
[BONO備忘録]UIデザイン入門
[BONO] Figma初級〜はじめてのUIデザインで学習したことの備忘録
Figmaでよく使うショートカットキー一覧
cmd + opt + B コンポーネント解除(※親コンポーネントは解除できない)
cmd + opt + K コンポーネント化
shift + A オートレイアウト
opt + shift + A オートレイアウト解除
cmd + G グループ化
cmd + shift + G グループ解除
shift + R 定規のON/OFF
cmd + backspace オートレイアウト解除後のフレーム削除(backspaceのみで削除しようとするとフレーム内の要素も全て消えてしまう)
cmd + R レイヤーの名前変換(shiftを押しながら複数選択すると一括変換できる為、命名規則で登録管理する時に便利)
Figmaの便利機能
ネストコンポーネント
アイコンをコンポーネント化して命名規則で登録管理(グループ化)すると
アイコンを楽に切り替えられる。
1.アイコンをコンポーネント化(親)する。
2.命名規則で登録管理 する。(名前で登録のフォルダ分けができるイメージ)
icon / xxx
icon(親) / (/以下をグループにする)xxx(アイコンの名前)
cmd + R で名前の一括変換をする。
(Rename to の部分に名前の共通部分 icon / を入力する)
共通部分を一括変換できたらアイコンを1つずつ cmd + R でicon / 以下の名前を入力する。
icon / home
icon / setting
icon / message
………..
1つずつアイコンの名前を入力できたら親コンポーネントを複製して
子コンポーネントをつくる。子にカーソルを当てると画面右側のサイドバー(デフォルトは選択しているオブジェクトに応じたプロパティが表示される部分)で登録したアイコンを選んで切り替えることができる。
ON / OFF の切替

どのタブを選択した状態なのか表現したいときにON / OFF の切替ができると便利。
ONの状態:テキストは黒でBold。テキスト下に青いバー表示。
OFFの状態:テキストは灰色でMedium。テキスト下にバーは非表示。
ONとOFFの状態を作り、コンポーネント化する。
ONの状態を作ったら、複製してOFFの状態のものを作る。
その時に、青いバーは目のマークのhideではなく、Pass throughを0%に見えなくする。(構造を変えたくない為、存在するが見えないようにしたい。)コンポーネント化したものの名前をグループ化する。
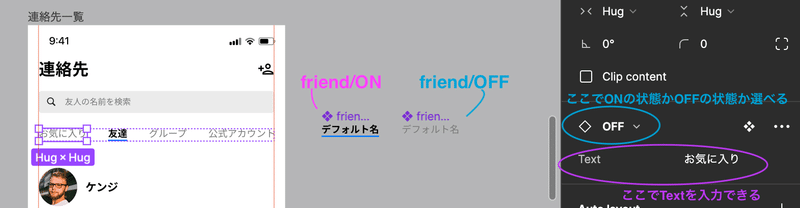
(friend / ON , friend / OFF)

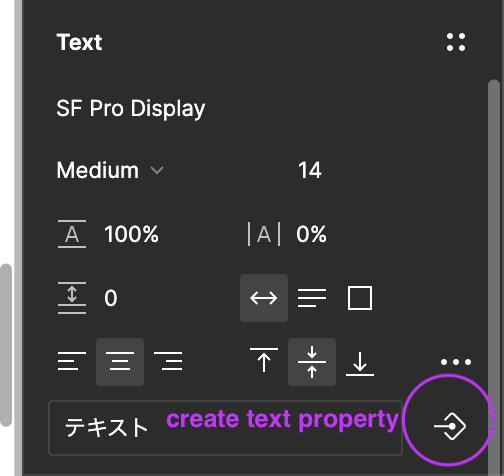
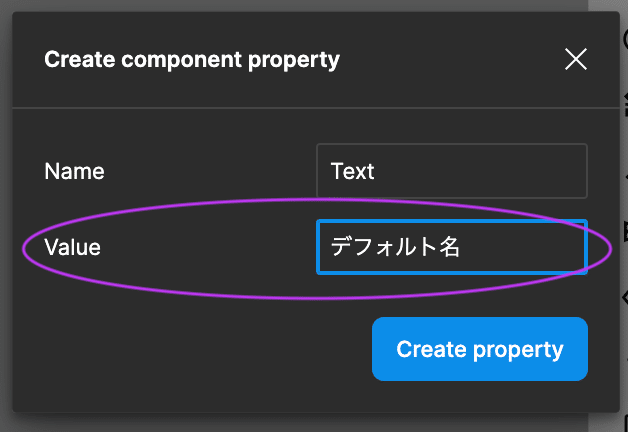
右サイドバーのcreate text propertyの記号をクリックする。

