
Netlify FormsとNetlify Functions で確認画面、自動返信に加えて Airtable,HubSpot 連携(zapier 経由)を実装
概要
Netlify FormsとNetlify Functionsの機能を使用して、ランディングページに確認画面と自動返信機能付きのフォーム機能を追加しました。さらに、Netlify Formsとzapierの連携機能をつかって、AirtableやHubSpotへの連携も設定しました。
Netlify Formsには、管理者向けの通知機能は標準で装備されていますが、フォーム投稿者への自動返信機能がありません。
フォームデータのユーザーへの自動返信を実現する2つの方法
自動返信機能を実現する為には、
1.ノーコードツール(zapier)を使用して実現する方法
2.Netlify Functions上にコードを記述して実現する方法
の2つがあります。
1.の「ノーコードツール(zapier)を使用して実現する方法」については昨年ブログ記事に書きました。
Netlify Forms(確認画面付き)作成しました。zapier連携機能(オプション)もあります。
Netlify Functions上にコードを記述して実現する方法
今回は、2の、「Netlify Functions上にコードを記述して実現する方法」について、まとめてみました。
サーバーレスアーキテクチャを採用して、コードの記述を極力少なくしながら機能を担保し、さらにノーコードツール(zapier)を組み合わせることで、機能性と拡張性を確保したところが特徴です。
Netlify Forms、Netlify Functions、zapierを組み合わせるメリット
1. フォームは Netlify Forms を使用、タグを書くだけで form が実装できる。1 サイト複数フォームの対応ももちろん可能。spam 対策は honer-bot を使用。
2. 自動返信機能は Netlify Functions を使用、サーバーレスアーキテクチャなので、サーバー環境整備が不要で、目的の機能を少ないコードで記述できる(わずか 77 行)。
3. Airtable,HubSpot 連携は、zapier を使用して、コードを書かずに実装できる。
4. 一程度の利用量までは無料で対応できる。
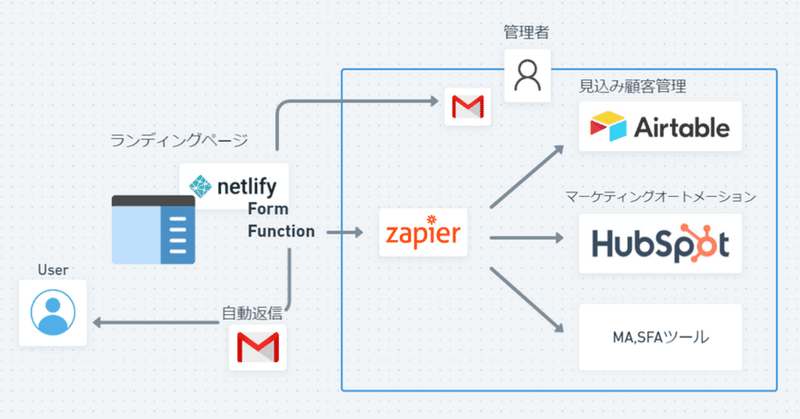
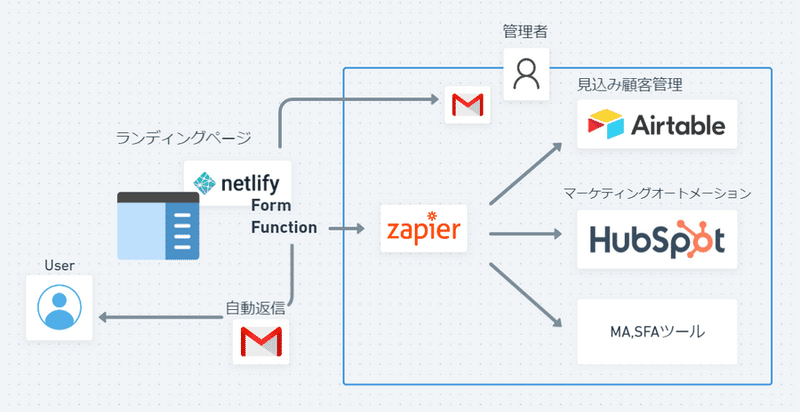
システム連携とデータの流れ

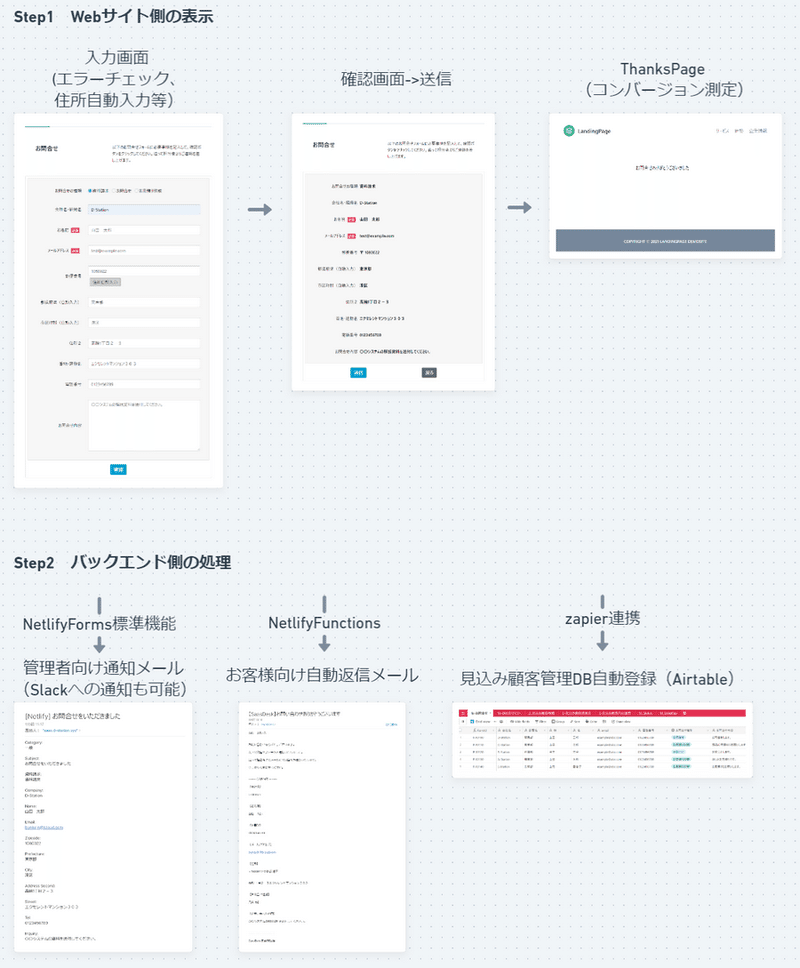
実装した機能
メールフォームで必要とされる基本的な機能を実装しました。
1. 入力画面(エラーチェック、住所自動入力等)
2. 確認画面からフォームデータ送信
3. ThankYou ページ(コンバージョンタグ測定)
4. 管理者通知機能 -お客様向け自動返信メール
5. 見込み顧客管理システム等への連携

Netlify Forms の標準機能の中に、送信されたフォーム情報を確認する機能はありますが、標準機能では送信された内容の確認と csv ダウンロード機能のみとなっております。データの加工や、その後の自動処理等を実現する為には、Airtable 等に連携したほうが各段に便利です。
コードの詳細等は、ブログ記事(エンジニア向け)「Netlify FormsとNetlify Functions で確認画面、自動返信に加えて Airtable,HubSpot 連携(zapier 経由)を実装する方法。(ランディングページに最適)」を参照ください。
