
[Figma]label付きcheckboxのPrototype作成方法
checkboxのON/OFFをPrototypeで表現するときの手順をここに記録します。
手順
OFFの状態のcheckboxを用意してcommand + option + K でコンポーネント化する。
画面右側のデザインパネルにあるPropertiesをクリックし、Variantを選択する。
Add variantをクリックしてcheckboxを増やす。
2個目のcheckboxをONの状態のデザインに変更し、それぞれONとOFFにリネームする。
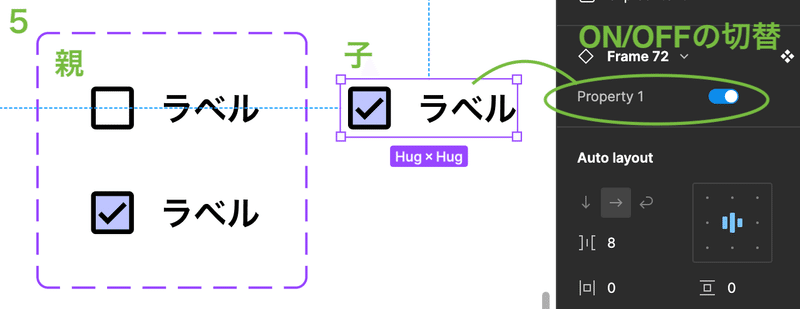
親から子を作るとトグルでON/OFFが切り替わる状態になる。
親要素のON/OFFをPrototypeで繋げる。
Prototypeで子要素をクリックするとON/OFFが切り替わる。
以下、手順 1 ~ 7 を図付きで説明(説明文は同じ)。

2.画面右側のデザインパネルにあるPropertiesをクリックし、Variantを選択する。





"利用規約に同意しました" のcheckboxに✅が入ったら"申し込みボタン"の色が変わるとか、checkboxと何か他の要素を連動できるようにしたい…けど
まだ方法が分からない。。。
一旦は今分かっていることまでを記録しました。
この記事が気に入ったらサポートをしてみませんか?
