
UI観察 #003 乗換案内アプリの使い勝手を観察する
こんにちは。matsumotoo(@matsumotoo988)です。
今回は乗換案内アプリについて観察してみようと思います。
・ヤフー株式会社の「Yahoo!乗換案内」
・株式会社ナビタイムジャパンの「乗換NAVITIME」
・ジョルダン株式会社の「乗換案内」
※乗換NAVITIMEが電車特化のため、電車の案内に対象を絞ります
乗換案内アプリは他にもありますが、自分の周りだと、この3つのどちらかの利用率が高いので、選びました。また、一番よく使われるであろう「検索条件の設定→検索結果」の画面について観察してみようと思います。
まずは検索条件の設定画面から
この画面はミニマムでは、「出発地/到着地・時間設定・詳細設定」の要素があり、上から順に[出発/到着エリア]→[時間設定]→[詳細設定]の順で設定するのは共通しています。
各アプリで、地域(出発地/到着地)のUIはそこまで変わりありませんが、それ以外の部分は「Yahoo!乗換案内・乗換NAVITIME」と「乗換案内」で大きな差異が見られます。

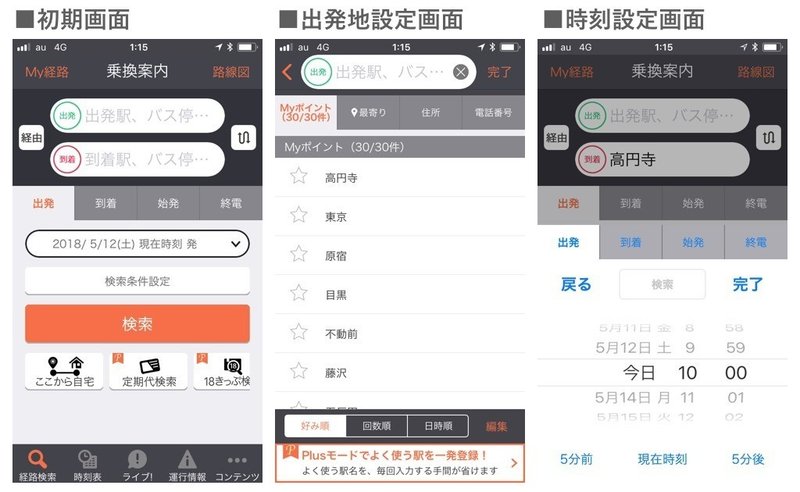
■Yahoo!乗換案内
・出発/到着のエリア面積が、3つのアプリの中で最も大きい。
・時間設定の仕方が、上部(出発/到着)と下部(始発/終電/指定なし)で別れているのが、他アプリと比べて違和感を感じた。
・詳細設定のアイコンはそこまで一般的ではなさそうなので、文字があるのはわかりやすさに繋がってそう。

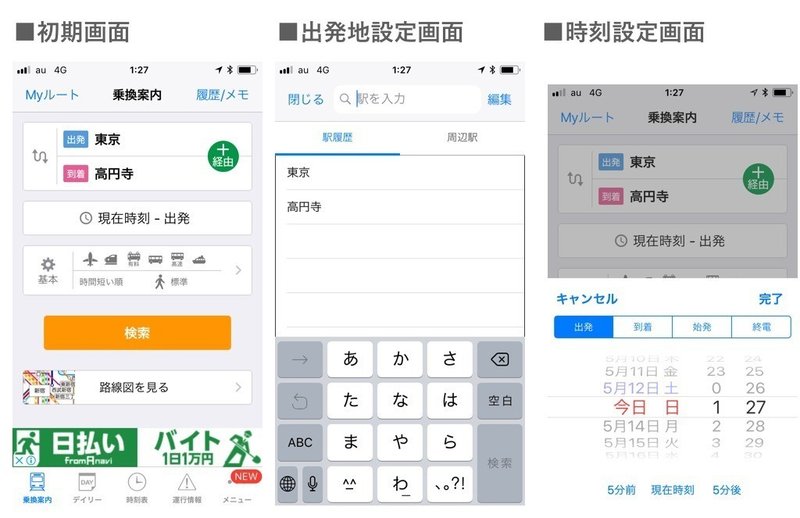
■乗換NAVITIME
・要素がまとめられており、画面がとてもすっきり見える。
・出発/到着エリアの配置位置と表現がわかりやすい。
・詳細設定エリアが「歯車アイコン+基本」→詳細設定となっており、初見でも理解しやすそう(詳細項目ばかりだと、何のエリアかわかりにくそう)

