
[React] noteっぽいアプリを作る。その2
昨日作ったアプリにCSSを適用してみます🎉
調べてみると、CSS-Modulesというプラグインを使うのが良さそう。。
プラグインを入れるためにwebpack.config.jsを書き換えないといけないという記事を見つけたけど、探しても見当たらない😨
なんとcreate-react-appのバージョン2以降は、configファイルを編集しなくてもデフォルトで使えるようになってました🎉
使い方
〜.module.cssというファイルを作り、記事タイトルの部分のスタイルを定義します。
// note.module.css
.InputTitle {
padding: 1rem 0.5rem;
font-size: 2rem;
border: none;
font-weight: bold;
}note.jsにcssを読み込みます。
...
import styles from './note.module.css'
export default class Note extends Component {
...
render() {
...
return (<div>
<input type="text" placeholder="記事タイトル" onChange={ this.onTitleChange } className={styles.InputTitle} /><br />
...
</div>);
}
}ポイント
className属性を使用して、note.module.cssで定義したInputTitleクラスを指定します。className={インポート名.クラス名}
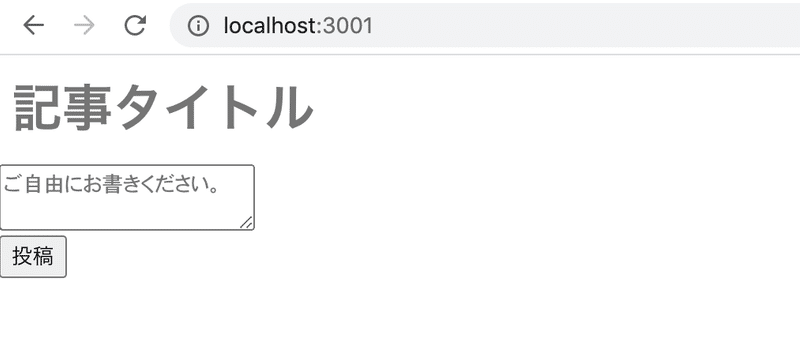
こんな感じになりました( ◠‿◠ )

CSSからSCSSに変えてみる
scssで書きたいので、note.module.css -> note.module.scssに変更します。(importファイル名も変更)
そしてリロードしてみると、こんなエラーが発生😵
To import Sass files, you first need to install node-sass. Run npm
install node-sass or yarn add node-sass inside your workspace.
node-sassはインストールされているはずなのに〜。。。
npm install node-sass を走らせたけど変わらず。。。
解決策は、npm startを停止(control + c)させたあと、グローバルnode-sassをアンインストールしてから再度インストールするとうまくいきました🎉
npm uninstall -g node-sass
npm install node-sassscssの書き方でいろいろスタイルを追加します。
.Note {
padding: 3rem 0;
width: 60%;
margin-right: auto;
margin-left: auto;
input[type=text] {
padding: 1rem 0.5rem;
font-size: 2rem;
border: none;
font-weight: bold;
width: 100%;
}
textarea {
padding: 1rem 0.5rem;
margin-top: 2rem;
border: none;
width: 100%;
min-height: 200px;
}
button {
border: none;
background-color: #2cb696;
color: white;
font-weight: bold;
padding: 0.4rem 1.5rem;
margin-top: 2rem;
border-radius: 0.2rem;
float: right;
}
}renderも変更します。
...
import styles from './note.module.scss'
export default class Note extends Component {
...
render() {
...
return (<div className={styles.Note}>
<input type="text" placeholder="記事タイトル" onChange={ this.onTitleChange } /><br />
...
</div>);
}
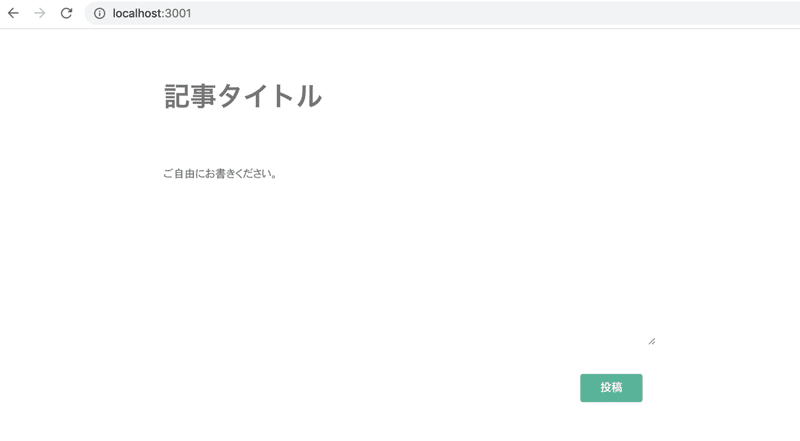
}こんな感じになりました( ◠‿◠ )

ちょっとnoteっぽい!
見た目がよくなるとやる気が湧き出てきます( ◠‿◠ )
この記事が気に入ったらサポートをしてみませんか?
