
状態と識別、2つのタグコンポーネントの設計と背景
株式会社HRBrainでプロダクトデザイナーをしています。松戸です。
突然ですが、タグといえば何を思い浮かべるでしょうか。

webの世界でタグというと、こういったものを想像すると思います。
そして、弊社のデザインシステムにはこのタグが2種類あります。
「タグ」というコンポーネントと「プロパティタグ」というコンポーネントです。
今日は上記の2つのタグコンポーネントがなぜ生まれたか、どう使い分けているのか、という話をご紹介します。
メンバーからの相談で違和感に気づいた

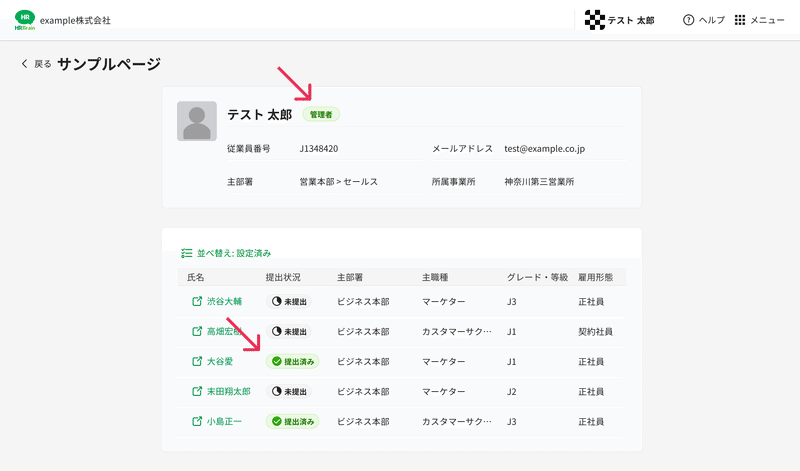
「同じページ内でタグを2つ使いたいんですけど、表現が同じになってしまうんですよね・・・」
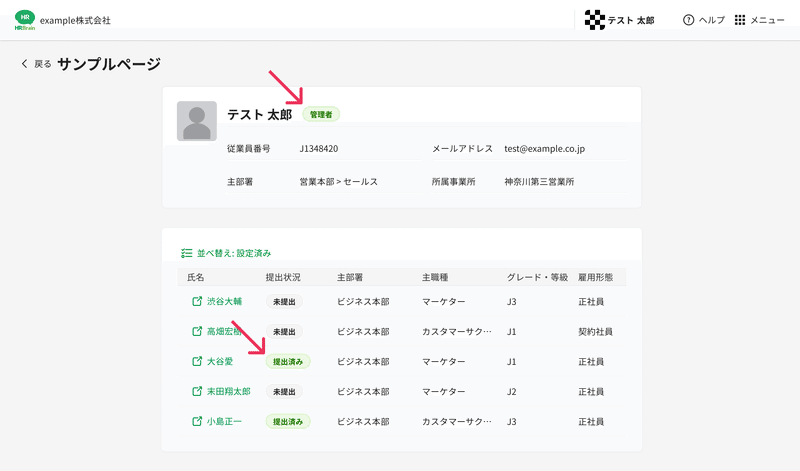
チームメンバーから上記の画面とともに、デザインチーム全体にこういった相談がありました。
該当箇所は緑のタグの「管理者」と「提出済み」です。
この時点では"違和感"や"改善したほうがよさそう"くらいの温度感でした。
それから「似たようなことはどのプロダクトでも起きているはず」と思い世界中のデザインシステムをリサーチ。
リサーチではこういったデザインシステムのギャラリーサイトを使用しました。
すると、IBMのCarbon Design Systemでこういった事象を改善できそうなコンポーネントが見つかりました。
Carbonでは、期限やステップなど進行状況があるものにはProgress indicatorという、進行状況がアイコンで視覚的にわかるコンポーネントを使用していました。
これを見てチームメンバーとも話した結果、単なる識別子としてのタグと、それ以外のタグは区別したほうが体験の質が向上するのでは、という仮説が生まれました。
これを参考にして、弊社ではタグコンポーネントの中にProgress indicatorのようなものを組み込んでみることになりました。
実際の作業
作業としてはタグにアイコンを追加するだけなのですが、アイコンが中々決まりませんでした。
というのも、弊社は
評価
タレントマネジメント
サーベイ
労務
などプロダクト数も多く、それらの業務の中にはステップやフローなどの進行状況が頻出します。
例えば、評価であれば
評価者が見るステータス
目標未提出
未承認
未振り返り
未評価
評価済み
サーベイ(アンケート)の作成者だと
サーベイ作成者が見る、サーベイのステータス
下書き中
回答受付中
回答終了
同じ進行状況の表現ですが、業務が違えば進行状況の段階数などが異なります。
異なるプロダクトで、まったく別の種類のタグを使うわけにはいかないので同じ種類の表現で、幅広く進行状況を表現できるコンポーネントが必要そうだ、と思いました。
そこでまずはどのプロダクトにどんなステップが存在するか、のリストアップから始めました。

