインには意味があるのだと、強く再確認することができました。
今後のデザイン制作をする上で、「何を一番伝えたいの?」「情報の優先順位付けちゃんとできてる?」と常に自問自答していきます。
このNoteでは私のデザインに対するKAORIさんの添削をまとめましたが、スキルアップウィークに参加すると他の参加者のデザインと添削も見ることができます!
他の方への添削を読むだけでも勉強になることがたくさんありました。
最後に……スキルアップウィーク参加して良かった〜〜〜〜〜!!
KAORIさん、たくさんの添削をありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
