
【DailyUI】#001 Sign Up | DaiyUIはじめました。
はじめに
はじめまして、フロントエンドエンジニアのmatchaです。
noteは関心のある記事などにスキ!するためにアカウントを作っただけの見る専用の予定でした。
しかし最近、UI/UXデザインを勉強する必要性を感じるようになり、何か良い勉強方法ないかな〜と調べていたら、DialyUIというものを知りました。
やっぱり何事も数をこなすのが良いはず!楽しそうだし、これをやろう!!
ということで、note初投稿です。よろしくお願いします!
ただ、三日坊主の飽き性なので、継続することを目標にゆるくやっていきたいと思います。
DailyUIチャレンジでの個人ルール
ツールはFigmaを使う。
ミニマルデザインを意識して作成する。
制限時間を設ける。お題によるが、大体1時間を目安にする。
未完成でも70%の出来でもnoteに記事を書いて、やったことを残す。
ただ作っただけにはしない。作成過程で1つは学んだことを残せるようにする。
残業・体調不良などで時間がなければ休んでも良い。
デザインする際に考えたこと、気をつけた点など
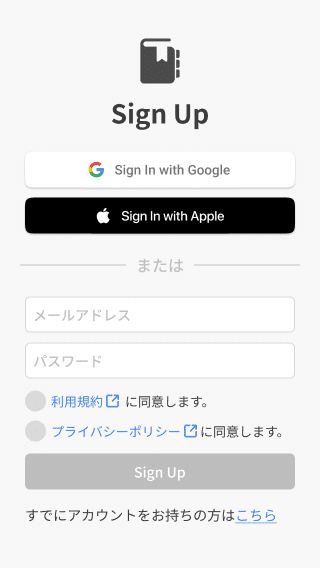
架空のスケジュールサービスへのサインアップ画面として作成する。
表示する項目
サービス名orアイコン
タイトル
ソーシャルログインボタン
メールアドレスの入力欄
パスワードの入力欄
サインアップボタン
プライバシーポリシー、利用規約の同意を求める項目
プライバシーポリシー、利用規約への誘導
ログイン画面への誘導
表示項目を洗い出す際に考えたこと
サインアップなので、新規登録を想定してデザインを作成する。ログインは別途あることを想定。
なんのサービスのサインアップ画面か分かるように、サービスの主張をする。今回はノートアイコンを設置。
サインアップを途中で中断した場合、タブを切り替えた場合など何のサービスかすぐ分かるようにする。
新規登録なので「パスワードを忘れた場合」はなし。ログイン画面に表示する。
ソーシャルログインは他サービスで体験したことがある想定で説明はなし、シンプルにした。
ソーシャルログインと、メールアドレス/パスワードを視覚的にわかりやすく分ける。
項目名+プレースホルダーでユーザーへ入力する内容を説明する。
利用規約・プライバシーポリシーの遷移は文字色を変えて、別タブが開くことをアイコンで明確に説明する。
文字サイズはinput項目より、1pxだけ下げた。メールアドレス、パスワードなどメインの項目よりやや控えめにしている。
チェックマークは気持ち大きめの丸で表示。リンクのすぐ横なので、チェックとリンクの押し間違えが発生する可能性がある。
ここはFE実装時に問題があれば、余白の調整など検討する。
メールアドレス・パスワードの入力、利用規約・プライバシーポリシーのチェックがされるまで、サインアップボタンは非活性にする。
既にアカウント登録済みユーザーへの誘導リンクを設置する。
ログイン画面と間違えて遷移した場合、既に登録済みとエラーになった場合など、ユーザーが迷うことなくログイン画面へ遷移できるように。
デザインを作成する際に調べたこと
Figmaのプロトタイピングについて
「スマホ画面でプレビューできるような機能あったよな…?名前なんだっけ?」くらいの知識だったので、ガイドを確認した。
既存サービスの新規登録UIを確認。何を取り入れるか検討した。
参考サイト
dribbble > 「signup」で検索
作成したデザイン

学んだこと・反省点など
どのサービスにも、プライバシーポリシーなどのリンクに新規ウィンドウのアイコンはなかった。
別タブを開くのが一般的なので、アイコンは省略しても問題ないのかもしれない。
リンク色は基本的に一般的な青を採用している。または、サービスのイメージカラーを採用。
やっぱり下線があると視覚的にリンクだなと感じやすい印象がある。が、省略しても色が違えば問題はなさそう。
文字色は他と一緒で、下線のみ色が違うパターンも見かけた。おしゃれなUIではありなのかも。
パスワードのinputは目アイコンが省略されているパターンもある。
入力内容は●●で伏せられるが、入力値の確認はできない。
note記事作成時に気づいたが、リンクの表示が下線なし・ありでぶれている。
時間に追われて気づけないパターンがあるので、コンポーネントを作成するなど、ぶれない・後から編集しやすいように作成を工夫していく。
おわりに
サインアップは会社で画面イメージを作成する機会があったし、あまり悩みポイントはありませんでした。
でも、いろんなUIを確認できる時間が作れてよかったと思います。
ここまでお付き合いありがとうございました。
スキやコメントでフィードバックいただけるととても嬉しいです!お時間あれば、よろしくお願いします!!
この記事が気に入ったらサポートをしてみませんか?
