
インジケータを作る
今回から実際にTrading ViewのPineスクリプトでインジケータを作成してみます。では、早速はじめましょう!
この記事を読むと何がわかる?
インジケータを新規作成・保存する方法
スクリプトの基本構造
移動平均線の表示方法
チャートに重ねてインジケータを表示する方法
インジケータを新規作成・保存する
さて、Trading Viewを開いて、Pineエディタを開きましょう。やり方がわからない方は前回の記事をご覧ください。
Pineエディタを開くと、下のような画面になっているかと思います。

一番下の欄がPineエディタですが、自分でいろいろいじって変わってる人もいると思いますので、スクリプトを新規作成しましょう。(自分で修正中のスクリプトがある場合は、後述の保存をしてから、新規作成を行ってください。)
Pineエディタの上部にある「開く」にカーソルを合わせて、「新規インジケータ」をクリック。


何も触っていない人は同じ画面に戻りましたね。もし、違うスクリプトを開いていてもこの画面になって新しいスクリプトを書けるようになります。これで、インジケータを作成する準備が整いました。
修正したコードをまた呼び出して使えるよう、保存しておきましょう。
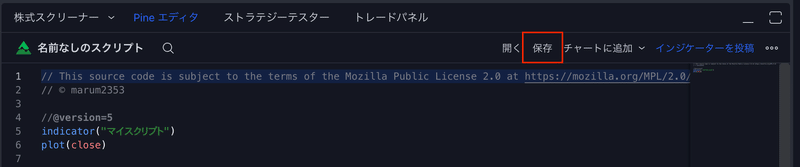
Pineエディタの上部にある「保存」をクリック。


「マイスクリプト」を「インジケータの練習」と変えて「保存」をクリック。

Pineエディタの左上に表示されていた名称が「インジケータの練習」になりましたね!
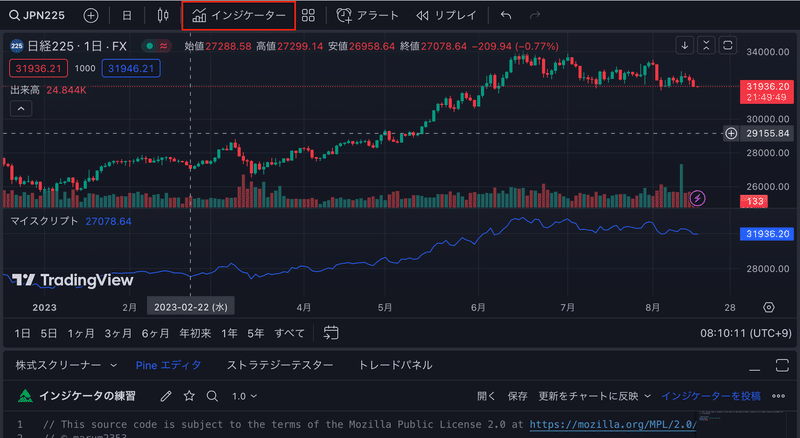
次に、Trading Viewの画面の一番上にある「インジケータ」をクリック。

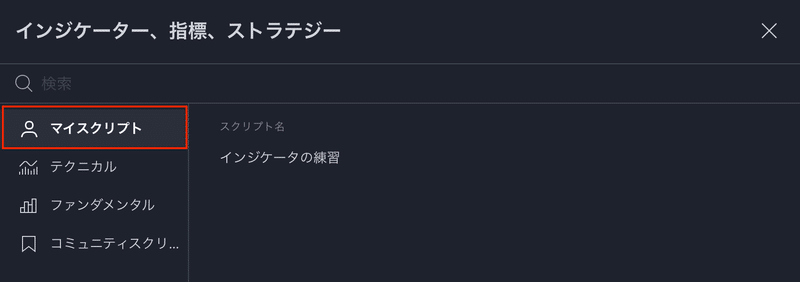
左側にある「マイスクリプト」をクリック。

「インジケータの練習」と出てきますね。ここからいつでもこのスクリプトを呼び出せるようになりました。
スクリプトの基本構造
ここで、簡単にコード内容を見てみましょう。一見、意味不明でも、実は簡単なことがわかりますよ。
1〜2行目
// This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
// © marum2353「//」を先頭に書くとコメントを書けます。消しても動作に影響はありません。後から見てもコードが見やすいように適宜コメントを書いていきましょう。日本語でも書けます。
4行目
//@version=5Pineスクリプトのバージョンです。最新が5なので、今から作成するコードは必ずこれを書きましょう。古いスクリプトは前のバージョンで書かれていることがあります。
5行目
indicator("マイスクリプト")インジケータを作成する時は必ずこれを書きます。 「マイスクリプト」というのはインジケータの名称です。後で書き換えますので、今はこのままで進みましょう。
6行目
plot(close)closeは各時間(ローソク足1本分)の終値。plotはそれをプロットしてグラフにする、という命令です。ここを書き換えることで、もっとインジケータらしいものに変えていきます。
移動平均線を表示する
では、早速終値を表示していた部分を単純移動平均線に置き換えてみましょう。先程の6行目を消して、下記のコードに置き換えてください。
length = 20
sma = ta.sma(close, length)
plot(sma)Pineエディタの右上の「更新をチャートに反映」をクリック。


先程まで終値のグラフになっていたのが、なだらかなグラフになりました。これは20MA(日足のグラフの場合、20日単純移動平均線)になっています。簡単ですね!
「保存」ボタンを押して、修正を保存しておきましょう。
1つずつ解説します。
length = 20移動平均線の対象期間をlengthという変数(入れ物)に入れています。この値を変えると、対象期間を変更することができます。ここでは20としていますので、日足のチャートであれば、20日ということになります。
sma = ta.sma(close, length)単純移動平均線は、本当は対象期間の値の平均値を計算するコードを書かないといけないのですが、ta.smaと書くだけで計算することができます。楽ちんですね!
ta.smaの後ろにカッコ()を書いて、1つ目のcloseは、各ローソク足の終値を意味し、2つ目に先程のlength(期間)で対象期間を指定しています。対象期間20の終値をもとにした単純移動平均線の値を求め、smaという変数に入れている、というがこの行です。
plot(sma)plotは最初のコードでも出てきましたね。上で計算した単純移動平均線の値をグラフにしています。
これだけで、単純移動平均線のグラフが書けちゃいました。
チャートに重ねて表示する
最後に、この移動平均線をチャートに重ねて表示します。
5行目を下のように書き換えてください。
indicator("マイスクリプト", overlay = true)indicatorのカッコ内の2つ目に"overlay = true"というのを加えました。これは、チャートに重ねて表示するという指定です。
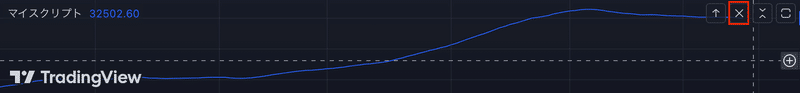
一旦、今のインジケータのグラフを消して、チャートに反映し直しましょう。まず、真ん中の青いグラフにカーソルを重ねると、青いグラフの右上にバツボタンが表示されますので、これをクリック。

Pineエディタ右上の「チャートに追加」をクリック。


チャートに重ねて表示するのも簡単でしたね!
これで、チャート外でも、チャート上でもインジケータを表示できるようになりました。
最後に、修正したインジケータを保存しておきましょう。

長くなってきたので、今回はこの辺で。
次回は少しインジケータに手を加えていきましょう。
今日も心穏やかな1日でありますように!
この記事が気に入ったらサポートをしてみませんか?
