
AR VR 調べもの-vol.3 ARコンテンツ作成勉強会さんの勉強会準備に参加!~glitch-Babylon.js-Quest2
今日は、勉強会の準備に参加しました。
ARコンテンツ作成勉強会さん主催の”準備編!:Babylon.jsではじめるHoloLens 2 / Meta Quest対応WebXR”です。
glitchが何かも知らず、Babylon.jsもなんのことかわからず。多分、Quest2で、なんらかのことができるようになるんだろうな〜という想像。。。Quest2は持っていれば、参加OKということだったので、勉強会に参加するための準備編に参加しました。準備編に参加するための準備もやったはずが、できてないところもあり、途中、焦ってしまった。
なんせ、初めて、誰も知らないコミュニティーでコードが出てくる勉強会酸化だったものですから。しかっし、すっごい丁寧に説明していただいたので、なんとか、準備編でしなければいけないこと、完了しました!
今日学んだこと!
1) glitchは、オンラインエディターで、すぐに動作確認ができるから便利!
2) Babylon.jsのサンプルコードをご提供いただきました。説明してもらえば、なんとな〜く、わかるような気がした。
3) Quest2で、ハンドトラッキング表示ができるようになったのは知らなかった。OSをアップデート、トラッキングの選択をハンドトラッキングにするなど、いくつかのステップを踏むことで、ハンドトラッキングできるようになった!
4) glitchで、動作確認した表示をリンクでシェアすることができた。それも、短くカスタムしたリンクで!
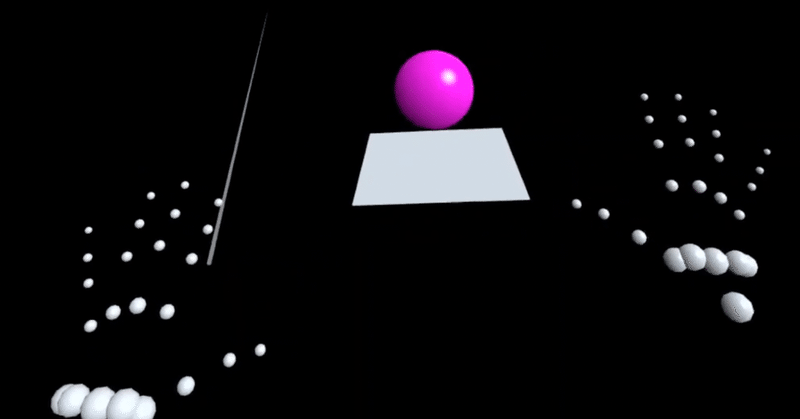
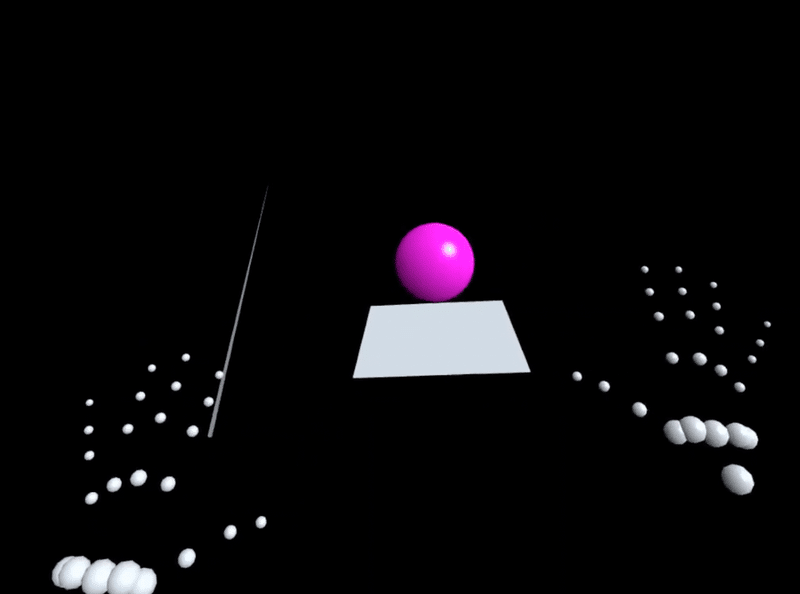
5) そして、Quest2を取り出して、リンクにアクセス。ハンドトラッキングが表示できるか確認
今日の準備はここまででした。

Quest2の画面。ハンドトラッキングできるように設定したので、手も表示された!↓

で、2/11の勉強会本番では、手でオブジェクトを触って動かしたりできるようになると思う!
すっごい楽しみ!!!
この記事が気に入ったらサポートをしてみませんか?