WordPressとzapier&Airtableとの連携方法
(2021年9月追記)
ここまでの例では、ランディングページのフォームから、Netlifyやzapierの機能をフルにつかって、クラウドデータベースに自動連携する具体的な方法を解説しました。ここからは、WordPressをつかって構築されたコーポレートサイトのフォーム画面から、クラウドデータベースに自動連携する方法を解説します。
WordPressにWeb入力フォームを設置する場合は、独自にコーディングするのではなく、プラグインをつかって実装するケースがほとんどだと思います。ここでは、有名なプラグイン3つを取り上げて、それぞれのプラグインでの設定方法について、具体的な方法を説明していきたいと思います。
結論からいうと、いずれの場合も、プラグインの有料版の購入か、zapierの有料版が必要となり、お金がかかかります。
現在構築済みのワードプレスのサイトと、Airtableなどのクラウドデータベース、HubSpotなどのマーケティングオートメーションツールと連携して、業務を効率化させたい方はぜひ以下の情報を参考にしてみてください。
1)NinjaFormsの場合
zapier連携の為には、アドオンを購入する必要があります。
Ninja Forms + Zapier アドオン 49ドル/1サイト・年間
zapierと接続できれば、NinjaFormsとAirtableの連携モジュールが用意されていますので、こちらを利用します。
https://zapier.com/apps/ninjaforms/integrations/airtable
NinjaFormsは評判もよさそうです。
https://junichi-manga.com/wordpress-ninja-forms/
2)WPFormsの場合
zapierと直接連携可能ですが、WPFormsのPro版が必要になります(価格は199ドル/年、半額割引/ 定価は399ドル/年となります。)
https://wpforms.com/addons/zapier-addon/?utm_source=wprepo&utm_medium=link&utm_campaign=liteplugin
zapierと接続できれば、WPFormsとAirtableの連携モジュールが用意されていますので、こちらを利用します。
https://zapier.com/apps/wpforms/integrations/airtable
年間で約200ドル費用が掛かるのは少し高いかもしれませんね。
もっと少し安く対応したい方は、こちらを検討してみてもよいかもしれません。(買い切りです)
GoogleSheetConnector 29ドル/1サイト
https://www.gsheetconnector.com/wpforms-google-sheet-connector-pro
3)ContactForm7 の場合
アドオンをつかって、webhook経由でzapierと連携可能(webhookを使う場合、zapier有料版が必要です)
https://wordpress.org/plugins/forms-to-zapier/
https://wordpress.org/plugins/cf7-to-zapier/
以上です。
この記事が気に入ったらサポートをしてみませんか?