親コンポーネントから子を複製すると右サイトバーでON / OFFが選べて、
textも変更できるようになる。
デザインについて
良いデザインとはなにか
~無意識にどうしたら良いか分かる、
どうなるのか予想できるデザインが良い。~
UIの基本 = コンテンツをベースにデザインする。(タスクごとに設計するのは推奨されない。)
もし、モード切替をベースにしていると得たい情報に行き着くのに1ステップ必要になり手間になる。
選択肢の中でした操作できないのは理想的ではない。
自然な配置
視線は左→右へ、上から下へ、大きな物から小さなものへと流れる
スマホを手に持った状態だと画面下に指が届きやすい
視線の流れについて
無意識に人間は視線の流れのパターンがある為、
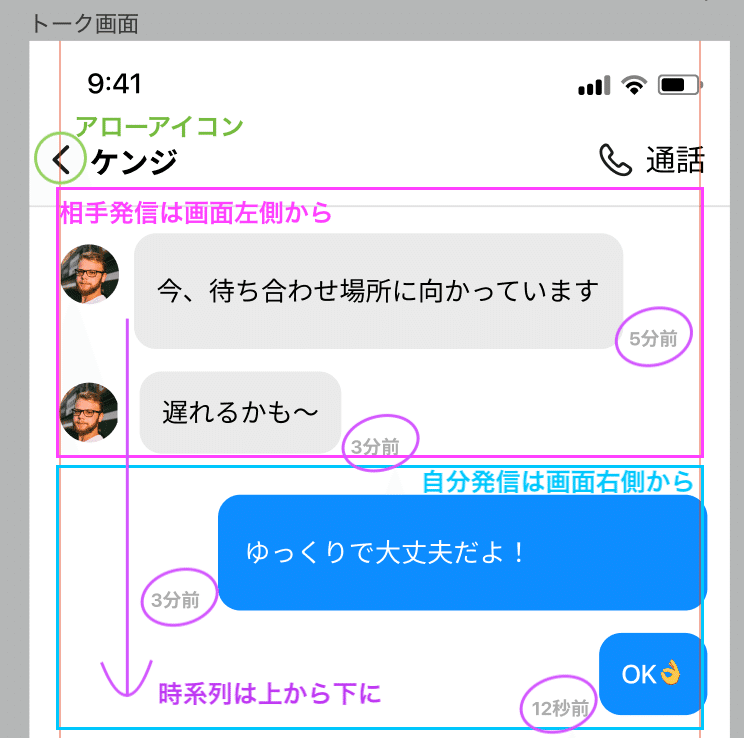
チャットUIを考える際、トーク画面では相手発信のものが画面左側から出ていて、自分発信のものは画面右側から出ていることが多い。(自分が発言したものより、相手の発言を見たいから。)
更に相手発信のものと自分発信のものを色分けし、隙間の幅を調整することにより、ぱっと見で話者が誰なのか分かり易くなる。

アクション導線とナビゲーション
上記図で階層を1つ上に戻る導線を表しているアローアイコンが左に向いている理由は、物事が左から右へ進むイメージと結びつく。
ヘッダー右:「追加」「編集」などページに対するアクション。「進む」などポジティブなイメージのもの。
ヘッダー左:移動に関するナビ。「戻る」「キャンセル」など。
例外:ページ全体に関わるアクションはヘッダーに配置されることが多いが、画面の右下などにフローティングアクションボタンとして、
ページ内のアクションとして最も重要なものを置くこともある。
補足:スマホを手に持った状態だと画面下に指が届きやすい(タップしやすい)為、ボトムナビに重要なアクションを配置することもよくある。
ステップの決定にでてくるようなボタンや普通のボタンなど
役割とテイストによってどんなUIビジュアルが相応しいのか考える必要がある。
感想
初めてFigmaに触れ、UIについて学習し
普段何気なく触れていたものが、いかに考えられ、構造設計されたものなのか分かり始めた。正直、動きに関してはまだまだ理解が足りない。
無意識に分かる = 違和感のないデザイン = ストレスなく必要な情報を届けられる
ということなのかなと現段階では感じた。
潜在意識 ? 共通認識的な部分であったり、相手がどうしたいのかだったり
そういったものを丁寧に汲み取って、最適なデザインができるように目指す。
ここで学習中↓
この記事が気に入ったらサポートをしてみませんか?