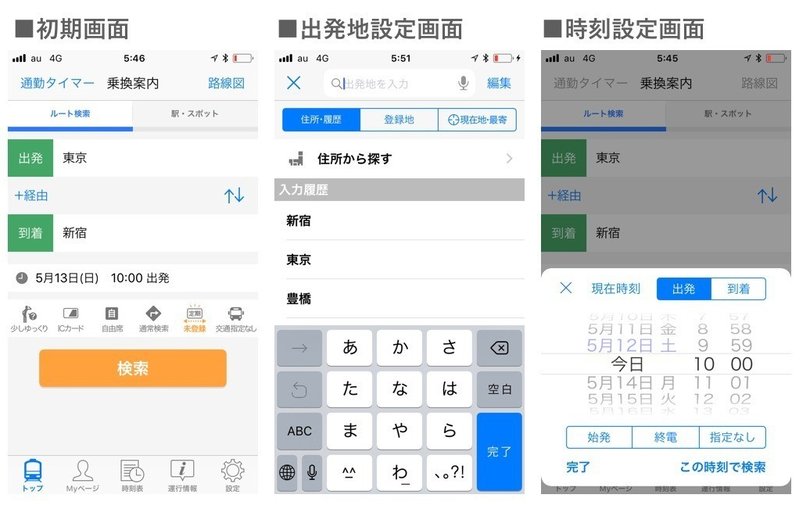
■乗換案内
・画面内の要素や色の種類が多く、ごちゃついて見える。
・出発/到着エリアの「経路・入替」が乗換NAVITIMEと逆の位置。
・時間設定のエリアに「出発/到着/始発/終電」が自画面に配置されている。
・詳細設定で設定できることが押下してみないと、わからない見せ方になっている。
条件設定画面で感じたことは、そこまで複雑でない画面ですが、認識性・操作性がアプリによって異なりました。個人的には、できるだけ要素をまとめ、かつ画面の要素が統一されている方が認識負荷が少なくなるので良いと感じました。
また時間設定をデフォルトから変更する場合のモーダルについても、各アプリで方針が異なっていました。特にYahoo!乗換案内は「出発/到着」が多く使われる様に絞っており、他とは違った路線を進んでるように思いました。また使ってみると、認識のしやすさ・ボタンの操作回数がアプリによって差があり、操作性の良し悪しを感じました。
検索結果画面について
この画面は検索した結果が表示されますが、それぞれのアプリでかなり個性が表れる画面になります。また全てのアプリで「時間/乗換回数/料金」でどの行き方が効率的であるか?が並び順の操作・アイコンなどでわかるようになっています。

