
デザインにおけるパターンとバリエーションの違いと使い分け
Rettyでリードデザイナーをしてるヤマモトマユミ(@mayya)です。
突然ですが、今までデザインしていた中でこんなことを言われたことはないでしょうか?
「このデザイン、パターンじゃなくてバリエーションだね」
自分ではパターンだと思って作っていたのに、上長のデザイナーに確認したらバリエーションと言われてしまった。そんな経験ありませんか?(私はいっぱいありました笑)
それからデザインの経験を積んでいく中で、自分なりの理解と使い分けのコツがわかってきました。今回はデザインにおけるパターンとバリエーションの違いと使い分けについて書こうと思います。
パターンとバリエーションの違い
まずは、パターンとバリエーションの定義を改めて確認してみましょう。
パターンとは…
型、様式、類型、模様、図像、模範などを指す外来語。
バリエーションとは…
変化、変動すること。また、変化したもの・変種。
改めて並べてみると、パターンは「型」、バリエーションは「変化」なので、意味が違うことがわかります。
デザインをする上でのイメージとしては、パターンの方が大分類、バリエーションが小分類として使うことが多いような気がしています。

これを、デザインする上での解釈に改めて言語化し直すと、
パターン:出発点が“違う”モノ
バリエーション:出発点が“同じ”モノの変化
と言えるかなと思っています。
デザインをする上で、パターンを作る時は「出発点を変える」。バリエーションを作る時は「同じ出発点のモノを変化させる」。この2つを混合せずに使い分けられれば、「このデザイン、パターンじゃなくてバリエーションだね」というフィードバックはもらいにくくなると思っています。
なぜパターンとバリエーションを作るのか?
そもそもなぜパターンとバリエーションを作る必要があるのでしょうか。
「可能性がある方向性を洗い出す」
「意思決定を早くする」
この2点を実行する手段としてパターンとバリエーションを作ることが多いと感じています。
「可能性を洗い出す」ためには、頭で考えていることを見えるものとしてアウトプットする方が、MECE(モレなく、ダブりなく)に洗い出せると思っています。

「意思決定を早くする」ためにも、ステークホルダーに対して可能性のあるアウトプットを提示し、その中から選択してもらう方が早い意思決定を促すことができます。これだ!と思う案を提案したとしても、提案された側は「他にもあるのではないか」という考えがどうしても出てきてしまうものです。自分がこれだ!と思う案の裏付けとして、可能性をすべて洗い出せているであったり、他の方向性も含めて検討した結果だということを提示するのにパターンやバリエーションは有効だと思っています。
パターンとバリエーションの使い分け
では、デザインする上で、パターンとバリエーションをどう使い分けていくのがよいでしょうか。以下に、私がよく活用する使いどころを書き出してみました。
パターンの使いどころ
【大枠の方向性を検討する時】
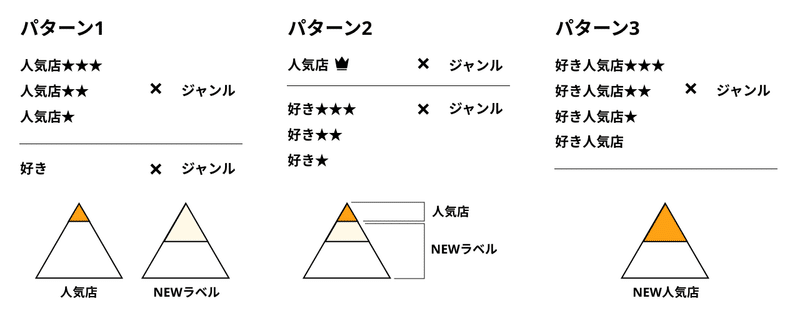
特にプロジェクトの最初、方向性を決める叩き台としてパターンを作成することがあります。例えば、私が担当したプロジェクトでRettyの人気店のリニューアルがあります。プロジェクト当初は既存の人気店ラベルと新しいラベルを別々にする方向で考えていましたが、複雑で理解しにくいため、構造のパターンを作成して最終的な手段を検討していきました。

【軸を決めて解決案を考える時】
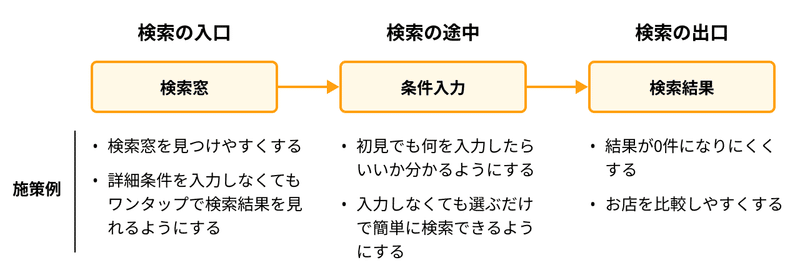
解決したい課題の対象範囲が広く、多数の手段が考えられる時に軸を決めて整理しながら施策を考えていくことがあります。例えば、お店の検索体験を向上させるための施策を考えなければならない時。検索という大きい括りの中で闇雲に施策を考えていってしまうと、優先度の高い課題を絞り切れずにあっちこっち施策を打つことになり、結果あまり改善されなかったということになりかねません。
例えば検索の場合であれば、「検索の入口」「検索の途中」「検索の出口」の時間軸があります。この時間軸で施策を出していくことで、課題の強いポイントがどこで、どこから着手すべきかが検討しやすくなります。

バリエーションの使いどころ
【決まった方向性で手法や表現を詰めていく時】
方向性が決まった後、検討漏れがないようにバリエーションを作成しながら詳細を詰めていくことをよく行います。例として、Rettyでユーザー詳細ページに好きな料理ジャンルを表示する施策をリリースしました。好きなジャンルを表示するという方向性が決まった後、どうすればその人の食の個性が一番伝わる表現になるかを、さまざまなモチーフや表現のバリエーションを作りながら検討していきました。
以下は一例ですが、実際には色違いなども含め数十ものバリエーションを作成して実現したい体験と照らし合わせながら最終的な表現を決めていきました。

【目的に合った強弱や印象になるように細かくチューニングする時】
目的に合わせて要素の強弱や印象を適切に表現するために、バリエーションを作成することがあります。私がデザインを担当した人気店ラベルのリニューアルを例に挙げて説明します。新しい人気店は「おでん好きがオススメする人気店」のように、特定の料理ジャンルに詳しい人がオススメするお店に人気店ラベルが表示されるようになりました。しかし、最初の案では、赤いラベルであることがわかっても何を指しているのか、ぱっと見で認識しにくいデザインになっていました。
そこで、ラベルの要素の強弱や括り方を変えたバリエーションを作って確認していき、ラベルを最終化していきました。ここでポイントなのは考えたことをすべて形にしてみること。実際に見える状態になると何がダメで何がOKなのかが明確になってくるので、少しずつ目的に合った表現に近づけていくことができると思っています。

まとめ
いかがだったでしょうか。パターンとバリエーションの違いを理解し、上手に使い分けることができるようになると、アウトプットのスピーディな意思決定を行えると思っています。今回のnoteがデザインする上で何か参考になると嬉しいです!
おわりに。
RettyではUser Happyな体験を一緒につくっていってくれるデザイナーを引き続き大募集中です!
Meetyもオープンしているので、まだ転職を考えていないという方、情報交換もWelcomeです!気軽にご連絡ください!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/6561018/original/f310a49e-f0a7-4fa4-bec9-e0fed0be51ee?1619164955)