リストアップしたあとはデザインチームで、Figma上で同期的に手を動かしながら作業や議論を進めました。
基本的にオンラインで作業していたのですが、あまりそれを感じさせないのがFigmaのいいところだな、と思いました。
作業者のカーソルが表示される仕様と、カメラをオンにしていたのが効果的で、みんなで大きなホワイトボードの前で議論できているような雰囲気で議論を進められました。
ここでは主に
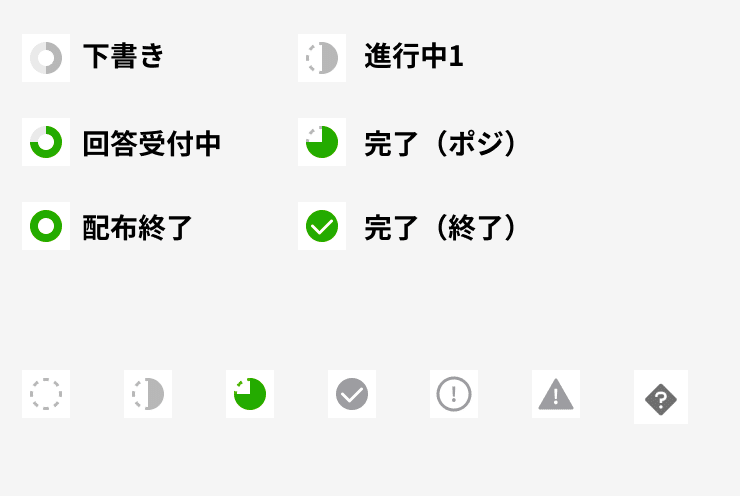
どういったアイコンならステップが認識しやすいか
アイコンは何段階、何種類あれば汎用的に使えるか
などに気を使って作成しました。
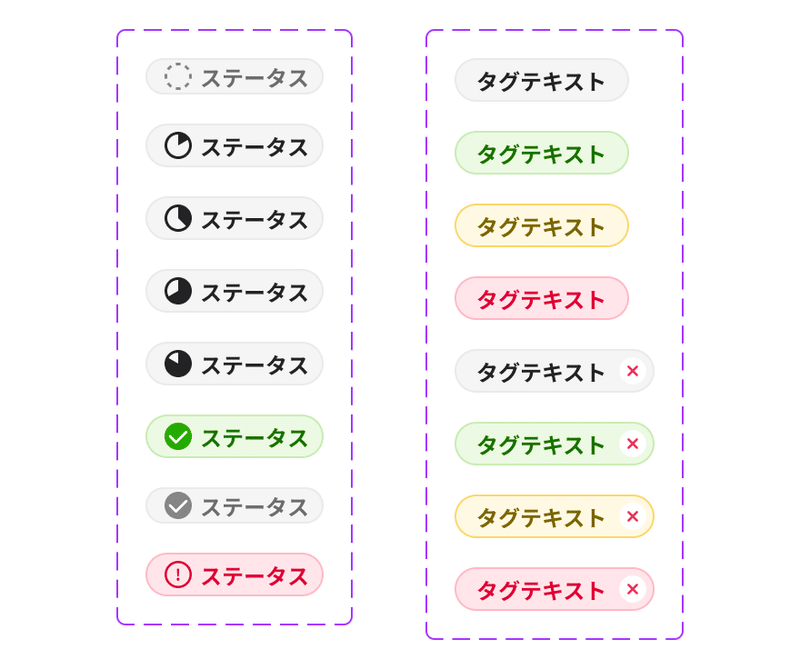
完成した2種類のタグ

こういった経緯で誕生した2種類のタグ。
さきほどの画面に当てはめてみます。

いかがでしょうか。
タグの色は同じでも、アイコンが付いたことで視覚的に進行状況がわかるようになったと思います。
そして、識別のためのタグとも区別ができていそうです。
これで同一ページ内に進行を表すタグと、識別するためのタグが共存できるようになりました。
さいごに
HRBrainのプロダクトデザインチームは、今後の事業成長や組織拡大を見据えて、体制計画・入社後のオンボーディング体験・各自のキャリアプラン等を常にブラッシュアップしています。
(組織開発計画についてはこちら)
今回の記事のように、デザイナーみんなでディスカッションしながら、仕組みの改善などをできる環境ですので、ぜひカジュアル面談からでもお話しに来てください!
この記事が気に入ったらサポートをしてみませんか?