■Yahoo!乗換案内
・「時間順/乗換回数順/料金順」をタブの選択で並び替えられる。
・カード型カセットのため、カセットの間に余白がある。

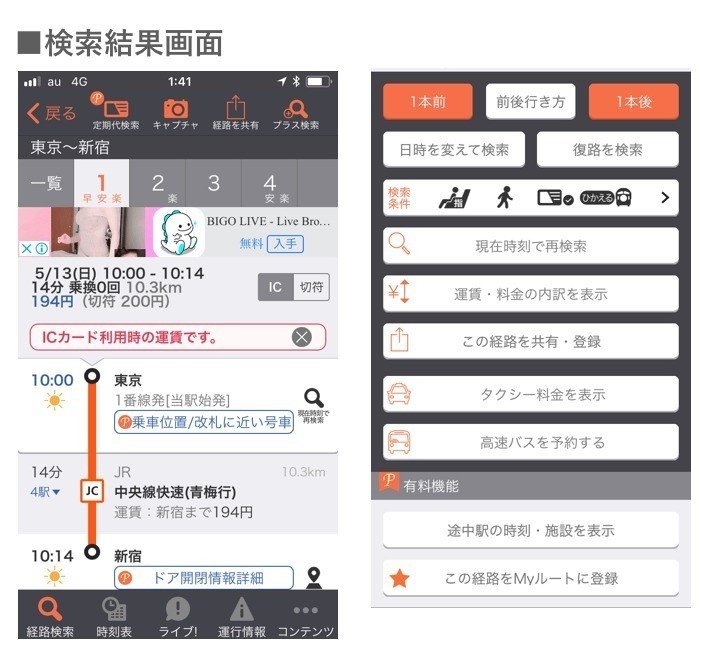
■乗換NAVITIME
・Yahoo!乗換案内と同じく、「時間順/乗換回数順/料金順」で並び替えできるが、4タップ必要なので手間がかかる。
・Yahoo!乗換案内と違い、カセットの複数行に時間の情報が配置されている。(1行目に予定時間、2行目に必要な時間)
・横スライドできることがわかるように、詳細画面の下部にインジケータがある。

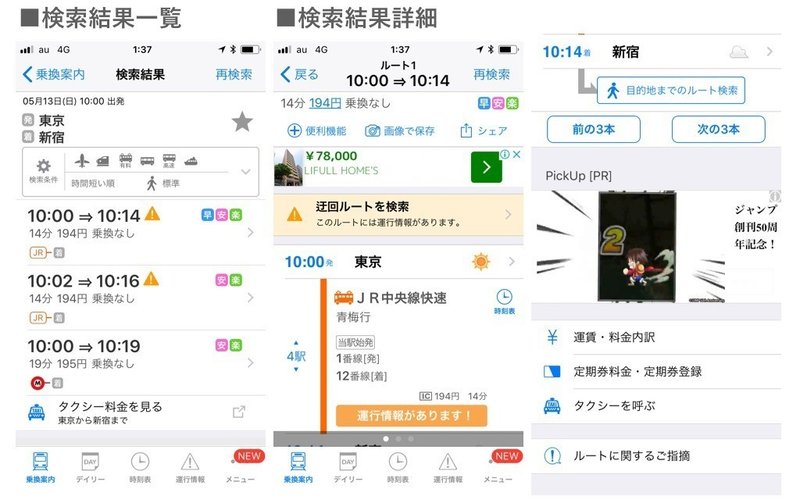
■乗換案内
・検索結果詳細画面がタブで並んでいる(左から時間順に並んでいる)
・画面上部に広告が配置されており、閲覧の邪魔になる場合がある。
・検索した直後に、検索結果詳細情報が見える。
検索結果画面については、「Yahoo!乗換案内・乗換NAVITIME」のように一覧表示→詳細画面とみていくパターンと「乗換案内」のように詳細画面をみていくパターンに分類できます。
どちらのパターンでも、どの行き方が「最短時間/もっとも少ない乗換回数/最安料金」であるか?はわかるのですが、個人的には「Yahoo!乗換案内」の様にソートする方が、アイコンを見るより負荷がすくないためユーザーから好まれそうに思いました。
まとめ:観察して思ったこと
乗換案内アプリを観察して思ったことは、「Yahoo!乗換案内」の様に独自の機能があるものや「乗換案内」などの思い切った遷移フローがあるものなど、アプリによって考え方が全然違いました。
個人的に印象に残ったのは、検索結果画面についてで、以下の様な気になりごとがありました。
・「時間順/乗換回数順/料金順」は「タブを押下する vs アイコンを見て判断する」のとちらがコストが低いのか?
・「詳細画面を見せる or 一覧→詳細を表示する」のどちらが良いのか?
自分の感覚ではこうじゃないか?という仮説はあるのですが、正しいと確認がもてる判断ができないので、とても迷いました。できれば、他アプリの調査やテストをした上で判断すべきかと思います。
今回のUI観察はいかがでしたでしょうか...?
今回も自分なりに解説して見ましたが、もし何かの参考になりましたら、幸いです!
お読みいただき、ありがとうございました。
いただいたサポートは、noteでいいなって感じた記事のサポートに使います🎉🎉🎉
