
無料の Microsoft Clarity でサイトのヒートマップツールを見て3日でUIを改善した話
ヒートマップツールをお試しで入れてみたら、UIの問題がすぐ見つかって改善できたので、やっぱりヒートマップツールは入れておくといいねっていう話です。
Microsoft Clarity とは
Microsoftが無料で提供しているサイトのユーザー行動分析ツールです。
Clarity は、実際のユーザーがサイトを実際にどのように使用しているのかをキャプチャする無料の使いやすいツールです。セットアップは簡単で、数分でデータの取得を開始できます。
セッションやトラフィックに制限がないのに無料で使えるうえ、導入もタグを貼り付けるかGTMに連携するだけ。慣れている人ならアカウントを作ってから計測開始するまで30分もかからないという驚きの手軽さ。
慣れていなくても、画面の指示に沿って進めるだけなのでまず手間取ることはないと思います。

主な機能
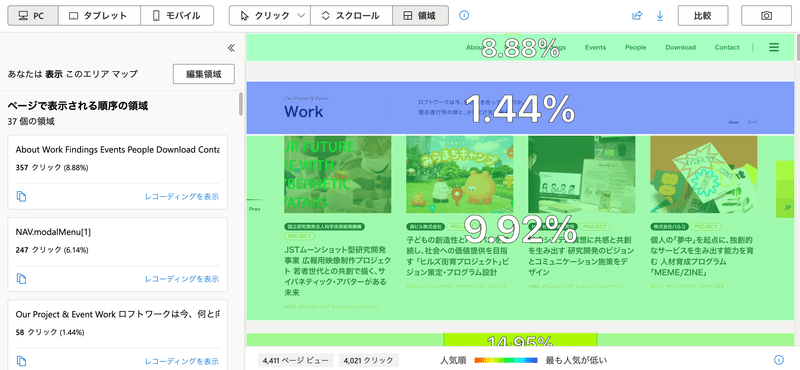
ヒートマップ
セッションレコーディング
があるほか、分析ダッシュボードでは「イライラしたクリック」や「デッドクリック」など、ユーザーの行動に基づいた独自の指標を見ることができます。



「レコーディング」リンクから実際にイライラしていた(かもしれない)ユーザーのセッション録画が確認できる
ヒートマップの情報を基にUIを修正
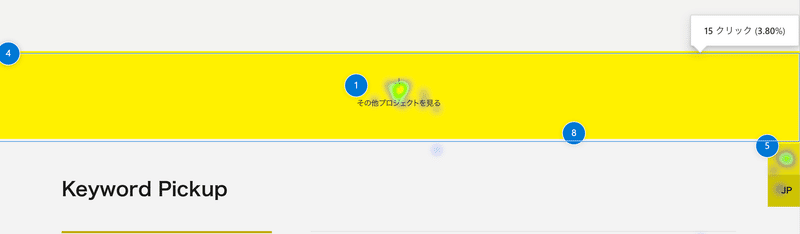
会社のウェブサイトでテスト運用を始めて早々、ヒートマップでデッドクリックを発生させているUIがあることがわかってすぐに修正することができました。担当部署の仕事が早い。ありがとうございます。

帯エリア全体がボタンのように見られていた可能性があるのですぐに修正

こういうのはGA4では見つけることがなかなか難しい(できなくはないけどカスタムが必要だろうし)ので、視覚的にぱっとわかるヒートマップはやっぱり便利だし、それぞれのツールで得意な分析ができるので入れてよかったです。
GAとの連携機能はいまいちかも(※個人の感想です)
Microsoft Clarity には Google Analytics との連携機能があるのですが、個人的には特に連携させなくてもいいかな…と思いました。
連携すると、GAのセグメントを Clarity のセグメントとして利用できたり、ダッシュボードにGAの数字や目標を表示したりできるのですが、自分の使い方として Clarity と GA では異なる視点から分析するので、連携することで逆に指標が混ざる感じがして使いづらく感じてしまいました。
これも人によると思うので、セグメントや目標の設計が上手い人なら共通化して運用できるかもしれません。私は無理でした。
(途中で導入したせいもありそう)
まとめ
無料だし(今のところ)永久に無料と謳っているので入れておくのがおすすめです。
サイトリニューアルした後にUIがちゃんと機能しているか、わかりにくいデザインになってないかをチェックするにはかなり便利なツールなので、まずはお試しに導入して色々触ってみると楽しいんじゃないでしょうか。
この記事が気に入ったらサポートをしてみませんか?
